
📍 타이포그래피의 구조

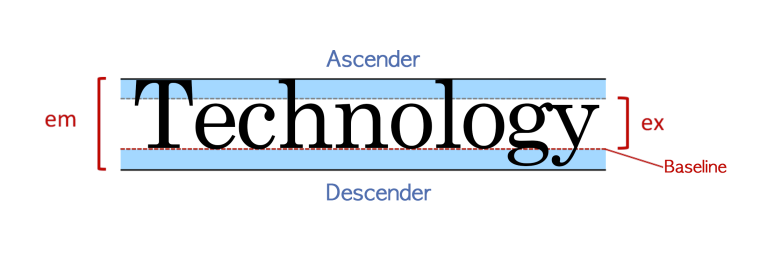
폰트를 이해하기 위해서는 타이포그래피의 구조를 먼저 이해해야 합니다. 모든 폰트는 em박스를 가지고 있고 위 그림과 같은 구조로 이루어져 있습니다.
•em: 폰트의 전체 높이를 의미합니다.
•ex ( = x-height ): 해당 폰트의 영문 소문자 x의 높이를 의미합니다.
•Baseline: 소문자 x를 기준으로 하단의 라인을 의미합니다.
•Descender: 소문자에서 baseline 아래로 쳐지는 영역을 의미합니다. 서체에 따라 descender의 길이가 다릅니다. ( g, j, p, q, y )
•Ascender: 소문자 x의 상단 라인 위로 넘어가는 영역을 의미합니다. ( b, d, h, l )
📍 font-family 속성
글꼴을 지정하는 속성입니다.
font-family: family-name | generic-family ( | initial | inherit );
-
family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
-
generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다. 예를 들면 아래와 같이 선언하여 사용할 수 있습니다.
-
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; 가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용 됩니다. 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 됩니다. "가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문입니다.
Q. 예를 보면 돋움체를 영문으로 한번, 한글로 한번 선언 하였습니다. 왜 이렇게 선언 하였을까요?
한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해 주어야합니다. 마지막에는 반드시 generic-family를 선언 해주어야 합니다. 그 이유는 선언된 모든 서체를 사용할 수 있다는 보장이 없기 때문입니다. 이때 generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문입니다. 또한, 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 합니다.
Generic-Family에는 대표적인 서체로 serif, sans-serif가 있습니다. serif는 삐침이라는 뜻이고, sans는 프랑스어로 '~이 없이'라는 의미가 있습니다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있습니다.
line-height 속성
line-height는 텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용됩니다.
- 기본 값 : normal
line-height: normal | number | length | initial | inherit ;
행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 생각해 오해하기 쉬울 수가 있습니다. 줄 바꿈이 되었을 때, 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라고 생각할 수도 있지만, line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미합니다.
< 속성 값 >
-
normal: 기본값으로 브라우저의 기본 속성을 따릅니다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다.
-
number: font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다.
-
length: px, em 등 고정 수치로 할당할 수 있습니다.
-
%: font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다.
주의할 점은, line-height의 값으로 number를 선언할 때와 %로 선언할 때의 차이입니다. 두 값 모두 font-size를 기준으로 동작하기 때문에 1이나 100%를 같은 것이라고 오해할 수 있습니다. 하지만 두 값은 큰 차이가 있습니다. 바로 line-height의 값이 자식 요소로 상속되었을 때의 계산 방식입니다. number 부모 요소의 숫자 값이 그대로 상속됩니다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가집니다. % 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속됩니다.
아래 코드를 예시로 보자면,
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */ body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
두 경우 모두 <body>에 똑같이 line-height: 40px이 적용됩니다.
하지만 자식 요소로 <p>가 있다고 생각을 하면 얘기가 달라집니다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */ p { font-size: 10px; } /* line-height = 20px; */ body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */ p { font-size: 10px; } /* line-height = 40px; */
이처럼 계산된 값이 아닌 숫자 값을 상속한다는 사실 때문에, 숫자 값을 사용하면 부모 엘리먼트에서 계산된 값 대신 비율을 그대로 상속받을 수 있으므로, 가능하면 단위가 없는 값을 사용하는 것이 좋습니다.
📍 font-size 속성
글꼴의 크기를 지정하는 속성입니다.
기본 값 : mediumfont-size: keyword | length | initial | inherit ;
< 속성 값 >
-
keyword: medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger
-
length: px, em 등 고정 수치로 지정합니다.
-
%: 부모 요소의 font-size 기준의 퍼센트로 지정합니다.
-
absolute size (keyword): 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의되어있습니다.
-
relative size (keyword): 부모 요소의 font-size 크기에 대해 상대적입니다. smaller는 0.8배, larger는 1.2배입니다. length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정할 수 있습니다.
- em : 부모 요소의 font-size에 em 값을 곱한 크기- rem : 루트의 font-size에 rem 값을 곱한 크기
-
percent (%): 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있습니다.
-
viewport units: vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있습니다. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가집니다.
📍 font-weight 속성
글꼴의 굵기를 지정하는 속성입니다.
- 기본 값 : normal
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
< 속성 값 >
-
normal: 기본 값 (400)
-
bold: 굵게 표현(700)
-
bolder: 부모 요소 보다 두껍게 표현
-
lighter: 부모 요소 보다 얇게 표현
-
number: 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현)
실무에서는 normal과 bold를 많이 사용하고, 부모 요소에 영향이 있는 bolder와 lighter는 사용을 될 수 있으면 지양하는 편입니다. 물론 상속 관계에서 바뀌어야 하는 스펙이라면 당연히 유용하게 사용될 수 있지만, 그 외의 경우에는 사용에 있어 신중해야 합니다. font-weight는 normal, bold와 같은 키워드 외에 숫자로도 그 굵기를 표현할 수 있습니다. 100~900까지 100단위로 값을 지정하여 사용할 수 있고 숫자가 커질수록 더욱 굵게 표현됩니다. 기본적으로 400은 normal과 같고, 700은 bold와 같습니다. 그러나 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현할 수 있습니다. 폰트에 따라 font-weight를 적용해도 굵기에 변화가 없을 수도 있으며, normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현됩니다. 폰트가 점차 다양해지면서 굵기 자체를 폰트 family-name으로 가지고 있는 경우도 있습니다.
font-weight와 font-family, font-size는 서로 밀접하게 연관되어있습니다.
📍 font-style 속성
글꼴의 스타일을 지정하는 속성입니다.
기본 값 : normalfont-style: normal | italic | oblique | initial | inherit;
< 속성 값 >
normal: font-family 내에 분류된 기본 값
italic: italic 스타일로 표현합니다.
oblique: oblique 스타일로 표현합니다.
oblique 텍스트의 기울기에 대한 각도를 추가로 지정할 수 있습니다.
font-weight oblique <각도>;
유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도가 사용됩니다. 양수 값은 글의 끝 부분 쪽으로 기울어지며, 음수값은 시작 부분 쪽으로 기울어집니다. 그러나 아직 초안 단계로 CSS Fonts Module Level 4를 지원하는 브라우저에서만 사용 가능합니다.
📍 font-variant 속성
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있습니다.
기본 값 : normal font-variant: normal | small-caps | initial | inherit ;
< 속성 값 >
normal: 기본 값
small-caps: 소문자를 작은 대문자로 변형합니다.
font 관련 속성
font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성입니다.
기본 값 : 각 속성들의 기본 값font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;
< 속성 값 >
font-style: font-style 지정, 기본 값은 normal
font-variant: font-variant 지정, 기본 값은 normal
font-weight: font-weight 지정, 기본 값은 normal
font-size/line-height: font-size/line-height 지정, 기본 값은 normal
font-family: font-family 지정
/ style | size | family /
font: oblique 2em "돋움", dotum, sans-serif;
/ style | variant | weight | size/line-height | family /
font: oblique small-caps bold 16px/1.5 '돋움';
/ The font used in system dialogs /
font: message-box;
font: icon;
축약형을 선언할 때는 아래 사항들을 유의해야 합니다.
font-size와 font-family는 반드시 선언해야 하는 필수 속성입니다.
빠진 속성이 있다면 기본 값으로 지정됩니다.
각 속성의 선언 순서를 지켜야 합니다.
< 속성 값 >
font-family(필수): 글꼴의 이름을 지정
src(필수): 다운로드 받을 글꼴의 경로(URL)
font-style(옵션): 글꼴의 스타일 지정, 기본 값은 normal
font-weight(옵션): 글꼴의 굵기 지정, 기본 값은 normal
사용 예시는 다음과 같습니다.
@font-face { font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */ src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */ font-weight: bold; /* 필요에 따라 지정 */ font-style: italic; /* 필요에 따라 지정 */ } body { font-family: webNanumGothic; }
웹폰트는 선언 시 필요에 따라 굵기나 스타일 등을 같이 지정해서 사용할 수 있습니다
📍 vertical-align 속성
요소의 수직 정렬을 지정하는 속성입니다.
기본 값 : baselinevertical-align: keyword | length | percent | initial | inherit ;
< 속성 값 >
length: 요소를 지정한 길이만큼 올리거나 내림. 음수 허용
%: 요소를 line-height를 기준으로 올리거나 내림. 음수 허용
keyword: baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom
vertical-align은 기본 값이 baseline입니다.
이전에 타이포그래피 구조 강의에서 설명했듯이 baseline은 소문자 x를 기준으로 하단 라인을 의미합니다.
keyword sub : 부모 아래 첨자 기준으로 정렬
super : 부모 위 첨자 기준으로 정렬
text-top : 부모 텍스트의 맨 위(Ascender 제외)
text-bottom : 부모의 텍스트의 맨 아래(Descender 제외)
middle : 부모의 중앙에 위치
top : 부모의 맨 위 위치
bottom : 부모의 맨 아래 위치
length px값 사용 시 baseline을 기준으로 이동하며, 음수 값도 사용 가능합니다.
percent ( % ) line-height를 기준으로 내에서 이동하며 음수 값 사용 가능합니다.
📍 text-align 속성
텍스트의 정렬을 지정하는 속성입니다.
기본 값 : left (Right to Left 언어일 경우는 right)text-align: left | right | center | justify | initial | inherit ;
기본 값은 left이지만 경우에 따라 다릅니다. 문서의 방향이 LTR(Left To Right) 왼쪽에서 오른쪽 방향인 언어일 경우 left가 기본값이고, RTL(Right To Left) 로 오른쪽에서 왼쪽으로 읽힐 경우 right가 기본값이 됩니다.
< 속성 값 >
left: 텍스트를 왼쪽으로 정렬
right: 텍스트를 오른쪽으로 정렬
center: 텍스트를 중앙으로 정렬
justify: 텍스트를 라인 양쪽 끝으로 붙여서 정렬. (마지막 라인은 정렬 하지 않음)
text-align과 display의 관계
-
text-align은 inline-level에 적용
-
text-align은 block-level에 적용할 수 없음
그렇다면 block 요소를 가운데 정렬 하고자 한다면 어떻게 해야 할까요? 박스모델 챕터에서 다룬 margin의 auto 값을 이용해서 하시면 됩니다.
가운데 정렬 인라인 요소 : text-align (center)
블럭 요소 : margin (auto)
text-indent 속성
텍스트의 들여쓰기를 지정하는 속성입니다.
기본 값 : 0text-indent: length | initial | inherit;
< 속성 값 >
length: px, em 등 고정 수치로 지정. 음수 허용
%: 부모 요소의 width를 기준으로 퍼센트로 지정
length 문단의 첫 줄에 대한 들여쓰기를 수행합니다. 음수 값을 사용할 수 있으며, 음수 값 사용 시 왼쪽으로 이동합니다.
percent ( % ) 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기합니다.
text-decoration 속성
텍스트의 장식을 지정하는 속성입니다. 아래 속성들의 단축 속성으로, 기본 값은 차례대로 아래 3가지 속성의 값입니다.
기본 값 : none currentColor solidtext-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;
< 속성 값 >
none: 텍스트 꾸밈을 생성하지 않음 ( 기본값 )
underline: 밑줄로 꾸밈을 설정
overline: 윗줄로 꾸밈을 설정
line-through: 중간을 지나는 줄로 꾸밈을 설정
text-decoration-color: 텍스트 꾸밈의 색상을 지정하는 속성입니다.
solid: 한줄 스타일 ( 기본 값 )
double: 이중선 스타일
dotted: 점선 스타일
dashed: 파선 스타일
wavy: 물결 스타일
white-space 속성: 요소 안에 공백을 어떻게 처리할지 지정하는 속성입니다.
기본 값 : normalwhite-space: normal | nowrap | pre | pre-line | pre-wrap | initial | inherit;
normal: 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. 기본 값
nowrap: 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음.
pre: 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음.
pre-line: 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생.
pre-wrap: 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생.
letter-spacing 속성
자간을 지정하는 속성입니다.
기본 값 : normalletter-spacing: normal | length | initial | inherit;
< 속성 값 >
normal: 기본 값
length: 길이만큼 자간을 지정. 음수 허용
word-spacing 속성
단어 사이의 간격을 지정하는 속성입니다.
기본 값 : normal
word-spacing: normal|length|initial|inherit;
< 속성 값 >
normal: 기본 값
length: 길이만큼 단어 사이의 간격을 지정. 음수 허용
word-break 속성
단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성입니다.
기본 값 : normalword-break: normal | break-all | keep-all | initial | inherit;
< 속성 값 >
normal: 기본 값. 중단점은 공백이나 하이픈(-)(CJK는 음절)
break-all: 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
keep-all: 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함)
word-wrap 속성
요소를 벗어난 단어의 줄바꿈을 지정하는 속성입니다.
기본 값 : normal
word-wrap: normal|break-word|initial|inherit;
< 속성 값 >
normal: 기본 값. 중단점에서 개행
break-word: 모든 글자가 요소를 벗어나지 않고 강제로 개행
