
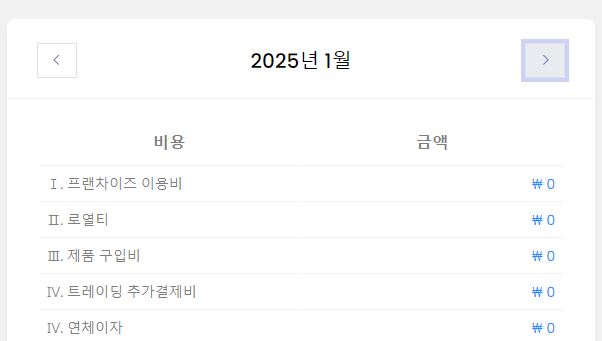
저 버튼을 통해서 이전달 - 다음달 넘어가면서 DB로부터 해당달에 대한 내역을 계산해주는 기능을 만드려고 한다.
근데이제 날짜 계산하는게.. 아무생각없이 만들면 막 0월 13월 ajax실패! 이렇게된다
그래서 어떻게 짰냐면~
일단 알아둘것 : 위 내용은 예를들어 지금이 2022년 8월이면 2022년 9월에 해당내역을 계산하므로 이전버튼을 누르면 7월에대한 내역 - 즉 8월에 대해 계산을 하고, 이후를 누르면 9월에 대한 내역 - 즉 10월에 대해 계산해야한다.
function goPrev(){
var selectDate =$('#inputMonth').html();
let prevYear = parseInt(selectDate.substring(0,4));
let prevMonth = parseInt(selectDate.substring(6,8));
if((String(prevMonth)).length == 1){
prevMonth = "0"+String(prevMonth);
}
var feeSdate = prevYear+'/'+(prevMonth)+'/'+'01';
// 이전달 내역은 그 다음달1일로 조회하니까 걍 지금 .html()을 보내면됨
getPage(feeSdate);
}
function goNext(){
// 2022년 12월 상태
// 넘기면 1월달 내역을 조회해야 하니까 2월 1일을 계산해야됨
var selectDate =$('#inputMonth').html();
let prevYear = parseInt(selectDate.substring(0,4));
let prevMonth = parseInt(selectDate.substring(6,8))+2;
console.log(prevMonth);
if (prevMonth == 13){
// 11월에서 넘기면 12월조회해야하니까 1월검색해야하는데 11+2는 13임 여기서 처리해주자
prevYear = prevYear+1;
prevMonth = 1;
} else if(prevMonth == 14){
// 12월에서 넘기면 1월을 조회해야 하니까 2월검색, 12+2는 14니까 바꿔주장
prevYear = prevYear+1;
prevMonth = 2;
}
if((String(prevMonth)).length == 1){
prevMonth = "0"+String(prevMonth);
}
var feeSdate = prevYear+'/'+(prevMonth)+'/'+'01';
getPage(feeSdate);
}
따라서 날짜영역의 html을 읽은 다음 각 연도와 월을 처리해준다.
이전으로 넘어갈땐 8월>7월이 되더라도 7월의 내역은 곧 8월결제에 대한 내용이므로 html의 날짜를 그대로 옮겨주고, 다음으로 갈땐 8월에서 9월로 넘어간다고 가정하면 10월의 결제내역이 필요하므로 +2를 해서 넘겨준다. 그리고 각각 연초와 연말에대한 처리도 필요하다!
ajax로 통신해서 데이터를 받은 후
function ifDateToYear(feeSdate){
let year = (feeSdate).substring(0,4);
let month = parseInt((feeSdate).substring(5,7))-1;
if(month == 0){
year = year-1;
} else if(month == 13){
year = year+1;
}
return year;
}
function ifDateToMonth(feeSdate){
let month = parseInt((feeSdate).substring(5,7))-1;
if(month == 0){
month = 12;
} else if(month == 13){
month = 1;
}
return month;
}html에 있는 날짜정보를 기준으로 동작하니까 해당 html을 잘 바꿔주는것도 중요함!! 또 연말연초를 잘 다듬어서 날짜를 html에 넣는다.

히히 잘돌아감
