JavaScript
1.Vanilla Redux-(1) COUNTER

노마드강의의 초보자를 위한 리덕스 101을 복습하며 정리하려고 포스팅한다.react에 redux를 사용하기 전 바닐라로 조금 더 쉽게 개념을 잡아보려고한다.html은 간단하다 add,minus버튼과 가운데 state의 값을 나타내는 span태그로 구성하였다.자바스크립트
2021년 8월 11일
2.AJAX 비동기 통신 기초

비동기 통신을 통해 데이터를 가져온 후 웹 페이지에 적용하는 방법과비동기 통신이 이루어지는 순서와 기본 개념을 정확히 이해하고싶어서정리하고자 한다. 자바스크립트 파워북이라는 책의 내용을 참고하였다.비동기 방식으로 데이터를 주고 받기 위해 개발된 자바스크립트 기술이다.A
2021년 5월 30일
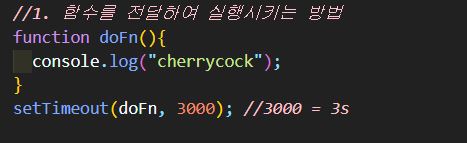
3.JavaScript 타이머 함수 setTimeout / setInteval

얼마전까지 타이머함수가 필요한상황마다 구글링을하며 참고했던 모습을 내 모습을 보고 빈번하게 쓰이는만큼 내용정리가 필요할것같아 포스팅을한다.setTimeout(callback, delay) : 일정 시간이 지난 후 함수를 실행clearTimeout(timerid) : s
2021년 3월 26일
4.Vanilla Redux-(2) TO DO LIST

노마드강의의 초보자를 위한 리덕스 101을 복습하며 정리하려고 포스팅한다.react에 redux를 사용하기 전 바닐라로 조금 더 쉽게 개념을 잡아보려고한다.심플하다. h1폼, 인풋 버튼 그리고 리스트가 있는구조이다
2021년 8월 14일