$.ajax({
type:'post',
url:'${cPath}/fr/analysis/popular/list',
data:{
stDate:searchStartDate,
enDate:searchEndDate
},
success:function(resp){
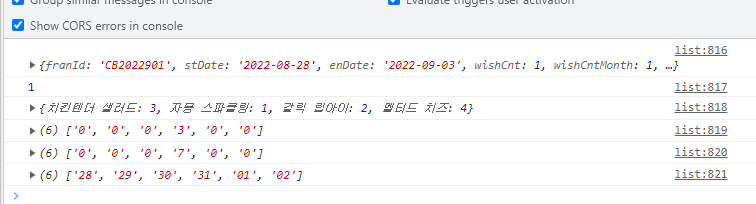
console.log(resp);
console.log(resp.wishCnt);
console.log(resp.menuMap);
console.log(resp.resvCntList);
console.log(resp.allCntList);
console.log(resp.allDateList);
},
error : function(){
alert("에러!");
}
});
@ResponseBody
@PostMapping("/list")
public PopularVO popularListPost(@RequestParam("stDate") String stDate,
@RequestParam("enDate") String enDate) {
PopularVO vo = new PopularVO();
vo.setFranId("CB2022901");
vo.setStDate(stDate);
vo.setEnDate(enDate);
vo = service.getPopular(vo);
System.out.println(vo);
return vo;
}위 상황에서 vo는 제대로 값이 들어오는데 ajax에 리턴이 안되는 오류가 발생!!
error라고만 뜨고 이유도 안알려줘서 한참 헤맸다
해결방법은,,,, 바로 dataType!!!!!!!!!!!!!!!
solve
$.ajax({
type:'post',
url:'${cPath}/fr/analysis/popular/list',
data:{
stDate:searchStartDate,
enDate:searchEndDate
},
dataType:'json',
success:function(resp){
console.log(resp);
console.log(resp.wishCnt);
console.log(resp.menuMap);
console.log(resp.resvCntList);
console.log(resp.allCntList);
console.log(resp.allDateList);
},
error : function(){
alert("에러!");
}
});그리고 컨트롤러에 responsebody 어노테이션이 잘 있는지 확인.

잘 나온당
