
DOM은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 자료구조다.
🌺 39.1 노드
✔ 39.1.1 HTML 요소와 노드 객체

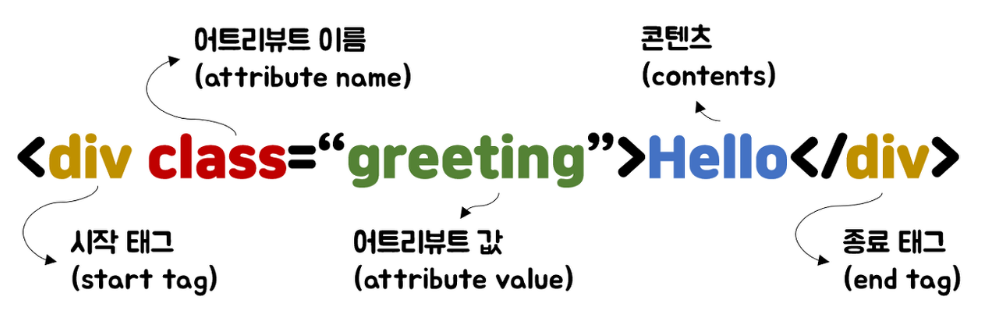
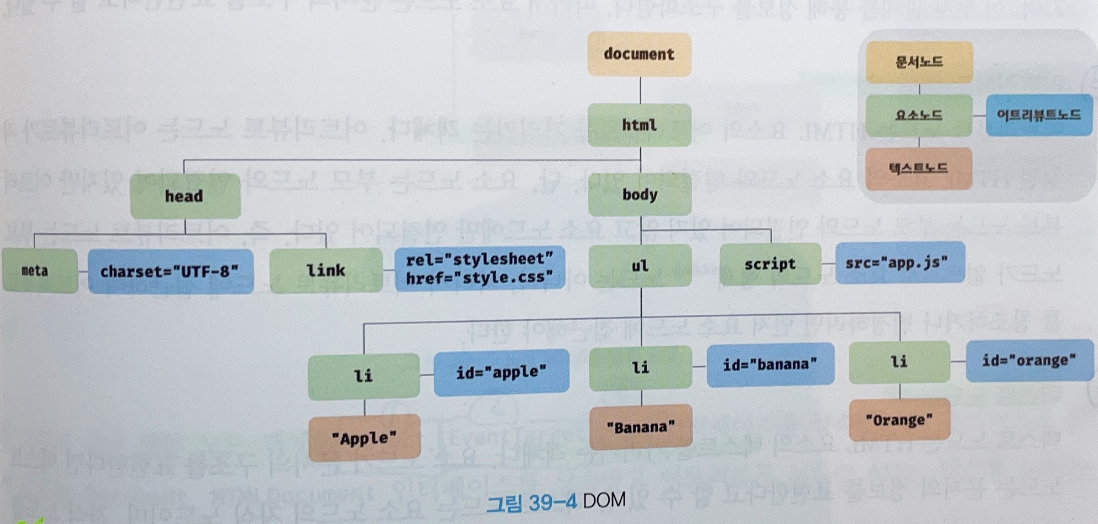
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다. 이때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로, HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환된다. HTML 요소는 중첩 관계를 갖는데 이로 인해 요소간 계층적인 부자 관계가 형성된다. 이러한 HTMl 요소간의 부자 관계를 반영하여 HTMl 문서의 구성 요소인 HTMl 요소를 객체화한 모든 노드 객체들을 트리 자료 구조로 구성한다.
- 트리 자료구조 트리 자료구조는 부모 노드와 자식 노드로 구성되어 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 비선형 자료구조를 말한다. 트리 자료구조는 부모 노드가 없는 하나의 최상위 노드(루트 노드) 에서 시작한다. 루트 노드는 0개 이상의 자식 노드를 갖는다. 자식 노드가 없는 노드를 리프 노드라 한다. 노드 객체들로 구성된 트리 자료구조를 DOM (Document Object Model)이라고 한다.
✔ 39.1.2 노드 객체의 타입

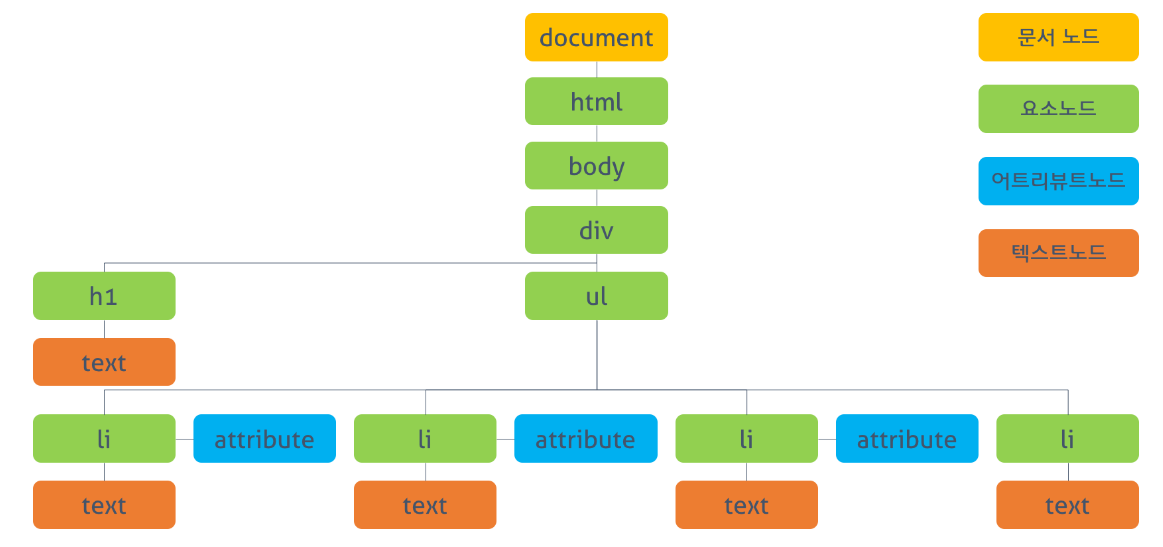
DOM의 노드 객체는 종류가 있고 상속 구조를 갖는다. 노드 객체는 총 12개의 종류(노드 타입)가 있다.
- 문서 노드 문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다. document 객체는 브라우저가 렌더링한 HTML 문서 전체를 가리키는 객체로서 전역 객체 window의 document 프로퍼티에 바인딩 되어있다. HTML 문서당 document 객체는 유일하다. 문서 노드는 DOM 트리의 루트 노드이므로 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
- 요소 노드 요소 노드는 HTML 요소를 가리키는 객체로 HTML 요소 간의 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다.
- 어트리뷰트 노드 어트리 뷰트 노드는 HTMl 요소의 어트리뷰트를 가리키는 객체로 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있다. 어트리 뷰트는 부모 노드와 연결되어있지 않다. 따라서 요소노드의 형제노드가 될수 없다. 따라서 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 한다.
- 텍스트 노드 텍스트 노드는 HTML 요소의 텍스트틀 가리키는 객체로 요소노드가 문서의 구조를 표현한다면 텍스트 노드는 문서의 정보를 표현한다고 할 수 있다. 텍스트 노드는 요소 노드의 자식 노드이며 리프 노드이다.
✔ 39.1.3 노드 객체의 상속 구조

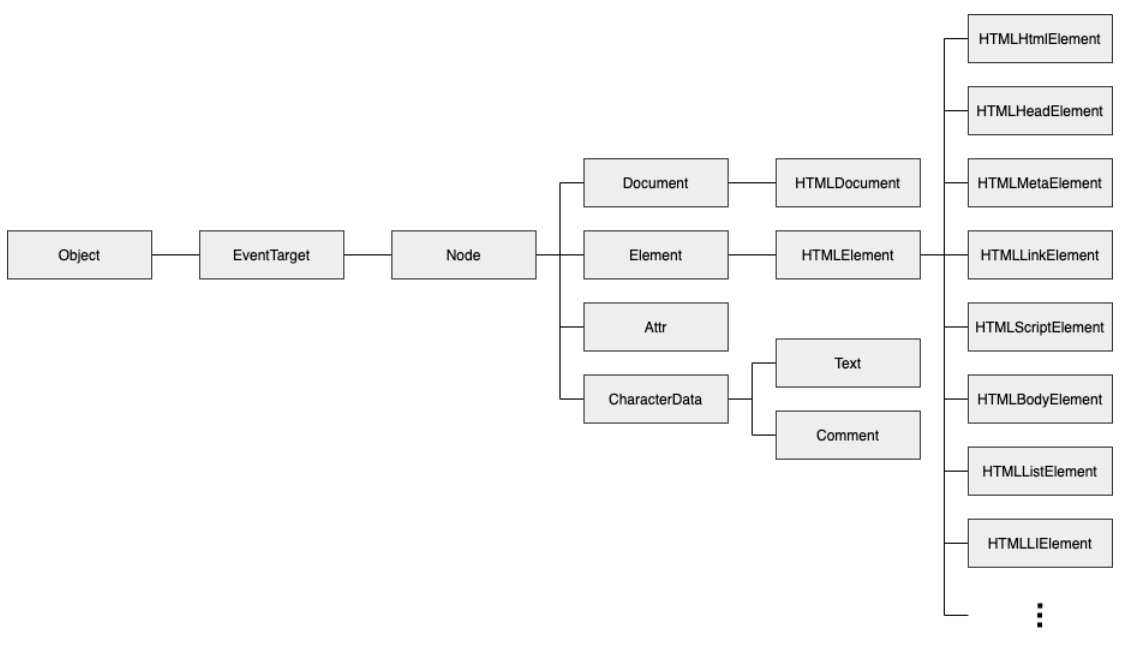
DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 사용할 수 있다. DOM을 구성하는 노드 객체는 ECMAScript 사양에 정의된 표준 빌트인 객체가 아니라 브라우저 환경에서 추가적으로 제공하는 호스트 객체다. 하지만 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다. 노드 객체의 상속구조는 다음과 같다.
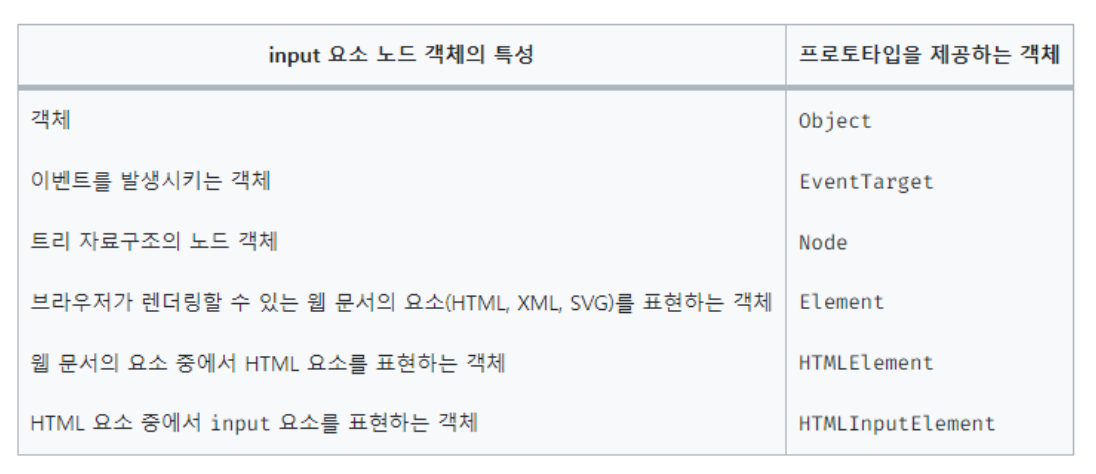
배열이 객체인 동시에 배열인 것처럼 input 요소 노드 객체도 다음과 같이 다양한 특성을 갖는 객체이며, 이러한 특성을 나타내는 기능들을 상속을 통해 제공받는다.

노드 객체의 상속 구조는 개발자 도구의 Elements 패널 우측의 Properties 패널에서 확인할 수 있다.
정리하자면, DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 객체의 종류, 즉 드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공한다. 이 DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있다.
🌺 39.2 요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다. 텍스트 노드는 요소 노드의 자식 노드이고, 어트리뷰트 노드는 요소 노드와 연결되어 있기 때문이다. 따라서 DOM은 요소 노드를 취득할 수 있는 다양한 메서드를 제공한다.
✔ 39.2.1 id를 이용한 요소 노드 취득 : getElementById
Document.prototype.getElementById 메서드는 인수로 전달한 id 어트리뷰트 값을 갖는 하나의 요소 노드를 탐색하여 반환한다. getElementById메서드는 Document.prototype의 프로퍼티다. 따라서 반드시 문서 노드인 document를 통해 호출해야한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// id 값이 'banana'인 요소 노드를 탐색하여 반환한다.
// 두 번째 li 요소가 파싱되어 생성된 요소 노드가 반환된다.
const $elem = document.getElementById('banana');
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
</script>
</body>
</html>id 값은 HTML 문서 내에서 유일한 값이어야 하며, class 어트리뷰트와는 달리 공백 문자로 구분하여 여러 개의 값을 가질 수 없다. 단, HTML 문서 내에 중복된 id값을 갖는 HTML 요소가 여러 개 존재하더라도 어떠한 에러도 발생하지 않는다.
HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있다.
<!DOCTYPE html>
<html>
<body>
<div id="foo"></div>
<script>
// id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당된다.
console.log(foo === document.getElementById('foo')); // true
// 암묵적 전역으로 생성된 전역 프로퍼티는 삭제되지만 전역 변수는 삭제되지 않는다.
delete foo;
console.log(foo); // <div id="foo"></div>
</script>
</body>
</html>✔ 39.2.2 태그 이름을 이용한 요소 노드 취득 : getElementsByTagName
Document.prototype/Element.prototype.getElementByTagName 메서드는 인수로 전달한 태그 이름을 갖는 모든 요소 노드들을 탐색하여 HTMLCollection 객체로 반환한다. HTMLCollection 객체는 유사 배열 객체이면서 이터러블이다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
<ul>
<li>HTML</li>
</ul>
<script>
// DOM 전체에서 태그 이름이 li인 요소 노드를 모두 탐색하여 반환한다.
const $lisFromDocument = document.getElementsByTagName('li');
console.log($lisFromDocument); // HTMLCollection(4) [li, li, li, li]
// #fruits 요소의 자손 노드 중에서 태그 이름이 li인 요소 노드를 모두
// 탐색하여 반환한다.
const $fruits = document.getElementById('fruits');
const $lisFromFruits = $fruits.getElementsByTagName('li');
console.log($lisFromFruits); // HTMLCollection(3) [li, li, li]
</script>
</body>
</html>getElementsByTagName 메서드는 Document.prototype에 정의된 메서드와 Element.prototype에 정의된 메서드가 있는데 Document.prototype.getElementsByTagName메서드는 document를 통해 호출하며 DOM 전체에서 요소 노드를 탐색하여 반환한다.
하지만 Element.prototype.getElementsByTagName @ 메서드는 특정 요소 노드를 통해 호출하며, 특정 요소 노드의 자손 노드 중에서 요소 노드를 탐색하여 반환한다.
✔ 39.2.3 class를 이용한 요소 노드 취득 : getElementsByClassName
Document.prototype/Element.prototype.getElementsByClassName 메서드는 인수로 전달한 class 어트리뷰트 값을 갖는 모든 요소 노드들을 탐색하여 HTMLCollection 객체로 반환한다
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="fruit apple">Apple</li>
<li class="fruit banana">Banana</li>
<li class="fruit orange">Orange</li>
</ul>
<script>
// class 값이 'fruit'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다.
const $elems = document.getElementsByClassName('fruit');
// 취득한 모든 요소의 CSS color 프로퍼티 값을 변경한다.
[...$elems].forEach(elem => { elem.style.color = 'red'; });
// class 값이 'fruit apple'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다.
const $apples = document.getElementsByClassName('fruit apple');
// 취득한 모든 요소 노드의 style.color 프로퍼티 값을 변경한다.
[...$apples].forEach(elem => { elem.style.color = 'blue'; });
</script>
</body>
</html>✔ 39.2.4 css 선택자를 이용한 요소 노드 취득 : querySelector/querySelectorAll
CSS 선택자는 스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용하는 문법이다.
/* 전체 선택자: 모든 요소를 선택 */
* { ... }
/* 태그 선택자: 모든 p 태그 요소를 모두 선택 */
p { ... }
/* id 선택자: id 값이 'foo'인 요소를 모두 선택 */
#foo { ... }
/* class 선택자: class 값이 'foo'인 요소를 모두 선택 */
.foo { ... }
/* 어트리뷰트 선택자: input 요소 중에 type 어트리뷰트 값이 'text'인 요소를 모두 선택 */
input[type=text] { ... }
/* 후손 선택자: div 요소의 후손 요소 중 p 요소를 모두 선택 */
div p { ... }
/* 자식 선택자: div 요소의 자식 요소 중 p 요소를 모두 선택 */
div > p { ... }
/* 인접 형제 선택자: p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택 */
p + ul { ... }
/* 일반 형제 선택자: p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택 */
p ~ ul { ... }
/* 가상 클래스 선택자: hover 상태인 a 요소를 모두 선택 */
a:hover { ... }
/* 가상 요소 선택자: p 요소의 콘텐츠의 앞에 위치하는 공간을 선택
일반적으로 content 프로퍼티와 함께 사용된다. */
p::before { ... }Document.prototype/Select.prototype.querySelector 메서드는 인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 탐색하여 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
// class 어트리뷰트 값이 'banana'인 첫 번째 요소 노드를 탐색하여 반환한다.
const $elem = document.querySelector('.banana');
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
</script>
</body>
</html>- 인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 여러 개인 경우 첫 번째 요소 노드만 반환
- 인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 존재하지 않을경우 null을 반환
- 인수로 전달한 CSS 선택자가 문법에 맞지 않는경우 DOMException 에러가 발생
Document.prototype/Select.prototype.querySelector 메서드는 인수로 전달한 CSS 선택자를 만족시키는 모든 요소 노드를 탐색하여 NodeList 객체로 반환한다. NodeList 객체는 유사 배열 객체이면서 이터러블이다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
// class 어트리뷰트 값이 'banana'인 첫 번째 요소 노드를 탐색하여 반환한다.
const $elem = document.querySelector('.banana');
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
</script>
</body>
</html>- 인수로 전달한 CSS 선택자를 만족시키는 요소가 존재하지 않는 경우 빈 NodeList를 반환
- 인수로 전달한 CSS 선택자가 문법에 맞지 않는경우 DOMException 에러가 발생
✔ 39.2.5 특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches 메서드는 인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취득할 수 있는지 확인한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
const $apple = document.querySelector('.apple');
// $apple 노드는 '#fruits > li.apple'로 취득할 수 있다.
console.log($apple.matches('#fruits > li.apple')); // true
// $apple 노드는 '#fruits > li.banana'로 취득할 수 없다.
console.log($apple.matches('#fruits > li.banana')); // false
</script>
</html>✔ 39.2.6 HTMLCollection과 NodeList
HTMLCollection과 NodeList는 DOM API가 여러 개의 결과 값을 반환하기 위한 DOM 컬렉션 객체로, 모두 유사 배열 객체이면서 이터러블이다.
HTMLCollection과 NodeList의 중요한 특징은 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는(live) 객체라는 것이다.
- HTMLCollection
getElementsByTagName,getElementsByClassName메서드가 반환하는 HTMLCollection 객체는 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는 DOM 컬렉션 객체다. 따라서 HTMLCollection 객체를 for문으로 순회하면서 노드 객체의 상태를 변경해야 할 때 주의해야 한다.
- NodeList HTMLCollection 객체의 부작용을 해결하기 위해
getElementsByTagName,getElementsByClassName대신querySelectorAll메서드를 사용하는 방법도 있다.querySelectorAll메서드는 DOM 컬렉션 객체인 NodeList 객체를 반환한다. 이때 NodeList 객체는 실시간으로 노드의 상태 변경을 반영하지 않는(non-live) 객체다. 하지만 childNodes 프로퍼티가 반환하는 NodeList 객체는 HTMLCollection 객체와 같이 실시간으로 노드 객체의 상태 변경을 반영하는 libe 객체로 동작하므로 주의가 필요하다.
따라서 노드 객체의 상태 변경과 상관없이 안전하게 DOM 컬렉션을 사용하려면 HTMLCollection 이나 NodeList 객체를 배열로 변환하여 사용하는 것을 권장한다.
HTMLCollection과 NodeList 객체는 모두 유사 배열 객체이면서 이터러블이므로 스프레드 문법이나 Array.from 메서드를 사용해 간단히 배열로 변환할 수 있다.
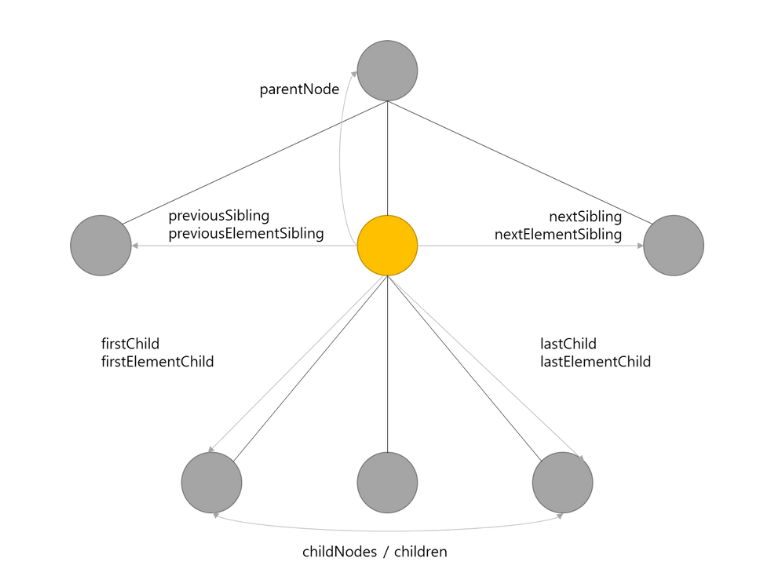
🌺 39.3 요소 탐색
Node, Element 인터페이스는 DOM 트리상의 노드를 탐색할 수 있도록 트리 탐색 프로퍼티를 제공한다.

parentNode, previousSibling, firstChild, childNodes 프로퍼티는 Node.prototype이 제공하고, 프로퍼티키에 Element가 포함된 previousElementSibling, nextElementSibling과 children 프로퍼티는 Element.prototype이 제공한다.
노드 탐색 프로퍼티는 setter 없이 getter만 존재하는 읽기 전용 접근자 프로퍼티이다.
✔ 39.3.1 공백 텍스트 노드
HTML 요소 사이의 스페이스, 탭, 줄바꿈(개행) 등의 공백 문자는 텍스트 노드를 생성한다.

✔ 39.3.2 자식 노드 탐색
Node.prototype.childNodes자식 노드를 모두 탐색하여 DOM 컬렉션 객체인 NodeList에 담아 반환한다. childNodes 프로퍼티가 반환한 NodeList에는 요소 노드뿐만 아니라 텍스트 노드도 포함되어 있을 수 있다.
Element.prototype.children자식 노드 중에서 요소 노드만 모두 탐색하여 DOM 컬렉션 객체인 HTMLCollection에 담아 반환한다. children 프로퍼티가 반환한 HTMLCollection에는 텍스트 노드가 포함되지 않는다.
Node.prototype.firstChild첫 번째 자식 노드를 반환한다. 텍스트 노드이거나 요소 노드를 반환한다.
Node.prototype.lastChild마지막 자식 노드를 반환한다. 텍스트 노드이거나 요소 노드를 반환한다.
Element.prototype.firstElementChild첫 번째 자식 요소 노드를 반환한다. 요소 노드를 반환한다.
Element.prototype.lastElementChild마지막 자식 요소 노드를 반환한다. 요소 노드를 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// #fruits 요소의 모든 자식 노드를 탐색한다.
// childNodes 프로퍼티가 반환한 NodeList에는 요소 노드뿐만 아니라 텍스트 노드도 포함되어 있다.
console.log($fruits.childNodes);
// NodeList(7) [text, li.apple, text, li.banana, text, li.orange, text]
// #fruits 요소의 모든 자식 노드를 탐색한다.
// children 프로퍼티가 반환한 HTMLCollection에는 요소 노드만 포함되어 있다.
console.log($fruits.children);
// HTMLCollection(3) [li.apple, li.banana, li.orange]
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.firstChild); // #text
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.lastChild); // #text
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.firstElementChild); // li.apple
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.lastElementChild); // li.orange
</script>
</html>✔ 39.3.3 자식 노드 존재 확인
Node.prototype.hasChildNodes 메서드는 자식 노드의 존재를 부울로 반환한다. 이때, 자식 노드에서 텍스트 노드를 포함한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// #fruits 요소에 자식 노드가 존재하는지 확인한다.
// hasChildNodes 메서드는 텍스트 노드를 포함하여 자식 노드의 존재를 확인한다.
console.log($fruits.hasChildNodes()); // true
</script>
</html>자식 노드중 텍스트 노드가 아닌 요소 노드가 존재하는지 확인하려면children.length 또는 Element 인터페이스의 childElementCount 프로퍼티를 사용한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// hasChildNodes 메서드는 텍스트 노드를 포함하여 자식 노드의 존재를 확인한다.
console.log($fruits.hasChildNodes()); // true
// 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지는 확인한다.
console.log(!!$fruits.children.length); // 0 -> false
// 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지는 확인한다.
console.log(!!$fruits.childElementCount); // 0 -> false
</script>
</html>✔ 39.3.4 요소 노드의 텍스트 노드 탐색
firstChild 메서드를 사용해 요소 노드의 텍스트 노드에 접근할 수 있다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
<script>
// 요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다.
console.log(document.getElementById('foo').firstChild); // #text
</script>
</body>
</html>✔ 39.3.5 부모 노드 탐색
Node.prototype.parentNode 프로퍼티를 사용해리프 노드인 부모노드를 탐색할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 .banana 요소 노드를 취득한다.
const $banana = document.querySelector('.banana');
// .banana 요소 노드의 부모 노드를 탐색한다.
console.log($banana.parentNode); // ul#fruits
</script>
</html>✔ 39.3.6 형제 노드 탐색
부모 노드가 같은 형제 노드를 탐색하려면 다음과 같은 노드 탐색 프로퍼티를 사용한다.
Node.prototype.previousSibling부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 노드를 탐색하여 반환한다. previousSibling 프로퍼티가 반환하는 형제 노드는 요소 노드뿐만 아니라 텍스트 노드일 수도 있다.
Node.prototype.nextSibling부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 노드를 탐색하여 반환한다. 요소 노드뿐만 아니라 텍스트 노드일 수도 있다.
Element.prototype.previousElementSibling부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 요소 노드를 탐색하여 반환한다. 요소 노드만 반환한다.
Element.prototype.nextElementSibling부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 요소 노드를 탐색하여 반환한다. 요소 노드만 반환한다.<!DOCTYPE html> <html> <body> <ul id="fruits"> <li class="apple">Apple</li> <li class="banana">Banana</li> <li class="orange">Orange</li> </ul> </body> <script> // 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다. const $fruits = document.getElementById('fruits'); // #fruits 요소의 첫 번째 자식 노드를 탐색한다. // firstChild 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다. const { firstChild } = $fruits; console.log(firstChild); // #text // #fruits 요소의 첫 번째 자식 노드(텍스트 노드)의 다음 형제 노드를 탐색한다. // nextSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다. const { nextSibling } = firstChild; console.log(nextSibling); // li.apple // li.apple 요소의 이전 형제 노드를 탐색한다. // previousSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다. const { previousSibling } = nextSibling; console.log(previousSibling); // #text // #fruits 요소의 첫 번째 자식 요소 노드를 탐색한다. // firstElementChild 프로퍼티는 요소 노드만 반환한다. const { firstElementChild } = $fruits; console.log(firstElementChild); // li.apple // #fruits 요소의 첫 번째 자식 요소 노드(li.apple)의 다음 형제 노드를 탐색한다. // nextElementSibling 프로퍼티는 요소 노드만 반환한다. const { nextElementSibling } = firstElementChild; console.log(nextElementSibling); // li.banana // li.banana 요소의 이전 형제 요소 노드를 탐색한다 // previousElementSibling 프로퍼티는 요소 노드만 반환한다. const { previousElementSibling } = nextElementSibling; console.log(previousElementSibling); // li.apple </script> </html>
🌺 39.4 노드 정보 취득
Node.prototype.nodeType: 노드 객체의 종류, 즉 노드 타입을 나타내는 상수를 반환한다. 노드 타입 상수는 Node에 정의되어 있다. Node.ELEMENT_NODE: 요소 노드 타입을 나타내는 상수 1을 반환 Node.TEXT_NODE: 텍스트 노드 타입을 나타내는 상수 3을 반환 Node.DOCUMENT_NODE: 문서 노드 타입을 나타내는 상수 9를 반환
Node.prototype.nodeName: 노드의 이름을 문자열로 반환한다. 요소 노드: 대문자 문자열로 태그 이름("UL", "LI"등)을 반환 텍스트 노드: 문자열 "#text"를 반환 문서 노드: 문자열 "#document"를 반환
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 노드 정보를 취득한다.
console.log(document.nodeType); // 9
console.log(document.nodeName); // #document
// 요소 노드의 노드 정보를 취득한다.
const $foo = document.getElementById('foo');
console.log($foo.nodeType); // 1
console.log($foo.nodeName); // DIV
// 텍스트 노드의 노드 정보를 취득한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeType); // 3
console.log($textNode.nodeName); // #text
</script>
</html>🌺 39.5 요소 노드의 텍스트 조작
✔ 39.5.1 nodeValue
노드 탐색, 노드 정보 프로퍼티는 모두 읽기 전용 접근자 프로퍼티이지만, Node.prototype.nodeValue 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로 참조와 할당이 모두 가능하다.
노드 객체의 nodeValue 프로퍼티를 참조하면 노드 객체의 값을 반환한다. 이 때 노드 객체의 값은 텍스트 노드의 텍스트이며 문서 노드나 요소 노드일 경우 null을 반환한다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 nodeValue 프로퍼티를 참조한다.
console.log(document.nodeValue); // null
// 요소 노드의 nodeValue 프로퍼티를 참조한다.
const $foo = document.getElementById('foo');
console.log($foo.nodeValue); // null
// 텍스트 노드의 nodeValue 프로퍼티를 참조한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeValue); // Hello
</script>
</html>텍스트 노드의 nodeValue 프로퍼티에 값을 할당하면 텍스트 노드의 값을 변경할 수 있다. 따라서 요소 노드의 텍스트를 변경하려면 다음과 같은 순서의 처리가 필요하다.
- 텍스트를 변경할 요소 노드 취득
- 텍스트 노드는 요소 노드의 자식 노드이므로 firstChild 프로퍼티를 사용하여 취득한 요소 노드의 텍스트 노드 탐색
- 탐색한 텍스트 노드의 nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 1. #foo 요소 노드의 자식 노드인 텍스트 노드를 취득한다.
const $textNode = document.getElementById('foo').firstChild;
// 2. nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경한다.
$textNode.nodeValue = 'World';
console.log($textNode.nodeValue); // World
</script>
</html>✔ 39.5.2 textContent
**Node.prototype.textContent 프로퍼티는** setter와 getter 모두 존재하는 접근자 프로퍼티로 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경한다.
요소 노드의 textContent 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역(시작 태그와 종료 태그 사이) 내의 텍스트를 모두 반환한다. 다시 말해, 요소 노드의 childNodes 프로퍼티가 반환한 모든 노드들의 텍스트 노드의 값, 즉 텍스트를 모두 반환한다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// #foo 요소 노드의 텍스트를 모두 취득한다. 이때 HTML 마크업은 무시된다.
console.log(document.getElementById('foo').textContent); // Hello world!
</script>
</html>참고로 textContent 프로퍼티와 유사한 동작을 하는 innerText는 다음과 같은 이유로 사용하지 않는것이 좋다.
- innerText 프로퍼티는 CSS에 순종적이다. 예를 들어, innerText 프로퍼티는 CSS에 의해 비표시로 지정된 요소 노드의 텍스트를 반환하지 않는다. (visibility : hidden;)
- innerText 프로퍼티는 CSS를 고려해야 하므로 textContent 프로퍼티보다 느리다.
🌺 39.6 DOM 조작
DOM 조작은 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 또는 교체하는 것을 말한다. DOM 조작에 의해 DOM에 새로운 노드가 추가되거나 삭제되면 리플로우와 리페인트가 발생하기 때문에 성능을 위해 주의해야 한다.
✔ 39.6.1 innerHTML
**Element.prototype.innerHTML 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로 요소 노드의 HTML 마크업을 취득하거나 변경**한다.
요소 노드의 innerHTML 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역(시작 태그와 종료 태그 사이) 에 포함된 모든 HTML 마크업을 문자열로 반환한다.
내의 텍스트를 모두 반환한다. 다시 말해, 요소 노드의 childNodes 프로퍼티가 반환한 모든 노드들의 텍스트 노드의 값, 즉 텍스트를 모두 반환한다
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// #foo 요소의 콘텐츠 영역 내의 HTML 마크업을 문자열로 취득한다.
console.log(document.getElementById('foo').innerHTML);
// "Hello <span>world!</span>"
</script>
</html>앞서 살펴본 textContent 프로퍼티를 참조하면 HTML 마크업을 무시하고 텍스트만 반환하지만, innerHTML을 사용하면 프로퍼티는 HTML 마크업이 포함된 문자열을 그대로 반환한다. 이처럼 innerHTML을 사용한 DOM 조작은 구현이 간편하고 직관적이지만 크로스 사이트 스크립팅 공격에 취약하며, 삽입 위치 또한 지정할 수 없어 비효율적이다.
✔ 39.6.2 insertAdjacentHTML 메서드
**Element.prototype.inserdAdjacentHTML(position, DOMString) 메서드는 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입**한다.
insertAdjacentHTML 메서드는 두 번째 인수로 전달한 HTML 마크업 문자열(DOMString)을 파싱하고 그 결과로 생성된 노드를 첫 번째 인수로 전달한 위치(position)에 삽입하여 DOM에 반영한다. 첫 번째 인수로 전달할 수 있는 문자열은 ‘beforebegin’, ‘afterbegin’, ‘beforeend’, ‘afterbegin’ 의 4가지다.
<!DOCTYPE html>
<html>
<body>
<!-- beforebegin -->
<div id="foo">
<!-- afterbegin -->
text
<!-- beforeend -->
</div>
<!-- afterend -->
</body>
<script>
const $foo = document.getElementById('foo');
$foo.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
$foo.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
$foo.insertAdjacentHTML('beforeend', '<p>beforeend</p>');
$foo.insertAdjacentHTML('afterend', '<p>afterend</p>');
</script>
</html>innerHTML 프로퍼티보다 효율적이고 빠르나, HTML 마크업문자열을 파싱하므로 크로스 사이트 스크립팅 공격에 취약하다는점은 동일하다.
✔ 39.6.3 노드 생성과 추가
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode('Banana');
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
</script>
</html>- 요소 노드 생성
Document.prototype.createElement(tagName)메서드는 요소 노드를 생성하여 반환한다. createElement 메서드의 매개변수 tagName에는 태그 이름을 나타내는 문자열을 인수로 전달 한다. 이때 createElement 메서드로 생성한 요소 노드는 DOM에 추가되지 않고 홀로 존재하는 상태이므로 별도로 DOM에 추가해 줘야 한다.
- 텍스트 노드 생성
Document.prototype.createTextNode(text)메서드는 텍스트 노드를 생성하여 반환한다. createTextNode 메서드의 매개변수 text에는 텍스트 노드의 값으로 사용할 문자열을 인수로 전달 한다. createTextNode 메서드가 생성한 텍스트 노드 또한 요소노드에 추가하는 별도의 처리가 필요하다.
- 텍스트 노드를 요소 노드의 자식 노드로 추가
**Node.prototype.appendChild(childNode)메서드는 매개변수 childNode에게 인수로 전달한 노드를 appendChild 메서드를 호출한 노드의 마지막 자식 노드로 추가**한다. appendChild 메서드의 인수로 createTextNode 메서드로 생성한 텍스트 노드를 전달하면 appendChild 메서드를 호출한 노드의 마지막자식 노드로 텍스트 노드가 추가된다. 이 과정을 통해Document.prototype.createElement(tagName)로 생성한 요소노드와Document.prototype.createTextNode(text)로 생성한 텍스트 노드는 부자 관계로 연결되었지만 DOM에 추가되지는 않은 상태이다.
- 요소 노드를 DOM에 추가 Node.prototype.appendChild 메서드를 사용해 텍스트 노드와 부자 관계로 연결한 요소 노드를 #fruits 요소 노드의 마지막 자식 요소로 추가한다. 이 때 리플로우와 리페인트가 실행된다.
✔ 39.6.4 복수의 노드 생성과 추가
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
});
</script>
</html>위와 같이 여러 개의 요소 노드를 생성하여 DOM에 추가할 수 있으나 위의 예제는 리플로우/리페인팅 또한 3번 변경되기 때문에 높은 비용이 들고 성능에 좋지않다.
따라서 DocumentFragment 노드를 통해 해결할 수 있다. DocumentFragment 노드는 문서, 요소, 어트리뷰트, 텍스트 노드와 같은 노드 객체의 일종으로, 부모 노드가 없어서 기존 DOM과는 별도로 존재한다는 특징이 있다. DocumentFragment 노드는 자식 노드들의 부모 노드로서 별도의 서브 DOM을 구성하여 기존 DOM 에 추가하기 위한 용도로 사용한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// DocumentFragment 노드 생성
const $fragment = document.createDocumentFragment();
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 DocumentFragment 노드의 마지막 자식 노드로 추가
$fragment.appendChild($li);
});
// 5. DocumentFragment 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($fragment);
</script>
</html>DocumentFragment 노드는 기존 DOM과는 별도로 존재하므로 DocumentFragment 노드에 자식 노드를 추가 하여도 기존 DOM에는 어떠한 변경도 발생하지 않는다. 또한 DocumentFragment 노드를 DOM에 추가하면 자신은 제거되고 자신의 자식 노드만 DOM에 추가된다.
이 때 실제로 DOM 변경이 발생하는 것은 한 번 뿐이며 리플로우와 리페인트도 한 번만 실행된다. 따라서 여러 개의 요소 노드를 DOM에 추가하는 경우 DocumentFragment 노드를 사용하는것이 더 효율적이다.
✔ 39.6.5 노드 삽입
- 마지막 노드로 추가
**Node.prototype.appendChild메서드는 인수로 전달받은 노드를 자신을 호출한 모드의 마지막 자식 노드로 DOM에 추가**한다. 이때 노드를 추가할 위치를 지정할 수 없고 언제나 마지막 자식 노드로 추가한다.<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); // $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가 document.getElementById('fruits').appendChild($li); </script> </html> - 지정한 위치에 노드 삽입
Node.prototype.insertBefore(newNode, childNode)메서드는 첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달받은 노드 앞에 삽입한다.
두 번째 인수로 전달받은 노드는 반드시 insertBefore 메서드를 호출한 노드의 자식 노드이어야 한다. 그렇지 않으면 DOMException 에러가 발생한다. 두 번째 인수로 전달받은 노드가 null이면 appendChild 메서드처럼 동작한다.<!DOCTYPE html> <html> <body> <ul id="fruits"> <li>Apple</li> <li>Banana</li> </ul> </body> <script> const $fruits = document.getElementById('fruits'); // 요소 노드 생성 const $li = document.createElement('li'); // 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가 $li.appendChild(document.createTextNode('Orange')); // $li 요소 노드를 #fruits 요소 노드의 마지막 자식 요소 앞에 삽입 $fruits.insertBefore($li, $fruits.lastElementChild); // Apple - Orange - Banana </script> </html>
✔ 39.6.6 노드 이동
DOM에 이미 존재하는 노드를 appendChild 또는 insertBefore 메서드를 이용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가한다. 즉, 노드가 이동한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 이미 존재하는 요소 노드를 취득
const [$apple, $banana, ] = $fruits.children;
// 이미 존재하는 $apple 요소 노드를 #fruits 요소 노드의 마지막 노드로 이동
$fruits.appendChild($apple); // Banana - Orange - Apple
// 이미 존재하는 $banana 요소 노드를 #fruits 요소의 마지막 자식 노드 앞으로 이동
$fruits.insertBefore($banana, $fruits.lastElementChild);
// Orange - Banana - Apple
</script>
</html>✔ 39.6.7 노드 복사
**Node.prototype.cloneNode([deep: true | false])** 메서드는 노드의 사본을 생성하여 반환한다. 매개변수 deep에 true를 인수로 전달하면 노드를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성하고, false를 인수로 전달하거나 생략하면 노드를 얕은 복사 하여 노드 자신만의 사본을 생성한다. 얕은 복사로 생성된 요소 노드는 자손 노드를 복사하지 않으므로 텍스트 노드도 없다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
const $apple = $fruits.firstElementChild;
// $apple 요소를 얕은 복사하여 사본을 생성. 텍스트 노드가 없는 사본이 생성된다.
const $shallowClone = $apple.cloneNode();
// 사본 요소 노드에 텍스트 추가
$shallowClone.textContent = 'Banana';
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($shallowClone);
// #fruits 요소를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성
const $deepClone = $fruits.cloneNode(true);
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($deepClone);
</script>
</html>✔ 39.6.8 노드 교체
**Node.prototype.replaceChild(newChild, oldChild)** 메서드는 자신을 호출한 노드의 자식 노드를 다른 노드로 교체한다. 첫 번째 매개변수 newChild에는 교체할 새로운 노드를 인수로 전달하고, 두 번째 매개변수 oldChild에는 이미 존재하는 교체될 노드를 인수로 전달한다. oldChild 매개변수에 인수로 전달한 노드는 replaceChild 메서드를 호출한 노드의 자식 노드이어야 한다.
즉, replaceChild 메서드는 자신을 호출한 노드의 자식 노드인 oldChild 노드를 newChild 노드로 교체한다. 이때 oldChild 노드는 DOM에서 제거된다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 기존 노드와 교체할 요소 노드를 생성
const $newChild = document.createElement('li');
$newChild.textContent = 'Banana';
// #fruits 요소 노드의 첫 번째 자식 요소 노드를 $newChild 요소 노드로 교체
$fruits.replaceChild($newChild, $fruits.firstElementChild);
</script>
</html>✔ 39.6.7 노드 삭제
**Node.prototype.removeChild(child)** 메서드는 child 매개변수에 인수로 전달한 노드를 DOM에서 삭제한다. 인수로 전달한 노드는 removeChild 메서드를 호출한 노드의 자식 노드이어야 한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// #fruits 요소 노드의 마지막 요소를 DOM에서 삭제
$fruits.removeChild($fruits.lastElementChild);
</script>
</html>🌺 39.7 어트리뷰트
✔ 39.7.1 어트리뷰트 노드와 attributes 프로퍼티
HTML 문서의 구성요소인 HTML 요소는 여러 개의 어트리뷰트(속성)를 가질 수 있다.
<input id="user" type="text" value="ungmo2">HTML 문서가 파싱될 때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로 변환되어 요소 노드와 연결된다. 이때 HTML 어트리뷰트당 하나의 어트리뷰트 노드가 생성된다. 즉, 위 input 요소는 3개의 어트리뷰트가 있으므로 3개의 어트리뷰트 노드가 생성된다.
이때 모든 어트리뷰트 노드의 참조는 유사 배열 객체이자 이터러블인 NameNodeMap 객체에 담겨서 요소 노드의 attributes 프로퍼티에 저장된다.
✔ 39.7.2 HTML 어트리뷰트 조작
HTML 어트리뷰트 값을 참조하려면 Element.prototype.getAttribute(attributeName) 값을 변경하려면 Element.prototype.setAttribute(attributeName,attributeValue) 메서드를 사용한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// value 어트리뷰트 값을 취득
const inputValue = $input.getAttribute('value');
console.log(inputValue); // ungmo2
// value 어트리뷰트 값을 변경
$input.setAttribute('value', 'foo');
console.log($input.getAttribute('value')); // foo
</script>
</body>
</html>특정 HTML 어트리뷰트가 존재하는지 확인하려면 Element.prototype.hasAttribute(attributeName), 특정 HTML 어트리뷰트를 삭제하려면 Element.prototype.removeAttribute(attributeName) 메서드를 사용한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// value 어트리뷰트의 존재 확인
if ($input.hasAttribute('value')) {
// value 어트리뷰트 삭제
$input.removeAttribute('value');
}
// value 어트리뷰트가 삭제되었다.
console.log($input.hasAttribute('value')); // false
</script>
</body>
</html>✔ 39.7.3 HTML 어트리뷰트 vs DOM 프로퍼티
요소 노드 객체에는 HTML 어트리뷰트에 대응하는 프로퍼티(이하 DOM 프로퍼티)가 존재한다. 이 DOM 프로퍼티들은 HTML 어트리뷰트 값을 초기값으로 가지고 있다.
HTML 어트리뷰트의 역할은 HTML 요소의 초기 상태를 지정하는 것이다. 즉 HTML 어트리뷰트 값은 HTML 요소의 초기 상태를 의미하며 이는 변하지 않는다.
요소 노드는 상태(state)를 가지고 있다. 요소 노드는 초기 상태와 최신 상태 즉, 2개의 상태를 관리해야 한다. 요소 노드의 초기 상태는 어트리뷰트 노트가 관리하며, 요소 노드의 최신 상태는 DOM 프로퍼티가 관리한다.
- 어트리뷰트 노드 HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태는 어트리뷰트 노드에서 관리한다. 어트리뷰트 노드에서 관리하는 어트리뷰트 값은 사용자의 입력에 의해 상태가 변경되어도 변하지 않고 HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태를 그대로 유지한다. 어트리뷰트 노드가 관리하는 초기 상태 값을 취득하거나 변경하려면 getAttribute/setAttribute 메서드를 사용한다. getAttribute 메서드로 취득한 값은 초기 상태 값이다. HTML 요소에 지정한 어트리뷰트 값은 사용자의 입력에 의해 변하지 않으므로 언제나 동일하다. setAttribute 메서드는 초기 상태 값을 변경한다.
- DOM 프로퍼티
사용자가 입력한 최신 상태는 HTML 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티가 관리한다. DOM 프로퍼티는 사용자의 입력에 의한 상태 변화에 반응하여 언제나 최신 상태를 유지한다. DOM 프로퍼티로 취득한 값은 HTML 요소의 최신 상태 값을 의미한다. 이 최신 상태 값은 사용자의 입력에 의해 언제든지 동적으로 변경되어 최신 상태를 유지한다.```jsx <!DOCTYPE html> <html> <body> <input id="user" type="text" value="ungmo2"> <script> const $input = document.getElementById('user'); // 사용자가 input 요소의 입력 필드에 값을 입력할 때마다 input 요소 노드의 // value 프로퍼티 값, 즉 최신 상태 값을 취득한다. value 프로퍼티 값은 사용자의 입력에 // 의해 동적으로 변경된다. $input.oninput = () => { console.log('value 프로퍼티 값', $input.value); }; // getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지된다. console.log('value 어트리뷰트 값', $input.getAttribute('value')); </script> </body> </html> ``` 이처럼 **HTML 어트리뷰트는 HTML 요소의 초기 상태 값을 관리하고 DOM 프로퍼티는 사용자의 입력에 의해 변경되는 최신 상태를 관리**한다. 단, 모든 DOM 프로퍼티가 사용자의 입력에 의해 변경 최신상태를 관리하는것은 아니다**. 사용자의 입력에 의한 상태 변화와 관계있는 DOM 프로퍼티만 최신 상태 값을 관리**한다. - HTML 어트리뷰트와 DOM 프로퍼티의 대응 관계 대부분의 HTML 어트리뷰트는 HTML 어트리뷰트 이름과 동일한 DOM 프로퍼티와 1:1로 대응한다. 단, 다음과 같이 HTML 어트리뷰트와 DOM 프로퍼티가 언제나 1:1로 대응하는 것은 아니며, HTML 어트리뷰트 이름과 DOM 프로퍼티 키가 반드시 일치하는 것도 아니다.
- id 어트리뷰트와 id 프로퍼티는 1:1로 대응하며, 동일한 값으로 연동한다.
- input 요소의 value 어트리뷰트는 value 프로퍼티와 1:1 대응한다. 하지만 value 어트리뷰트는 초기 상태를 value 프로퍼티는 최신 상태를 갖는다.
- class 어트리뷰트는 className, classList 프로퍼티와 1:1 대응한다.
- for 어트리뷰트는 htmlFor 프로퍼티와 1:1 대응한다.
- td 요소의 colspan 어트리뷰트는 대응하는 프로퍼티가 존재하지 않는다.
- textContent 프로퍼티는 대응하는 어트리뷰트가 존재하지 않는다.
- 어트리뷰트 이름은 대소문자를 구별하지 않지만 대응하는 프로퍼티 키는 카멜 케이스를 따른다.(maxlength → maxLength)
- DOM 프로퍼티 값의 타입 getAttrivute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다. 하지만 DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있다. 예를 들어, checkbox 요소의 어트리뷰트 값은 문자열이지만 checked 프로퍼티 값은 불리언 타입이다.
<!DOCTYPE html> <html> <body> <input type="checkbox" checked> <script> const $checkbox = document.querySelector('input[type=checkbox]'); // getAttribute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다. console.log($checkbox.getAttribute('checked')); // '' // DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있다. console.log($checkbox.checked); // true </script> </body> </html>
✔ 39.7.4 data 어트리뷰트와 dataset 프로퍼티
data 어트리뷰트와 dataset 프로퍼티를 사용하면 HTML 요소에 정의한 사용자 정의 어트리뷰트와 자바스크립트 간에 데이터를 교환할 수 있다. data 어트리뷰트는 data-user-id, data-role과 같이 data- 접두사 다음에 임의의 이름을 붙여 사용한다.
data 어트리뷰트의 값은 HTMLElement.dataset 프로퍼티로 취득할 수 있다. dataset 프로퍼티는 HTML 요소의 모든 data 어트리뷰트의 정보를 제공하는 DOMStringMap 객체를 반환한다. DOMStringMap 객체는 data 어트리뷰트의 data-접두사 다음에 붙인 임의의 이름을 카멜 케이스로 변환한 프로퍼티를 가지고 있다. 이 프로퍼티로 data 어트리뷰트의 값을 취득하거나 변경할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621" data-role="admin">Lee</li>
<li id="2" data-user-id="9524" data-role="subscriber">Kim</li>
</ul>
<script>
const users = [...document.querySelector('.users').children];
console.log(users)
// user-id가 '7621'인 요소 노드를 취득한다.
const user = users.find(user => user.dataset.userId === '7621');
// user-id가 '7621'인 요소 노드에서 data-role의 값을 취득한다.
console.log(user.dataset.role); // "admin"
// user-id가 '7621'인 요소 노드의 data-role 값을 변경한다.
user.dataset.role = 'subscriber';
// dataset 프로퍼티는 DOMStringMap 객체를 반환한다.
console.log(user.dataset); // DOMStringMap {userId: "7621", role: "subscriber"}
</script>
</body>
</html>data 어트리뷰트의 data- 접두사 다음에 존재하지 않는 이름을 키로 사용하여 dataset 프로퍼티에 값을 할당하면 HTML 요소에 data 어트리뷰트가 추가된다. 이때 dataset 프로퍼티에 추가한 카멜케이스(fooBar)의 프로퍼티 키는 data 어트리뷰트의 data- 접두사 다음에 케밥케이스(data-foo-bar)로 자동 변경되어 추가된다.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621">Lee</li>
<li id="2" data-user-id="9524">Kim</li>
</ul>
<script>
const users = [...document.querySelector('.users').children];
// user-id가 '7621'인 요소 노드를 취득한다.
const user = users.find(user => user.dataset.userId === '7621');
// user-id가 '7621'인 요소 노드에 새로운 data 어트리뷰트를 추가한다.
user.dataset.role = 'admin';
console.log(user.dataset);
/*
DOMStringMap {userId: "7621", role: "admin"}
-> <li id="1" data-user-id="7621" data-role="admin">Lee</li>
*/
</script>
</body>
</html>🌺 39.8 스타일
✔ 39.8.1 인라인 스타일 조작
HTMLElement.prototype.style 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 인라인 스타일을 취득하거나 추가 또는 변경한다.
<!DOCTYPE html>
<html>
<body>
<div style="color: red">Hello World</div>
<script>
const $div = document.querySelector('div');
// 인라인 스타일 취득
console.log($div.style); // CSSStyleDeclaration { 0: "color", ... }
// 인라인 스타일 변경
$div.style.color = 'blue';
// 인라인 스타일 추가
$div.style.width = '100px';
$div.style.height = '100px';
$div.style.backgroundColor = 'yellow';
</script>
</body>
</html>style 프로퍼티를 참조하면 CSSStyleDeclaration 타입의 객체를 반환한다. CSSStyle.Declaration 객체는 다양한 CSS 프로퍼티에 대응하는 프로퍼티를 가지고 있으며, 이 프로퍼티에 값을 할당하면 해당 CSSS 프로퍼티가 인라인 스타일로 HTML 요소에 추가되거나 변경된다.
CSS 프로퍼티는 케밥 케이스를 따른다. 이에 대응하는 CSSStyleDeclaration객체의 프로퍼티는 카멜 케이스를 따른다. 예를 들어, CSS 프로퍼티 background-color에 대응하는 CSSStyleDeclaration 객체의 프로퍼티 backgroundColor이다.
$div.style.backgroundColor = 'yellow';
$div.style['background-color'] = 'yellow';
$div.style.width = '100px';케밥 케이스의 CSS프로퍼티를 그대로 사용하려면 객체의 마침표 표기법 대신 대괄호 표기법을 사용한다. 단위지정이 필요한 CSS 프로퍼티의 값은 반드시 단위를 지정해야 한다.
✔ 39.8.2 클래스 조작
.으로 시작하는 클래스 선택자를 사용하여 CSS class를 미리 정의한 다음, HTML 요소의 class 어트리뷰트 값을 변경하여 HTML 요소의 스타일을 변경할 수도 있다. 이때 HTML 요소의 class 어트리뷰트를 조작하려면 ckass 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티를 사용한다. 단, class 어트리뷰트에 대응하는 DOM 프로퍼티는 class가 아니라 className과 classList다. 자바스크립트에서 class는 예약어기 때문이다.
- className Element.prototype.className 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 HTML 요소의 class 어트리뷰트 값을 취득하거나 변경한다. 요소 노드의 className 프로퍼티를 참조하면 class 어트리뷰트 값을 문자열로 반환하고, 요소 노드의 className 프로퍼티에 문자열을 할당하면 class 어트리뷰트 값을 할당한 문자열로 변경한다.
className 프로퍼티는 문자열을 반환하므로 공백으로 구분된 여러 개의 클래스를 반환하는 경우 다루기가 불편하다.<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: antiquewhite; } .red { color: red; } .blue { color: blue; } </style> </head> <body> <div class="box red">Hello World</div> <script> const $box = document.querySelector('.box'); // .box 요소의 class 어트리뷰트 값을 취득 console.log($box.className); // 'box red' // .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경 $box.className = $box.className.replace('red', 'blue'); </script> </body> </html><!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: antiquewhite; } .red { color: red; } .blue { color: blue; } </style> </head> <body> <div class="box red">Hello World</div> <script> const $box = document.querySelector('.box'); // .box 요소의 class 어트리뷰트 정보를 담은 DOMTokenList 객체를 취득 // classList가 반환하는 DOMTokenList 객체는 HTMLCollection과 NodeList와 같이 // 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는(live) 객체다. console.log($box.classList); // DOMTokenList(2) [length: 2, value: "box blue", 0: "box", 1: "blue"] // .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경 $box.classList.replace('red', 'blue'); </script> </body> </html>
- classList Element.prototype.classList 프로퍼티는 class 어트리뷰트의 정보를 담은 DOMTokenList 객체를 반환한다.
DOMTokenList 객체는 class 어트리뷰트의 정보를 나타내는 컬렉션 객체로서 유사 배열 객체이면서 어티러블이다. DOMTokenList 객체는 다음과 같이 유용한 메서드들을 제공한다.<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background-color: antiquewhite; } .red { color: red; } .blue { color: blue; } </style> </head> <body> <div class="box red">Hello World</div> <script> const $box = document.querySelector('.box'); // .box 요소의 class 어트리뷰트 정보를 담은 DOMTokenList 객체를 취득 // classList가 반환하는 DOMTokenList 객체는 HTMLCollection과 NodeList와 같이 // 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는(live) 객체다. console.log($box.classList); // DOMTokenList(2) [length: 2, value: "box blue", 0: "box", 1: "blue"] // .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경 $box.classList.replace('red', 'blue'); </script> </body> </html>- add(…className) add 메서드는 인수로 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가한다.
$box.classList.add('foo'); // -> class="box red foo" $box.classList.add('bar', 'baz'); // -> class="box red foo bar baz" - remove(…className)
remove 메서드는 인수로 전달한 1개 이상의 문자열과 일치하는 클래스를 class 어트리뷰트에서 삭제한다. 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 없으면 에러 없이 무시된다.```jsx $box.classList.remove('foo'); // -> class="box red bar baz" $box.classList.remove('bar', 'baz'); // -> class="box red" $box.classList.remove('x'); // -> class="box red" ``` - item(index) item 메서드는 인수로 전달한 index에 해당하는 클래스를 class 어트리뷰트에서 반환한다. 예를들어 index가 0이면 첫 번째 클래스를 반환하고 index가 1이면 두 번째 클래스를 반환한다.
$box.classList.item(0); // -> "box" $box.classList.item(1); // -> "red" - contains(className) contains 메서드는 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 포함되어 있는지 확인한다.
$box.classList.contains('box'); // -> true $box.classList.contains('blue'); // -> false - replace(oleClassName, newClassName) replace 메서드는 class 어트리뷰트에서 첫 번째 인수로 전달한 문자열을 두 번쨰 인수로 전달한 문자열로 변경한다.
$box.classList.replace('red', 'blue'); // -> class="box blue" - toggle(className[.force]) toggle 메서드는 class 어트리뷰트에 인수로 전달한 문자열과 일치하는 클래스가 존재하면 제거하고, 존재하지 않으면 추가한다.
두 번째 인수로 불리언 값으로 평가되는 조건식을 전달할 수 있다. 이때 조건식의 평가 결과가 true이면 class 어트리뷰트에 강제로 첫 번째 인수로 전달받은 문자열을 추가하고, false이면 class 어트리뷰트에서 강제로 첫 번쨰 인수로 전달받은 문자열을 제거한다.$box.classList.toggle('foo'); // -> class="box blue foo" $box.classList.toggle('foo'); // -> class="box blue"// class 어트리뷰트에 강제로 'foo' 클래스를 추가 $box.classList.toggle('foo', true); // -> class="box blue foo" // class 어트리뷰트에서 강제로 'foo' 클래스를 제거 $box.classList.toggle('foo', false); // -> class="box blue"
- add(…className) add 메서드는 인수로 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가한다.
✔ 39.8.3 요소에 적용되어 있는 CSS 스타일 참조
style 프로퍼티는 인라인 스타일만 반환한다. 따라서 클래스를 적용한 스타일이나 상속을 통해 암묵적으로 적용된 스타일은 style 프로퍼티로 참조할 수 없다. HTML 요소에 적용되어 있는 모든 CSS 스타일을 참조해야 할 경우 getComputedStyle 메서드를 사용한다.
window.getComputedStyle(element[, pseudo]) 메서드는 첫 번째 인수(element)로 전달한 요소 노드에 적용되어 있는 평가된 스타일을 CSSStyleDeclaration 객체에 담아 반환한다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
.box {
width: 100px;
height: 50px;
background-color: cornsilk;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">Box</div>
<script>
const $box = document.querySelector('.box');
// .box 요소에 적용된 모든 CSS 스타일을 담고 있는 CSSStyleDeclaration 객체를 취득
const computedStyle = window.getComputedStyle($box);
console.log(computedStyle); // CSSStyleDeclaration
// 임베딩 스타일
console.log(computedStyle.width); // 100px
console.log(computedStyle.height); // 50px
console.log(computedStyle.backgroundColor); // rgb(255, 248, 220)
console.log(computedStyle.border); // 1px solid rgb(0, 0, 0)
// 상속 스타일(body -> .box)
console.log(computedStyle.color); // rgb(255, 0, 0)
// 기본 스타일
console.log(computedStyle.display); // block
</script>
</body>
</html>getComputedStyle 메서드의 두 번째 인수(pseudo)로 :after, :before와 같은 의사 요소를 지정하는 문자열을 전달할 수 있다. 의사 요소가 아닌 일반 요소의 경우 두 번째 인수는 생략한다.
<!DOCTYPE html>
<html>
<head>
<style>
.box:before {
content: 'Hello';
}
</style>
</head>
<body>
<div class="box">Box</div>
<script>
const $box = document.querySelector('.box');
// 의사 요소 :before의 스타일을 취득한다.
const computedStyle = window.getComputedStyle($box, ':before');
console.log(computedStyle.content); // "Hello"
</script>
</body>
</html>🌺 39.9 DOM 표준
DOM은 현재 다음과 같이 4개의 레벨(버전)이 있다.
| 레벨 | 표준문서 URL |
|---|---|
| DOM Level 1 | https://www.w3.org/TR/REC-DOM-Level-1 |
| DOM Level 2 | https://www.w3.org/TR/DOM-Level-2-Core |
| DOM Level 3 | https://www.w3.org/TR/DOM-Level-3-Core |
| DOM Level 4 | https://dom.spec.whatwg.org |