와악 몇시간동안 영문을 모르던거 해결
오늘의 주제
동적으로 바인딩된 요소는 페이지 ready시 로드된 이벤트가 적용되지 않는다
문제점
-
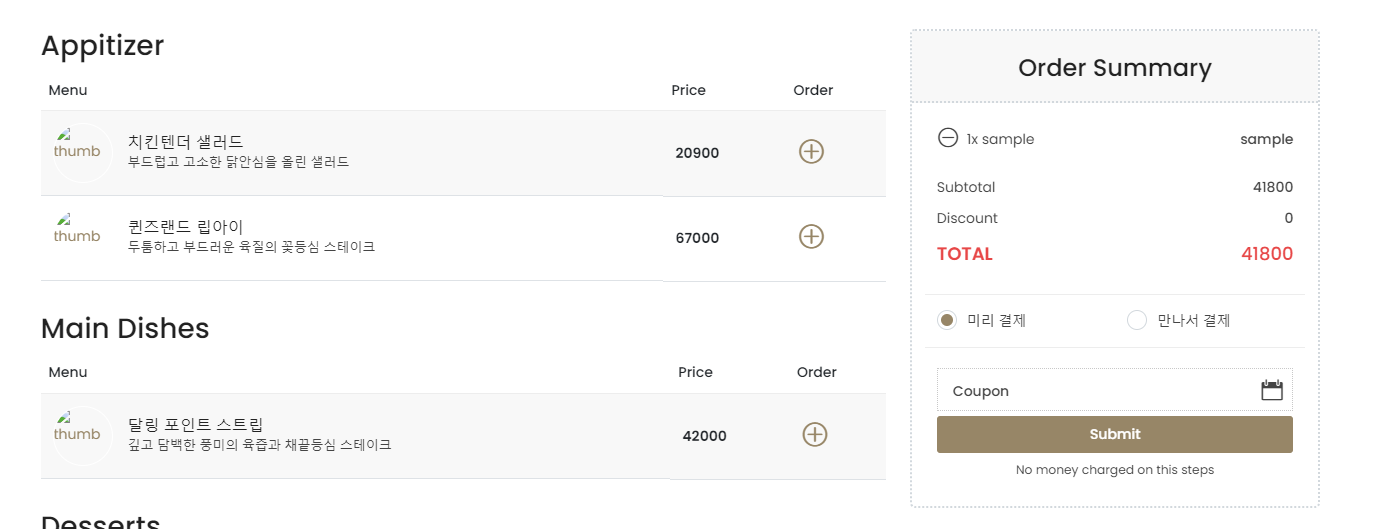
페이지 로드시 다음과같이 샘플메뉴가 영수증에 들어있고, 왼쪽의 메뉴판의 Order + 버튼을 통해 메뉴를 추가할 수 있다

-
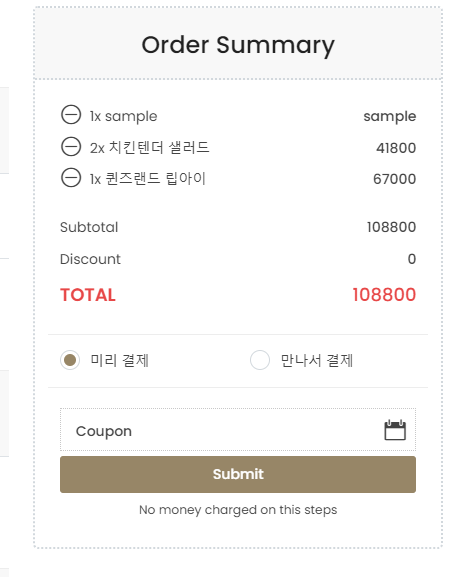
다음과같이 메뉴를 추가해서 넣어놓은 후, 메뉴를 빼기위해 - 버튼을 누르면

-
sample에 대해서만 빼기 이벤트가 동작하고 동적으로 추가한 메뉴들에 대해선 동작하지 않는다.
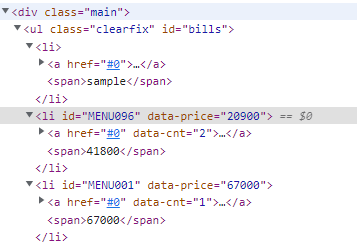
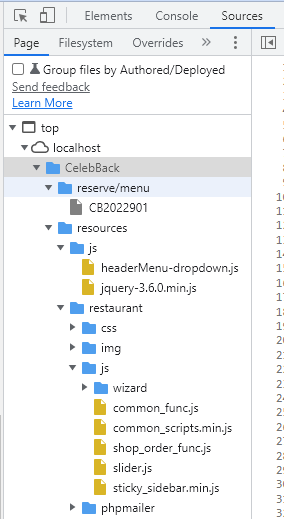
개발자도구를 통해 코드를 보면 다음과같다

분명히 ul 안에 sample과 같은 방식으로 잘 들어온것같은데 왜 이벤트가 동작을 안하는가???
그래서 삽질을 엄청 해봤는데, 걍 이벤트 핸들러를 새로 만들어버리자 했다
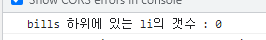
console.log("bills 하위에 있는 li의 갯수 : "+($('bills').find('li')).length);
근데 li들을 인식 못해서 이벤트를 따로 줄수도 없는것이다.........
Solve
동적으로 바인딩된 데이터에 대해서만 핸들러가 작동을 안하니 원인은 자명할것이다.
이벤트가 동작하는 요소는 페이지가 로드될때 #bills 하위에 있는 요소들로 한정된다!
따라서 동적 바인딩된 요소들에서도 작동할 수 있도록 수정해준다. 그러려면 일단 해당 이벤트 js를 찾아준다!
- source 탭에서 해당 화면에서 사용하는 js파일을 찾아준다.

-
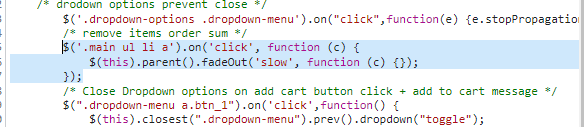
위 요소에 해당하는 셀렉터와 이벤트를 찾아준다.

-
동적으로 추가해준다
// 메뉴 추가버튼 클릭시 영수증에 메뉴내용을 덧붙이는 코드
} else {
// 이미 추가한 메뉴가 아니면 영수증에 메뉴 추가
let list = "<li id = '"+menuId+"' data-price='"+menuPrice+"'><a href='#0' data-cnt='1'>1x "+menuName+"</a><span>"+menuPrice+"</span></li>";
$('#bills').append(list);
// subtotal 가격 변화
let subTotal = Number($('#subtotal').text())+Number(menuPrice);
$('#subtotal').html(subTotal);
// total계산 호출
calTotal();
}
$('.main ul li a').on('click', function (c) {
$(this).parent().fadeOut('slow', function (c) {});
});
});그럼 이제 방금 추가한 버튼에 대해서도 위 이벤트를 인식하게 된다.!
