
😊 26.1 함수의 구분
ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 다시 말해, ES6 이전의 모든 함수는 callable 이면서 constructor이다. 이는 함수의 사용 목적에 따라 명확한 구분이 없으므로 호출 방식에 틀별한 제약이 없고 생성자 함수로 호출되지 않아도 프로토타입 객체를 생성하기 때문에 혼란스러우며 실수를 유발할 가능성이 있고 성능에도 좋지않다.
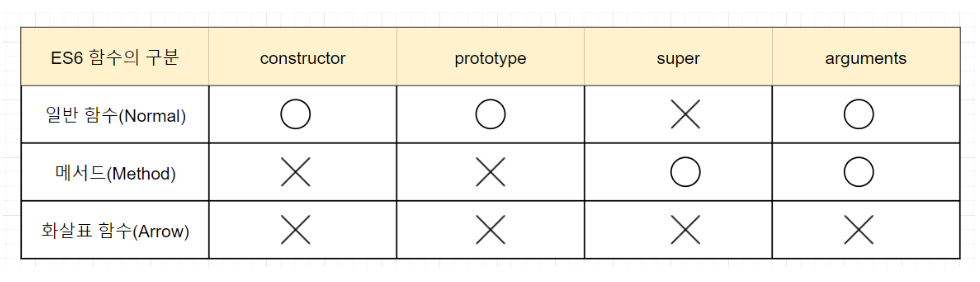
따라서 ES6에서는 함수를 사용 목적에 따라 세 가지 종류로 명확히 구분한다.

😊 26.2 메서드
ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
const obj = {
x: 1,
// foo는 메서드이다.
foo() { return this.x; },
// bar에 바인딩된 함수는 메서드가 아닌 일반 함수이다.
bar: function() { return this.x; }
};
console.log(obj.foo()); // 1
console.log(obj.bar()); // 1ES6 사양에서 정의한 메서드는 인스턴스를 생성할 수 없는 non-constructor다. 따라서 ES6 메서드는 생성자 함수로서 호출할 수 없다. ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯[[HomeObject]] 를 갖는다. 즉 ES6 메서드는 super 키워드를 사용할 수 있다.
const base = {
name: 'Lee',
sayHi() {
return `Hi! ${this.name}`;
}
};
const derived = {
__proto__: base,
// sayHi는 ES6 메서드다. ES6 메서드는 [[HomeObject]]를 갖는다.
// sayHi의 [[HomeObject]]는 sayHi가 바인딩된 객체인 derived를 가리키고
// super는 sayHi의 [[HomeObject]]의 프로토타입인 base를 가리킨다.
sayHi() {
return `${super.sayHi()}. how are you doing?`;
}
};
console.log(derived.sayHi()); // Hi! Lee. how are you doing?😊 26.3 화살표 함수
화살표 함수는 function 키워드 대신 화살표(⇒, fat arrow)를 사용하여 기존의 함수 정의보다 간략하게 함수를 정의할 수 있다. 또한 콜백함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
✔ 26.3.1 화살표 함수 정의
- 함수 정의
화살표 함수는 함수 선언문으로 정의할 수 없고 함수 표현식으로 정의해야 한다. 호출 방식은 기존 함수와 동일하다.const multiply = (x, y) => x * y; multiply(2, 3); // -> 6 - 매개변수 선언
매개변수가 개수에 따라 다음과 같이 선언할 수 있다.// 매개변수가 여러개인 경우 const arrow = (x, y) => { ... }; // 매개변수가 하나인 경우 () 생략 가능 const arrow = x => { ... }; // 매개변수가 없는 경우 ()를 생략 불가 const arrow = () => { ... }; - 함수 몸체 정의
함수 몸체가 하나의 문으로 구성된다면 함수 몸체를 감싸는 중괄호 {}를 생략할 수 있다. 이 때 함수 몸체 내부의 문이 값으로 평가될 수 있는 표현식인 문이라면 암묵적으로 반환된다. 함수 몸체의 문이 표현식이 아닌 문이라면 중괄호를 생략할 수 없다.
객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호 ()로 감싸주어야 한다.// concise body const power = x => x ** 2; power(2); // -> 4 // 위 표현은 다음과 동일하다. // block body const power = x => { return x ** 2; };
화살표 함수도 즉시 실행 함수(IFE)로 사용할 수 있다.const create = (id, content) => ({ id, content }); create(1, 'JavaScript'); // -> {id: 1, content: "JavaScript"} // 위 표현은 다음과 동일하다. const create = (id, content) => { return { id, content }; };
화살표 함수도 일급 객체이므로const person = (name => ({ sayHi() { return `Hi? My name is ${name}.`; } }))('Lee'); console.log(person.sayHi()); // Hi? My name is Lee.Array.prototype.map,Array.prototype.filter,Array.prototype.reduce같은 고차함수에 인수로 전달할 수 있다.// ES5 [1, 2, 3].map(function (v) { return v * 2; }); // ES6 [1, 2, 3].map(v => v * 2); // -> [ 2, 4, 6 ]
✔ 26.3.2 화살표 함수와 일반 함수의 차이
-
화살표 함수는 인스턴스를 생성할 수 없는 non-constructor다. 그러므로 prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
const Foo = () => {}; // 화살표 함수는 생성자 함수로서 호출할 수 없다. new Foo(); // TypeError: Foo is not a constructor -
중복된 매개변수 이름을 선언할 수 없다.
function normal(a, a) { return a + a; } console.log(normal(1, 2)); // 4 const arrow = (a, a) => a + a; // SyntaxError: Duplicate parameter name not allowed in this context -
화살표 함수는 함수 자체의
this,arguments,super,new.target바인딩을 갖지않는다.
✔ 26.3.3 this
화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면상위 스코프의 this를 그대로 참조한다. 이를 lexical this라고 한다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
// add 메서드는 인수로 전달된 배열 arr을 순회하며 배열의 모든 요소에 prefix를 추가한다.
// ①
return arr.map(function (item) {
return this.prefix + item; // ②
// -> TypeError: Cannot read property 'prefix' of undefined
});
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));✔ 26.3.4 super
화살표 함수는 함수 자체의 super 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 super를 참조한다.
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi! ${this.name}`;
}
}
class Derived extends Base {
// 화살표 함수의 super는 상위 스코프인 constructor의 super를 가리킨다.
sayHi = () => `${super.sayHi()} how are you doing?`;
}
const derived = new Derived('Lee');
console.log(derived.sayHi()); // Hi! Lee how are you doing?클래스 필드에 할당한 화살표 함수는 프로토타입 메서드가 아니라 인스턴스 메서드가 된다. 따라서 메서드를 정의할 때는 ES6메서드 축약 표현으로 정의한 ES6메서드를 사용하는 것이 좋다.
// Good
class Person {
// 클래스 필드 정의
name = 'Lee';
sayHi() { console.log(`Hi ${this.name}`); }
}
const person = new Person();
person.sayHi(); // Hi Lee✔ 26.3.5 arguments
화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 arguments를 참조하면 this와 마찬가지로 상위 스코프의 arguments를 참조한다. 하지만 화살표 함수에서는 arguments 객체를 참조할 수는 있지만 화살표 함수 자신에게 전달된 인수 목록을 확인할 수 없고 상위 함수에게 전달된 인수 목록을 참조하므로 그다지 도움이 되지 않는다. 따라서 화살표 함수로 가변 인자 함수를 구현해야 할 때는 반드시 Rest 파라미터를 사용해야 한다.
(function () {
// 화살표 함수 foo의 arguments는 상위 스코프인 즉시 실행 함수의 arguments를 가리킨다.
const foo = () => console.log(arguments); // [Arguments] { '0': 1, '1': 2 }
foo(3, 4);
}(1, 2));
// 화살표 함수 foo의 arguments는 상위 스코프인 전역의 arguments를 가리킨다.
// 하지만 전역에는 arguments 객체가 존재하지 않는다. arguments 객체는 함수 내부에서만 유효하다.
const foo = () => console.log(arguments);
foo(1, 2); // ReferenceError: arguments is not defined😊 26.4 Rest 파라미터
✔ 26.4.1 기본 문법
Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(...rest) {
// 매개변수 rest는 인수들의 목록을 배열로 전달받는 Rest 파라미터다.
console.log(rest); // [ 1, 2, 3, 4, 5 ]
}
foo(1, 2, 3, 4, 5);일반 매개변수와 Rest 파라미터는 함께 사용할 수 있으며 Rest 파라미터는 반드시 마지막 파라미터이어야 한다.
function bar(param1, param2, ...rest) {
console.log(param1); // 1
console.log(param2); // 2
console.log(rest); // [ 3, 4, 5 ]
}
bar(1, 2, 3, 4, 5);
function foo(...rest, param1, param2) { }
foo(1, 2, 3, 4, 5);
// SyntaxError: Rest parameter must be last formal parameterRest 파리미터는 단 하나만 선언할 수 있고, 함수 객체의 length 프로퍼티에 영향을 주지 않는다.
function foo(...rest1, ...rest2) { }
foo(1, 2, 3, 4, 5);
// SyntaxError: Rest parameter must be last formal parameter
function foo(...rest) {}
console.log(foo.length); // 0
function bar(x, ...rest) {}
console.log(bar.length); // 1
function baz(x, y, ...rest) {}
console.log(baz.length); // 2✔ 26.4.2 Rest 파라미터와 arguments 객체
ES5에서는 매개변수의 개수를 사전에 알 수 없는 가변 인자 함수 호출시 arguments 라는 유사 배열 객체를 사용해 지역 변수처럼 사용할 수 있다. 이때 argument는 배열이 아닌 유사 배열 객체 이므로 배열 메서드를 사용하려면 Function.prototype.call 이나 Function.prototype.apply 메서드를 사용해 arguments 객체를 배열로 변환해야하는 번거로움이 있었다.
function sum() {
// 유사 배열 객체인 arguments 객체를 배열로 변환한다.
var array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1, 2, 3, 4, 5)); // 15ES6에서는 rest 파라미터를 사용하여 가변 인자 함수의 인수 목록을 배열로 직접 전달받을수 있다. 화살표 함수로 가변 인자 함수를 구현해야 할 때는 반드시 Rest 파라미터를 사용해야 한다.
function sum(...args) {
// Rest 파라미터 args에는 배열 [1, 2, 3, 4, 5]가 할당된다.
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2, 3, 4, 5)); // 15😊 26.5 매개변수 기본값
자바스크립트 엔진은 매개변수의 개수와 인수의 개수를 체크하지 않기 때문에 방어 코드가 필요하다. ES6에서 도입된 매개변수 기본값을 사용해 인수 체크 및 초기화를 할 수 있다.
function sum(x = 0, y = 0) {
return x + y;
}
console.log(sum(1, 2)); // 3
console.log(sum(1)); // 1rest 파라미터에는 기본값을 지정할 수 없다.
function foo(...rest = []) {
console.log(rest);
}
// SyntaxError: Rest parameter may not have a default initializer