React Native 프로젝트는 환경 설정이 매우 까다롭다. 오류도 정말 많이 발생하고 버전이 조금이라도 안 맞으면 빌드에 실패하기 때문에 꼼꼼히 설정해주어야 한다.
RN 프로젝트는 expo와 react native cli 두 가지로 실행할 수 있는데, 환경 설정에 있어서는 expo가 좀 더 간단하나 개발에 제약이 많기 때문에 조금 어렵더라도 처음부터 react native cli로 시작하는 걸 권장한다.
Homebrew 설치
mac에서 다양한 패키지들을 설치할 수 있게 해주는 패키지 매니저다. 다양한 상황에서 사용할 수 있으니 꼭 설치해놓는 걸 추천.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Homebrew 링크: https://brew.sh/
Install이 완료되면 제대로 설치되었는지 확인하기 위해 다음 명령어를 사용한다.
brew --version
Xcode 설치
앱 스토어에서 설치! 용량이 매우 크니 설치 눌러두고 다른 작업 하고 있는 거 추천.

node 설치
React native는 Javascript 기반이기 때문에 javascript의 런타임 매
brew install nodeNode js 다운로드 링크: https://nodejs.org/en
링크를 확인해보면 LTS 버전과 Current 버전이 있는데 LTS 버전을 권장한다. 생각보다 node.js 버전 별로 패키지 dependency 오류가 많이 발생하기 때문에.. 추후에 package version 오류가 발생하면 node 버전을 낮춰줘야 하는 경우도 생긴다.
node를 설치하면 패키지 매니저인 npm도 자동으로 설치된다.

watchman 설치
Watchman은 React-Native에서 코드의 추가, 변경 등의 수정 사항이 발생하면 다시 빌드하기 위해 사용한다.
brew install watchman
cocoapods 설치
cocoapods는 ios 개발을 위해 필요한 의존성 관리자이다.
sudo gem install cocoapods
react native 설치
이번에는 brew가 아니라 npm으로 설치해주어야 한다.
npm install -g react-native-cli
여기까지 react native 기본 설정을 마쳤다. 이제부터는 iOS와 Android 개발을 위한 세팅을 진행해준다.
iOS 설정
- Xcode 열기
아무 프로젝트나 만들어서 일단 Xcode를 실행해준다.

- 상단 바에서 Xcode를 눌러 Settings에 들어가준다. (버전에 따라 Preferences로 나와 있을 수도 있다.)

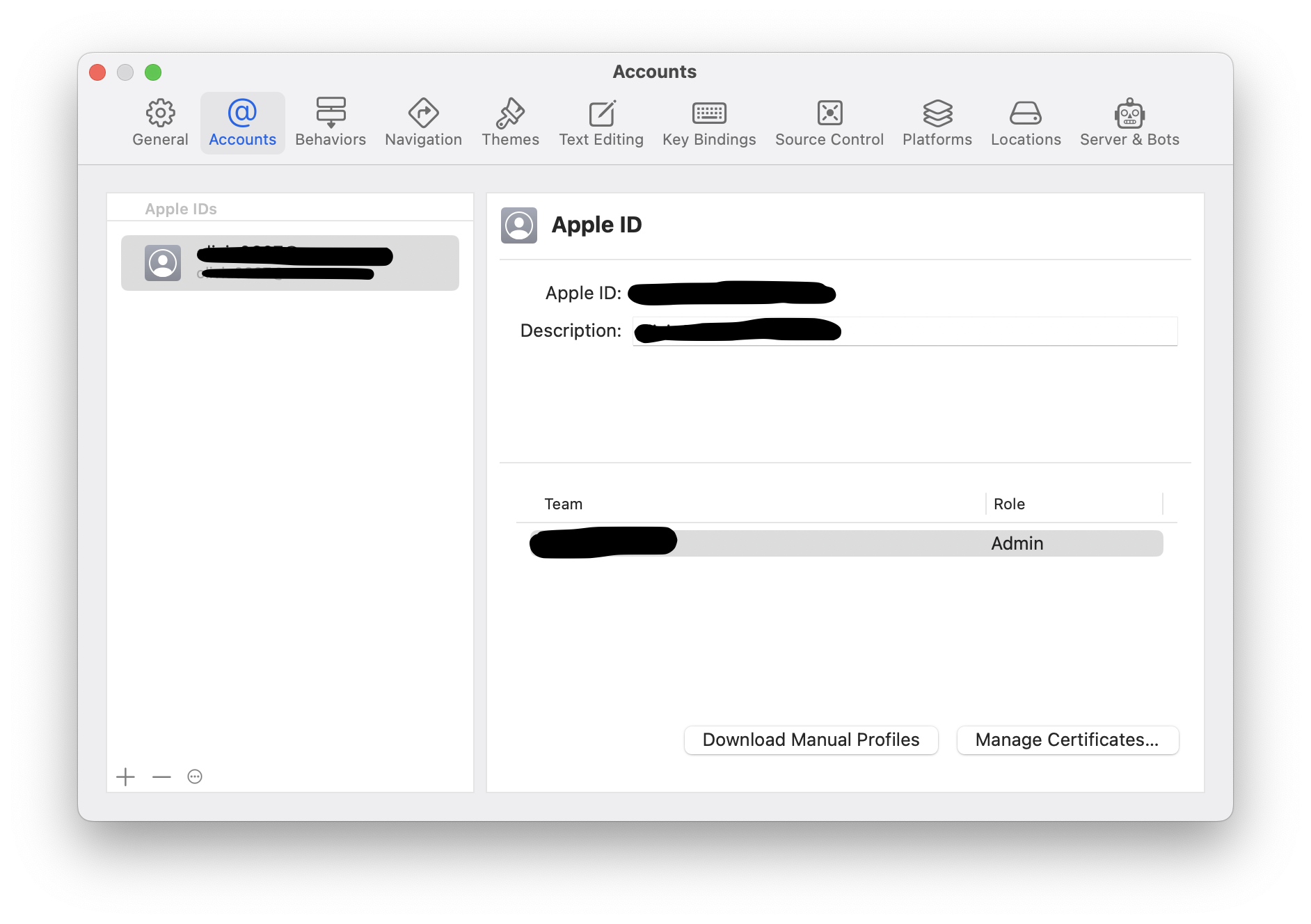
- Accounts: Simulator가 아닌 실제 디바이스를 연결해서 개발해야하는 경우가 있다. 이를 위해 iCloud 계정을 등록해준다.

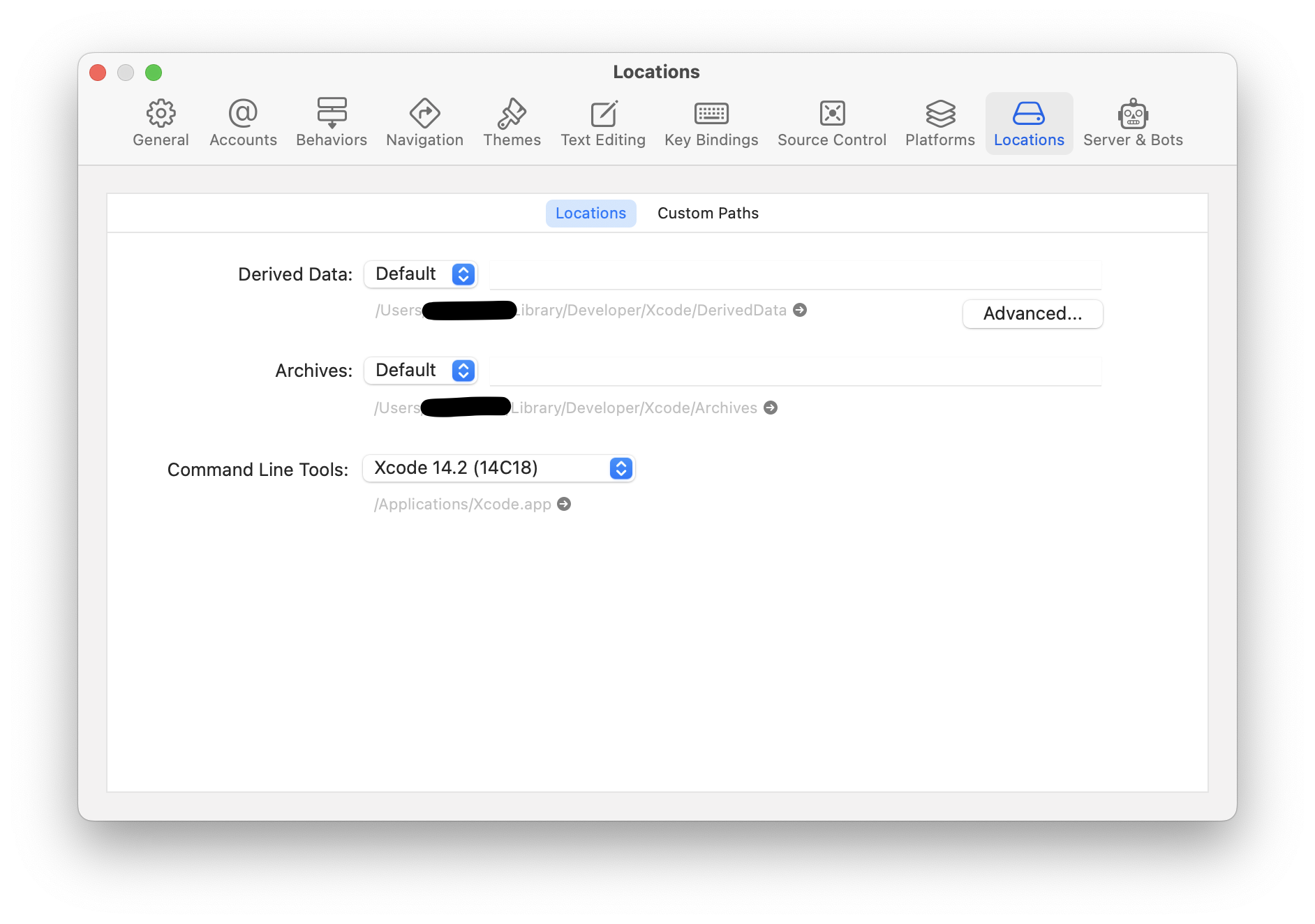
- Locations: Command Line Tools가 선택되어 있지 않은 경우, Xcode x.x(버전명)을 선택해준다.

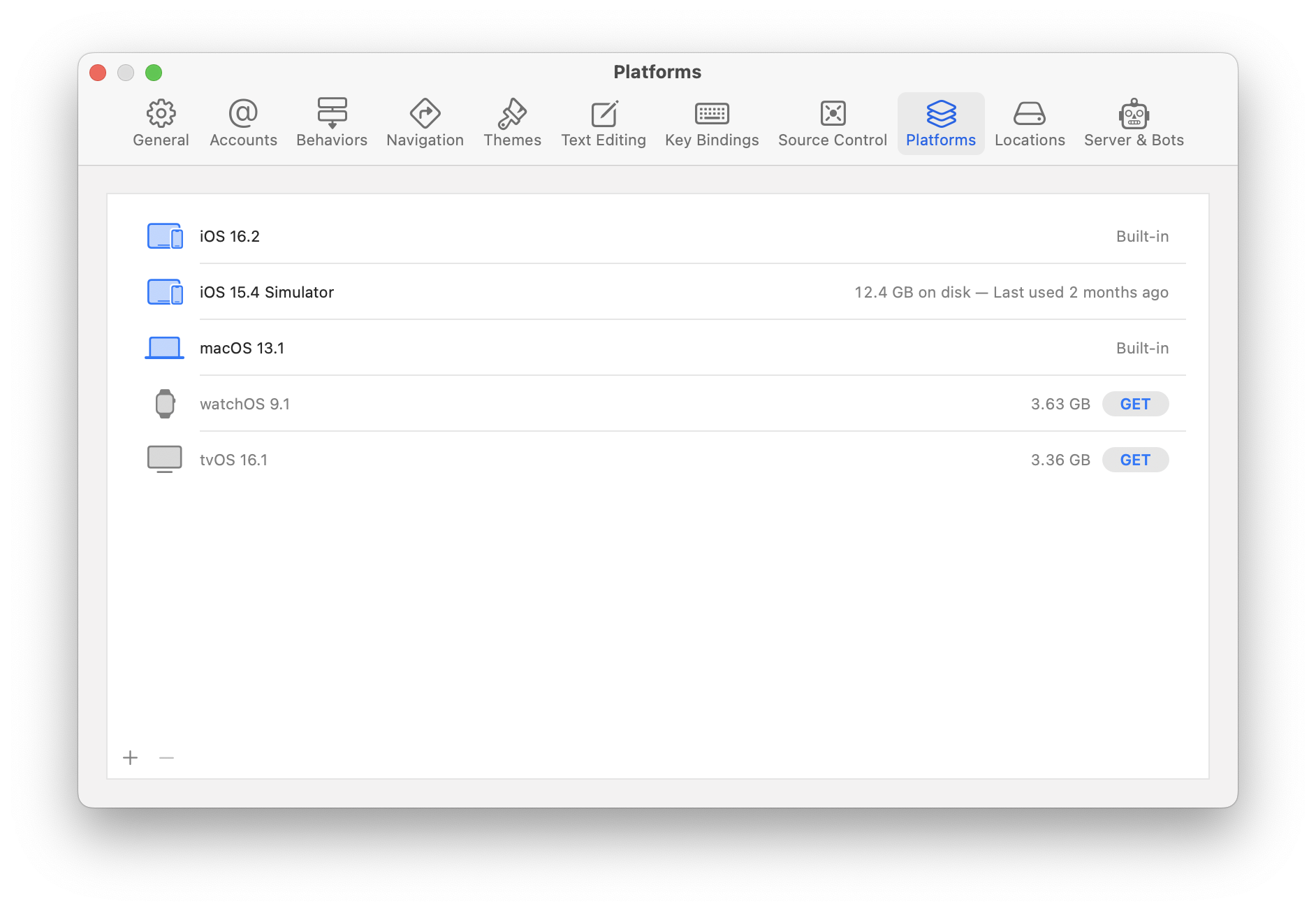
- Platforms: 최신 버전 iOS Simulator를 선택하여 설치해준다.

Android 설정
- java 설치
brew tap adoptopenjdk/openjdk
brew install --cask adoptopenjdk14 // 숫자는 버전명이다. 원하는 버전을 설치해준다.
2. Android Studio 설치
https://developer.android.com/studio?hl=ko
위 링크를 통해 다운로드 받을 수 있다.
-
Emulator 생성
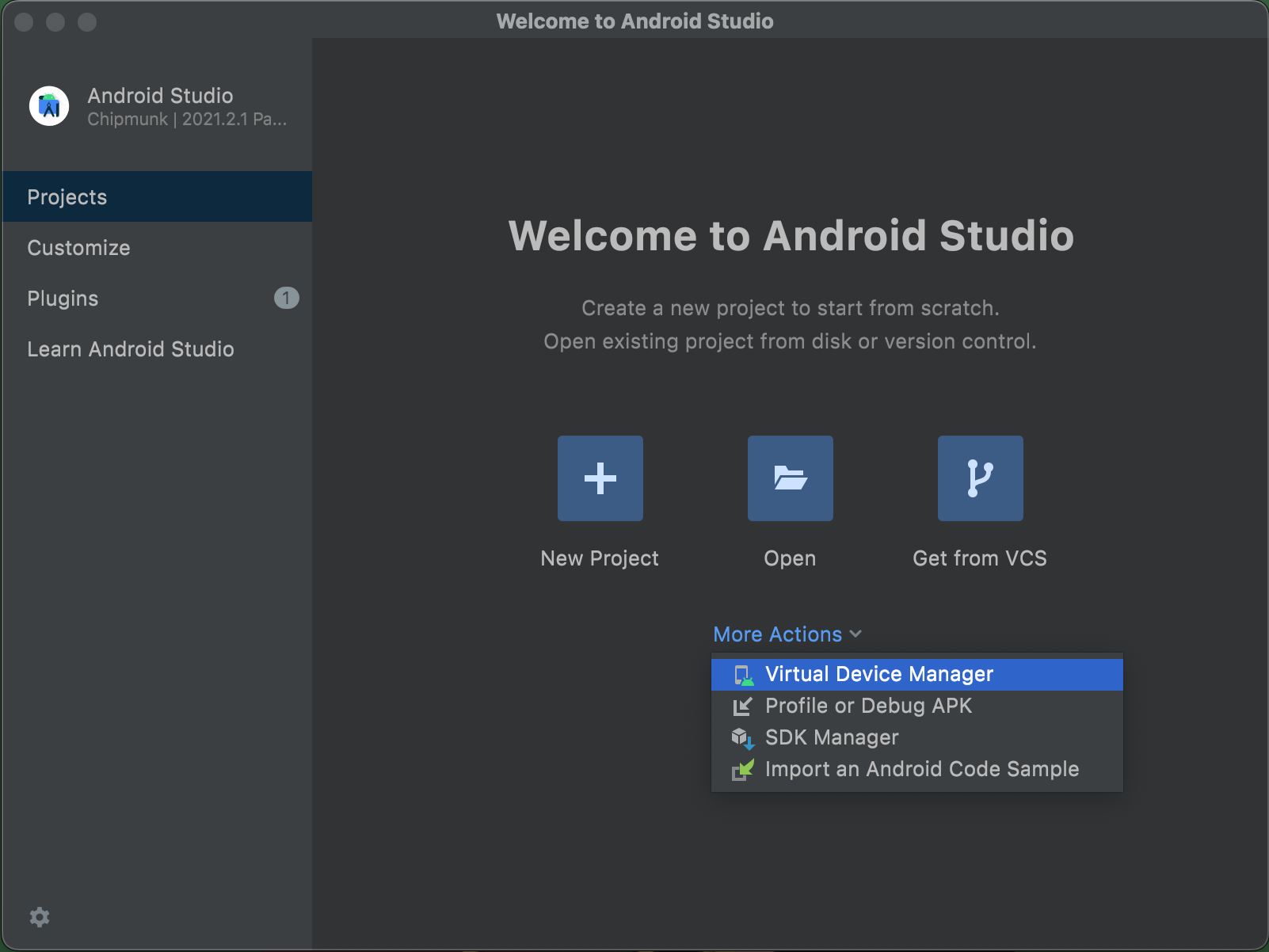
설치를 마치면 다음과 같은 화면을 확인할 수 있다.

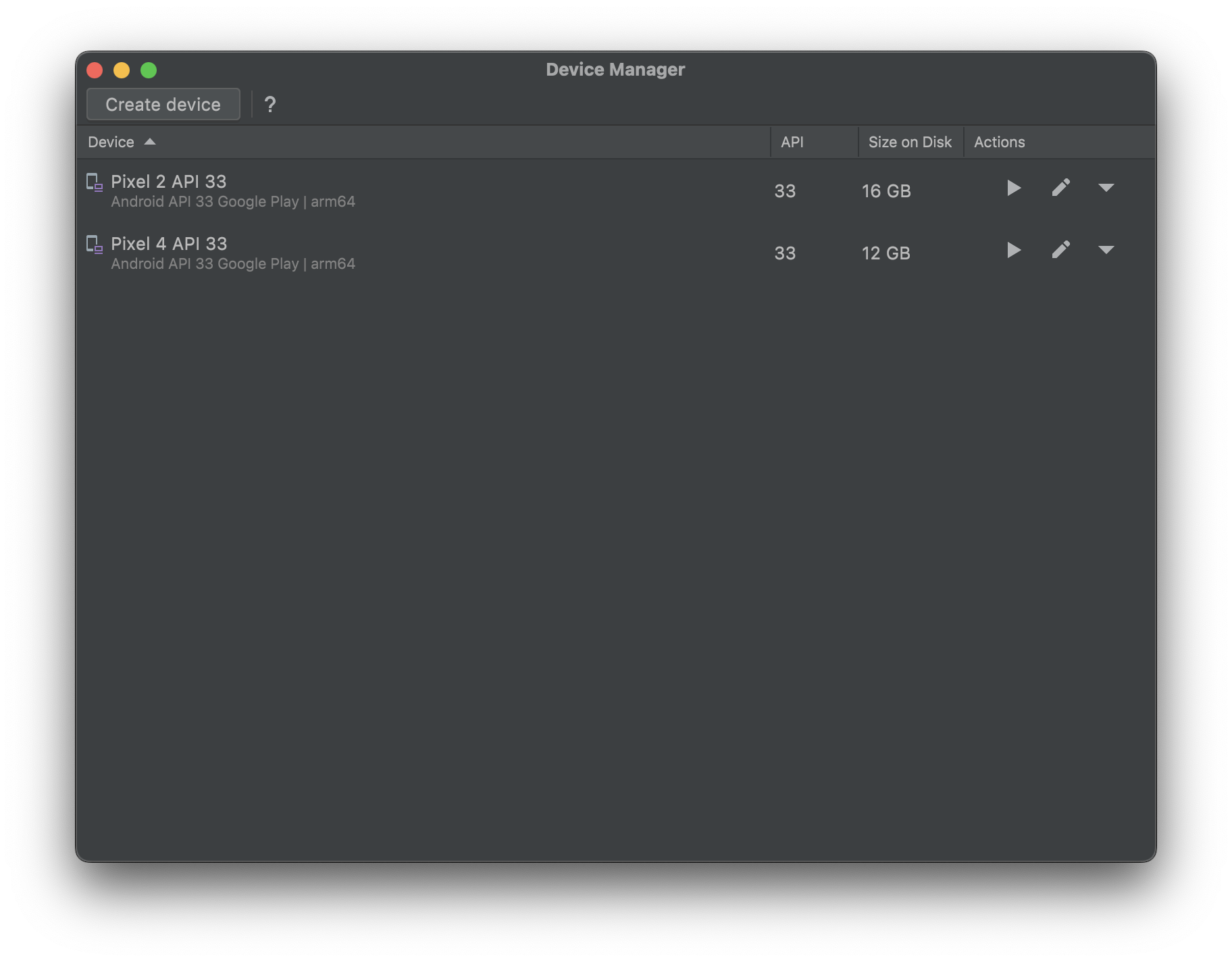
Virtual Device Manager를 눌러 들어가서 Create Device로 에뮬레이터를 선택한다. 원하는 픽셀 크기와 타겟팅할 API를 선택해준다. 요즘 플레이스토어는 무조건 33 이상을 타겟팅하도록 하고 있으니 에뮬레이터도 맞춰서 설정해주면 좋다.

-
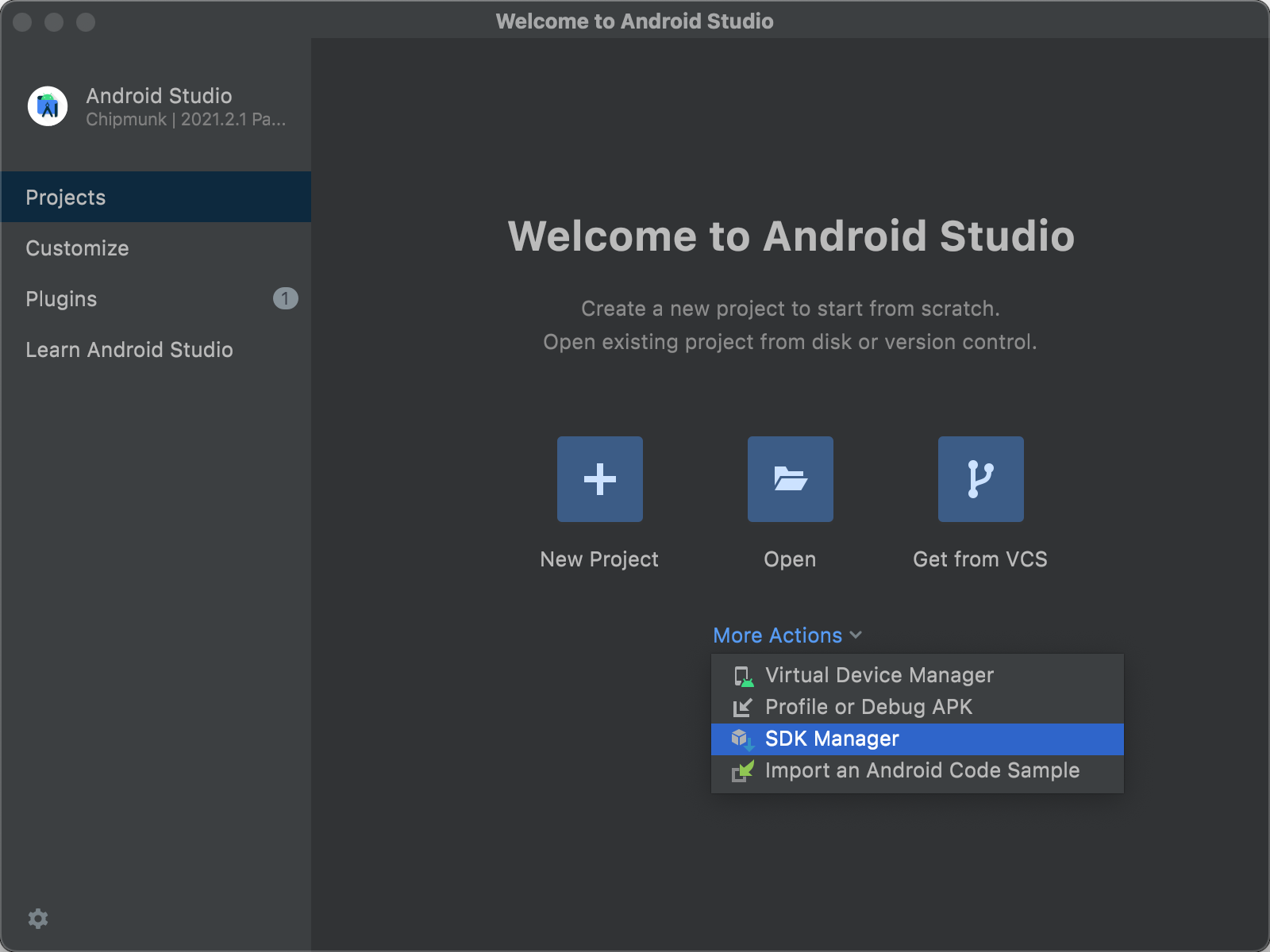
SDK Manager 설정


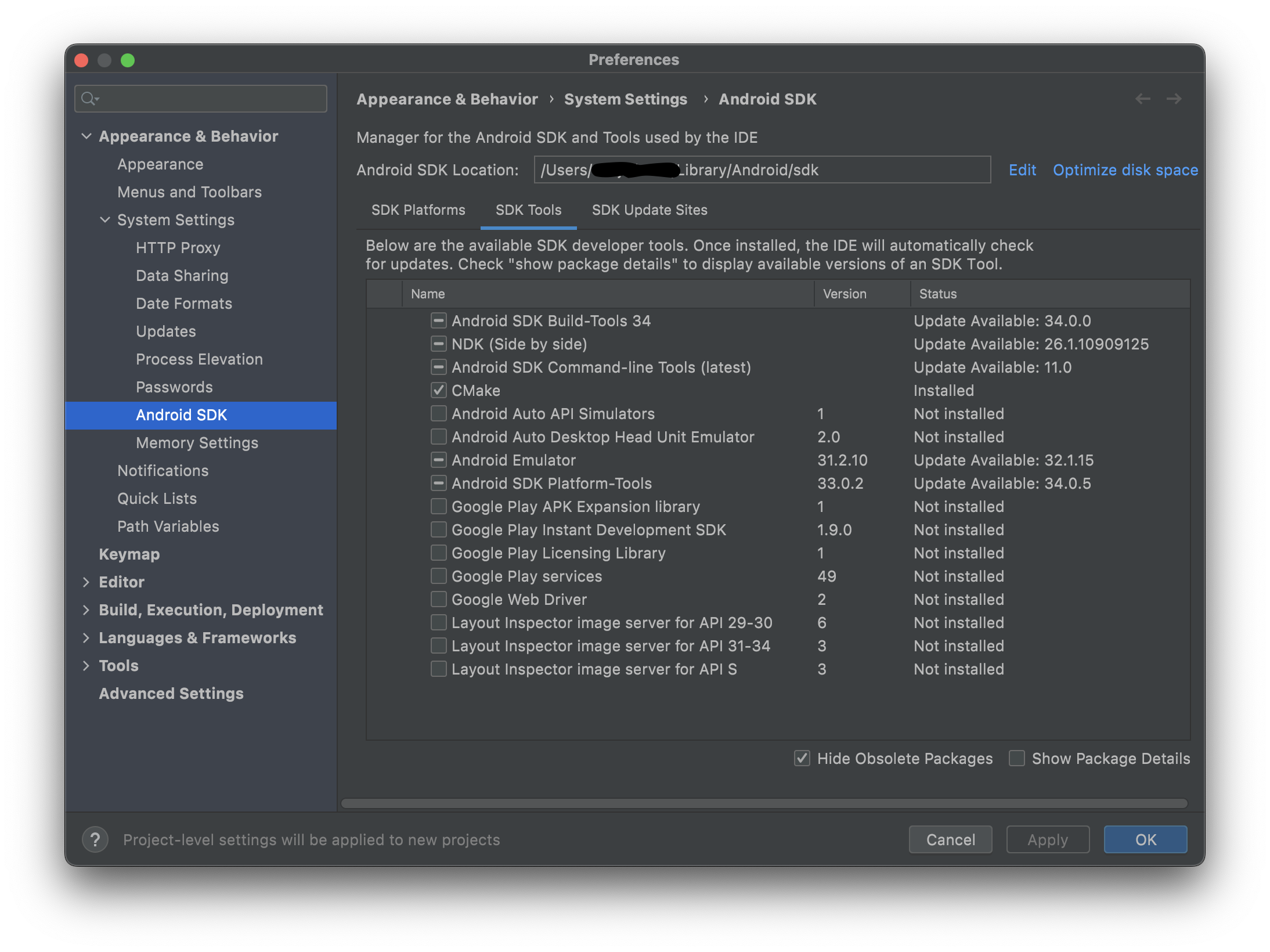
- Android SDK Location: 환경 설정 파일에 추가해야 하니 복사해두기.
- SDK Tools: 다음과 같은 항목들을 선택하고 Apply를 눌러주면 다운로드가 진행된다.
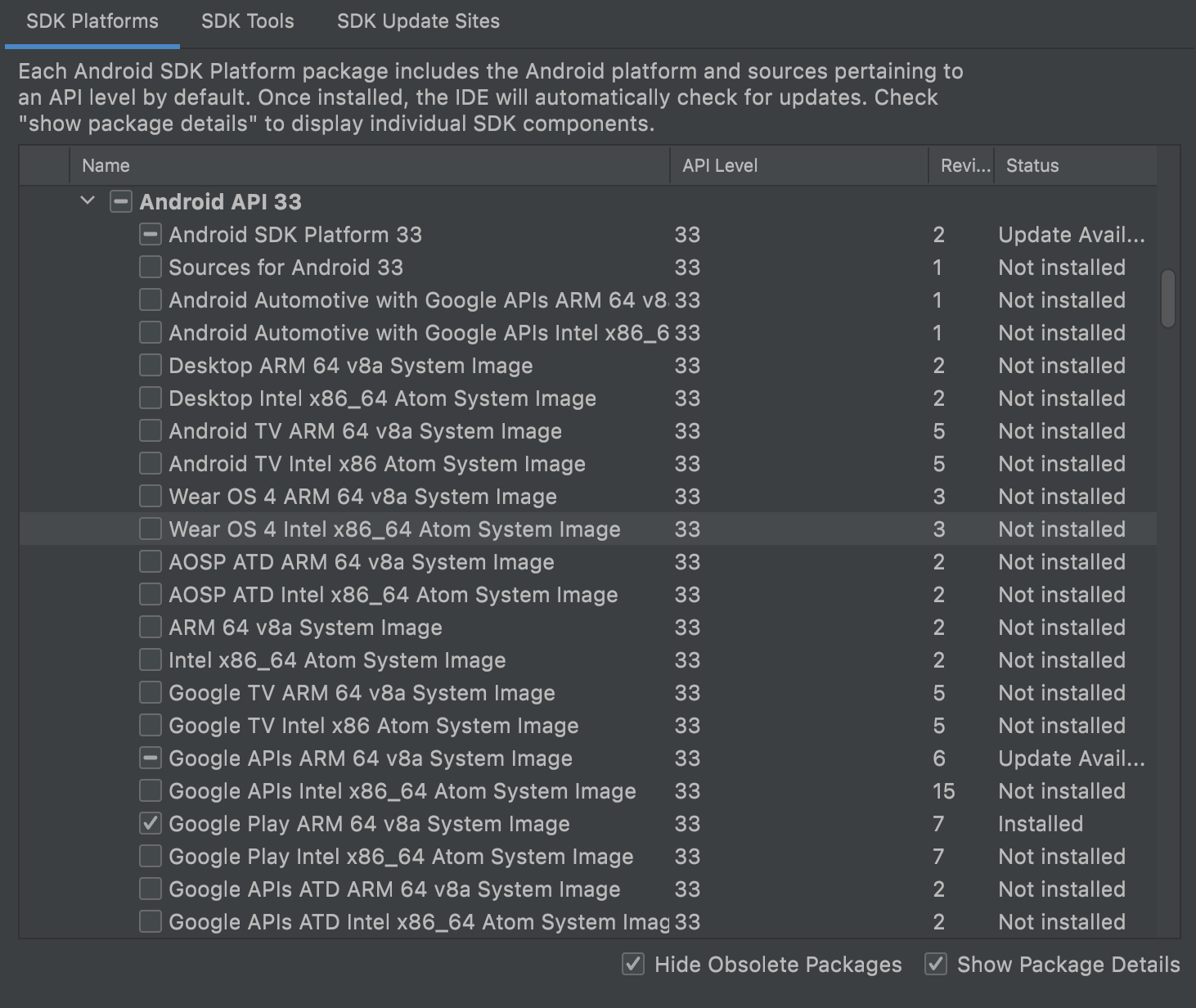
- SDK Platforms: 다음과 같은 항목들을 선택하고 Apply 누르기

- 환경 변수 설정
vi ~/.zshrc // 명령어로 파일 열기
// .zshrc 파일 내에 다음 내용 추가
export ANDROID_HOME=/Users/(유저명)/Library/Android/sdk //위에서 복사해둔 Android SDK Location
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
source ~/.zshrc // 변경 내용 바로 적용react native 실행
다음 명령어를 실행하면 내가 지정한 프로젝트명으로 폴더가 생성되면서 React Native 프로젝트가 시작된다.
npx react-native init 프로젝트명생성된 프로젝트를 실행하고 싶으면 다음 명령어를 입력한다.
npm start // yarn을 사용하고 싶으면 yarn start안드로이드 에뮬레이터를 실행하고 싶으면 a, iOS 시뮬레이터를 실행하고 싶으면 i를 눌러주면 에뮬레이터가 실행되면서 프로젝트를 확인할 수 있다.
