
🔗 생활코딩 React
1. 공부 전략
- Coding
: 개발 환경 설정 및 코드 작성 - Run
: 작성된 코드를 실행하여 결과 확인 - Deploy
: 소비자에게 전달
2. 개발환경의 종류
1) 온라인 플레이그라운드
- 웹에서 바로 코딩하여 결과를 확인할 수 있는 사이트
예) CodeSandbox
2) 웹사이트에 React를 추가하기
- 개발 중에 부분적으로 React를 사용하고 싶은 경우
👉 초급 사용자에게는 까다로운 방법!
3) 새 React 앱 만들기
- 툴체인(Toolchain)
: 개발에 필요한 도구를 모아둔 것 - Create React App
: React 앱을 편리하게 만들 수 있게 도와주는 프로그램
3. npm을 이용해서 Create React App 설치
- npm
: Node.js로 만들어진 프로그램을 쉽게 설치해주는 일종의 앱스토어
1) Node.js 설치
- Node.js 공식 홈페이지에서 다운로드
- 설치 확인
:윈도우 + R👉 cmd 👉 숫자(버전)가 뜨면 성공!
2) Create React App 설치
npm install -g create-react-app@2.1.8-
-g
: global의 약자. 컴퓨터 어디서든 해당 프로그램 사용 가능 -
@2.1.8
: 설치하고자 하는 버전 명시. 생략 시 최신버전 설치 -
맥이나 리눅스에서는 관리자 권한으로 실행해야 하므로 명령어 앞에
sudo명시 -
설치 확인
:create-react-app명령 시 다음과 같은 결과가 출력되면 성공!```Please specify the project directory:
create-react-appFor example:
create-react-app my-react-appRun create-react-app --help to see all options.
4. Create React App을 이용해서 개발환경 구축
-
바탕화면에
react-app폴더 생성 -
cd [react-app 폴더 경로]
: 폴더를 명령 프롬프트로 드래그하면 자동으로 경로 출력 -
create-react-app .
: 현재 폴더에 Create React App 설치
실제 사용환경에서는
npm대신npx명령어를 사용하여 설치하는 것이 좋음!
👉 일회용으로 설치 및 실행하게 되므로, 항상 최신버전을 사용할 수 있기 때문
5. 샘플 웹앱 실행
- Visual Studio Code 에디터 설치
: Terminal에서 내부적으로 컴퓨터를 바로 제어할 수 있어서 유용
(View - Appearance - Show Panel)
- 기존에 만든
react-app폴더 열기 - Terminal에서
npm run start명령
👉 웹 브라우저가 자동으로 실행되면서 React 기본 화면 출력> ❗ `내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.` 오류가 발생하는 경우 환경 변수 수정 👉 내 PC - 속성 - 고급 시스템 설정 - 환경 변수 - 사용자 변수 - Path 선택 - 편집 - 새로 만들기 - `C:\Windows\System32` 입력 - 확인 - 실행 종료:
Ctrl + C
6. JS 코딩하는 법
-
public - index.html
- React 앱 실행 시 첫 화면
- 모든 React 컴포넌트는<div id="root"></div>태그 사이에 삽입 -
src - index.js
- React 앱의 Entry 파일
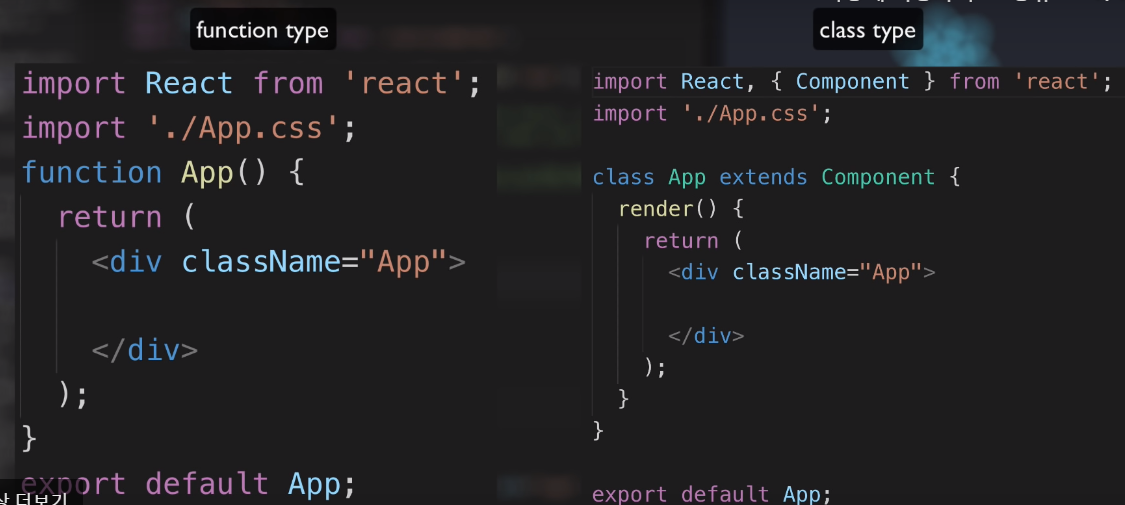
- 기존의 function 타입을 class 타입으로 변경

- `ReactDOM.render(<App />, document.getElementById('root'));` - `document.getElementById('root')` : index.html에서 id가 `root`인 엘리먼트 - `<App />` : `import App from './App';`에서 삽입된 App.js 파일
👉 React 앱을 실행하면 index.html의
<div id="root"></div>안에 App.js의 내용이 삽입되게 됨
👉 App.js를 수정하면 자동으로 웹브라우저가 reload되어 편리
❗ App.js에는 최소한 하나의 태그가 있어야 하므로 주의!
7. CSS 코딩하는 법
- src - index.css과 App.css
import './App.css';와 같은 명령으로 css 파일 삽입
8. 배포하는 법
1) build
npm run buildbuild폴더와 함께 공백이 제거된 파일 생성
👉 용량이 줄어들어 실제 서비스에 적합
2) 서버 설치 및 실행
npx serve -s build-s build
:build폴더를 document root로 설정
❓
인라인 코드가 왜 됐다 안 됐다 하는지 모르겠다...

I've always been interested in link building techniques, and the blog on https://prposting.com/blog/117-haro-link-building about HARO Link Building gave me a new perspective on the process. This resource provides detailed tips and strategies to help you effectively use HARO to attract quality links. I'm already applying some of these strategies in my work and seeing positive results.