(☞゚ヮ゚)☞ 시작하기에 앞서
드림코딩 엘리님의 브라우저강의 중 렌더링 엔진의 동작 과정에 대해 복습겸 내용을 정리하려고한다.
1.DOM이란?
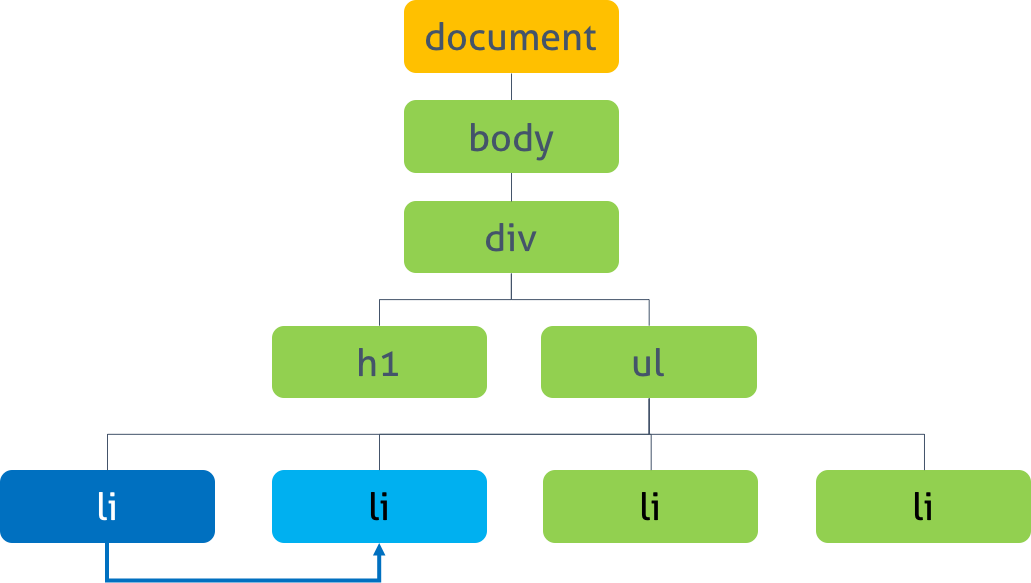
DOM(Document Object Model)은 노드(Node) 들이 트리 형태로 구조화 된 데이터 표현이다.
그럼 어떻게 생겼느냐? 이런 트리 구조로 형성이 되어있는데...

1-1 Node
우선 node가 무엇인가?
tree 구조에서 root 노드를 포함한 모든 개개의 개체를 node라고 표현한다.
head, body, title, script, p, h1, div 등등 태그뿐아니라 태그안의 속성이나 텍스트도 모두 node에 속한다
1-2 Tree 자료구조
그럼 tree라는 자료구조를 이해할 필요가 있다.
하나의 root node에서 시작하며 루트 노드(최상위 노드)에서 아래로 퍼져나가는 형태이다. 트리에서 최상위 노드를 root node 즉, 가장 최상위에 있는 node이기에 parent가 없는 node이며 그 root node가 아래에 있는 노드A 를 가리킬 떄 root node는 노드A의 부모노드(Parent node) 라고 한다.
반대로 노드A를 root node의 자식노드(Child node)라고 한다.
마지막으로 자식이 없는 node를 leaf node라고 해서 즉, 뿌리(root)에서 시작해 잎(leaf)에서 끝나는것이다.
2. 브라우저 렌더링 과정
2-1. DOM 트리 구축을 위한 HTML 파싱
앞서 정리한 트리형태로 구조화된 데이터 표현인 DOM트리 구축을 위하여
먼저 HTML 문서를 받아서 문서를 받아 파싱하고 태그ex)p, span 등 을 DOM 노드로 변환한다.
그 다음 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.
스타일 정보와 HTML 표시 규칙들은 Render Tree라고 부르는 또 다른 트리를 생성한다.
2-2. 렌더 트리 구축
DOM과 CSSOM을 결합하여 화면에 그려낼 내용을 작성한다. 즉, 어떤 엘리먼트에 어떤 스타일을 적용할 것인지 정해진다.
2-3 렌더 트리 배치
각 요소의 크기와 위치를 계산한다. (Layout 단계)
2-4 렌더 트리 그리기
1, 요소를 실제로 픽셀로 변환하여 그린다. (Paint단계, Rasterize)
2. 픽셀로 그려진 여러 레이러를 합성한다. (Compositing 단계)
