HTML
<section id="invite">
<div class="blind">
<h2>Foodwith에 여러분을 초대합니다!</h2>
<p>Foodwith가 정식 오픈하였습니다.
레시피뿐만 아니라 푸드 크리에이터, 푸드 비즈니스,
푸드 스토어 등 다양한 소식을 지금 확인해보세요.</p>
</div>
</section>
CSS
div, h2, p{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
section{
display: block;
}
#invite {
height: 750px;
margin: 0 auto;
background: url(../image/section_invite.jpg) #fff no-repeat center center;
}
.blind {
position: absolute;
width: 1px;
height: 1px;
clip: rect(0 0 0 0);
margin: -1px;
overflow: hidden;
}

HTML
<section id="creator">
<div class="blind">
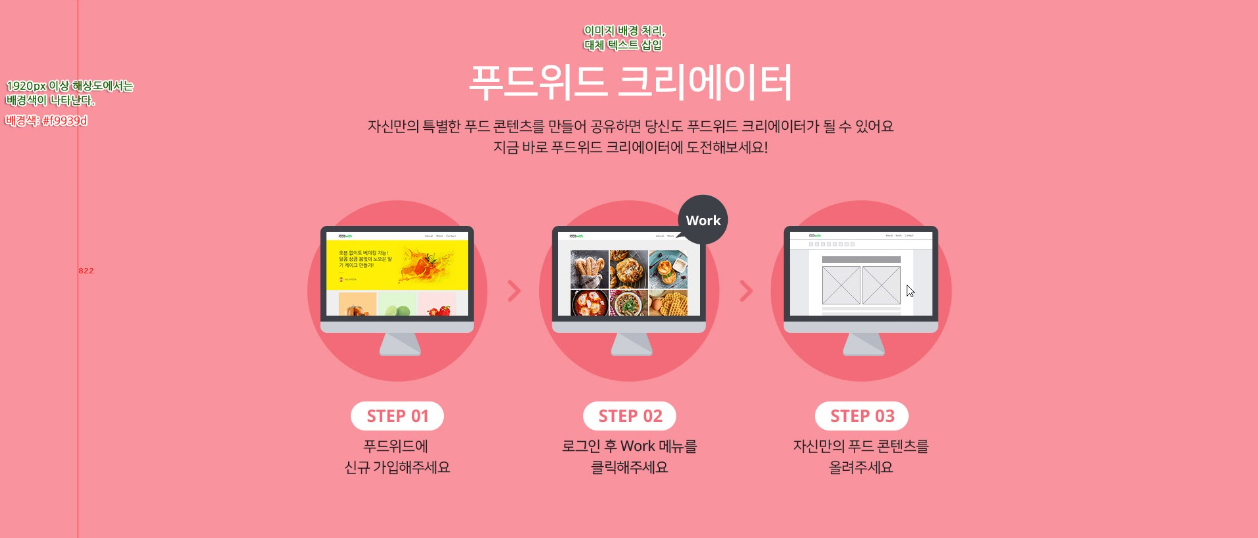
<h2>푸드위드 크리에이터</h2>
<p>자신만의 특별한 푸드 콘텐츠를 만들어 공유하면 당신도 푸드위드 크리에이터가 될 수 있어요.
지금 바로 푸드위드 크리에이터에 도전해보세요!</p>
<ol>
<li>
<strong>STEP 1</strong>
<p>푸드위드에 신규 가입해주세요</p></li>
<li>
<strong>STEP 2</strong>
<p>로그인 후 Work 메뉴를 클릭해주세요</p></li>
<li>
<strong>STEP 3</strong>
<p>자신만의 푸드 콘텐츠를 올려주세요</p></li>
</ol>
</div></section>
CSS
#creator {
height: 822px;
margin: 0 auto;
background: url(../image/section_creator.jpg) #f9939d no-repeat center center;
}
ol, ul, div, li{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
.blind {
position: absolute;
width: 1px;
height: 1px;
clip: rect(0 0 0 0);
margin: -1px;
overflow: hidden;
}

HTML
<section id="store">
<h2 class="blind">푸드위드 스토어</h2>
<p class="blind">
신선한 과일과 채소를 저렴한 가격으로 만날 수 있는
푸드위드 스토어!
이번주 타임 특가 할인율을 확인하세요
</p>
<ul class="store_list">
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_apple.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">30%</span>
<span class="blind">할인 시간</span><span class="time">00:00 ~ 03:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">꿀사과</span>
<span class="price"><strong>8,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_onion.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">60%</span>
<span class="blind">할인 시간</span><span class="time">04:00 ~ 06:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">친환경 양파</span>
<span class="price"><strong>2,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_banana.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">20%</span>
<span class="blind">할인 시간</span><span class="time">07:00 ~ 09:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">제주 직송 유기농 바나나</span>
<span class="price"><strong>33,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_kiwi.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">50%</span>
<span class="blind">할인 시간</span><span class="time">10:00 ~ 12:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">국내산 키위</span>
<span class="price"><strong>16,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_broccoli.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">60%</span>
<span class="blind">할인 시간</span><span class="time">13:00 ~ 15:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">유기농 브로콜리</span>
<span class="price"><strong>2,480</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_lemon.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">30%</span>
<span class="blind">할인 시간</span><span class="time">16:00 ~ 18:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">본사 직영 레몬</span>
<span class="price"><strong>14,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_garlic.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">20%</span>
<span class="blind">할인 시간</span><span class="time">19:00 ~ 21:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">국내산 마늘</span>
<span class="price"><strong>10,900</strong>원</span>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./image/thumbnail_tomato.jpg" alt="">
<div class="dimmed">
<div class="dimmed_info">
<span class="blind">할인율</span><span class="discount">50%</span>
<span class="blind">할인 시간</span><span class="time">22:00 ~ 24:00</span>
</div>
</div>
</a>
<div class="item_info">
<span class="title">정품 완숙 토마토</span>
<span class="price"><strong>19,900</strong>원</span>
</div>
</li>
</ul>
</section>
CSS
#store {
height: 1084px;
margin: 0 auto;
background: url(../image/section_store.jpg) #d5e43f no-repeat center center;
}
.store_list {
position: relative;
top: 300px;
width: 980px;
margin: 0 auto;
}
.store_list:after {
display: block;
clear: both;
content: '';
}
.store_list li {
float: left;
margin-right: 20px;
width: 230px;
}
.store_list li:nth-child(4n) {
margin-right: 0px;
}
.store_list .item_link {
position: relative;
display: block;
height: 230px;
}
.store_list .item_link:hover .dimmed, .store_list .item_link:focus .dimmed{
display: block;
}
.store_list .item_link img {
border-radius: 10px;
}
.store_list .dimmed {
display: none;
border-radius: 10px;
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background-color: rgba(96, 132, 2, 0.9);
text-align: center;
color: #fff
}
.store_list .dimmed_info {
position: relative;
top: 50%;
margin-top: -45px;
}
.store_list .dimmed .discount {
display: block;
font-size: 60px;
margin-bottom: 10px;
}
.store_list .dimmed .time {
font-size: 20px;
}
.store_list .item_info {
font-size: 20px;
color: #1b1d21;
text-align: center;
height: 140px;
}
.store_list .title {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 20px 10px 10px;
}
.store_list .item_info strong {
font-size: 28px;
font-weight: bold;
}

HTML
<section id="recipe">
<div class="background_image">
<h2 class="blind">푸드위드 레시피</h2>
<p class="blind">
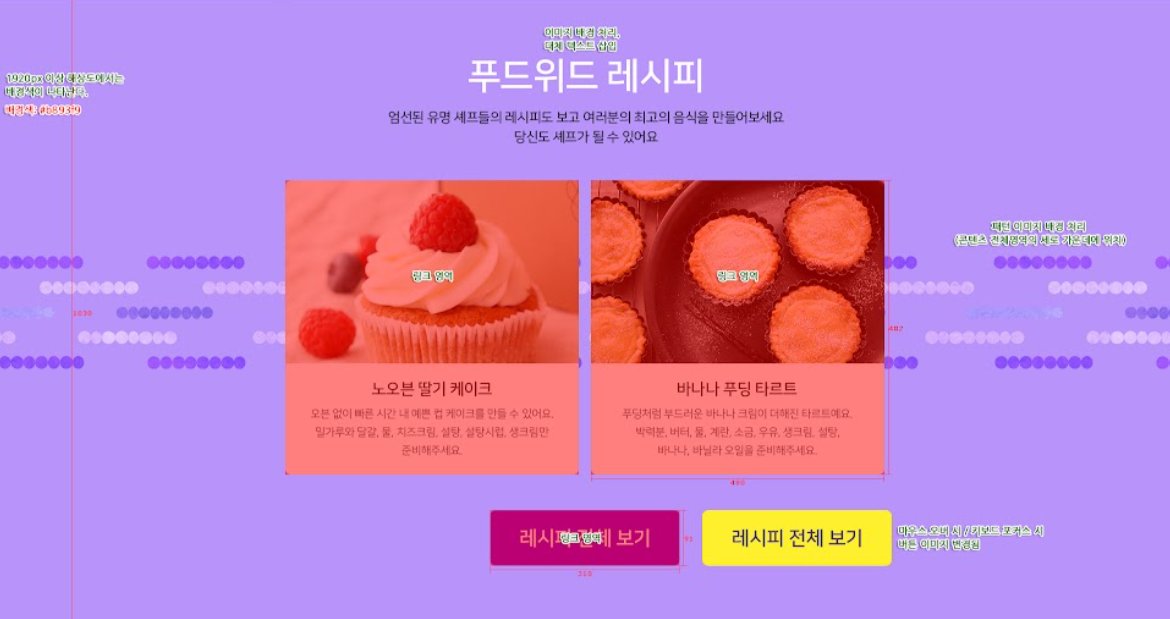
엄선된 유명 세프들의 레시피도 보고 여러분의 최고의 음식을 만들어보세요
당신도 셰프가 될 수 있어요
</p>
<ul class="recipe_list">
<li>
<a href="#" class="item_link">
<strong class="blind">노오븐 딸기 케이크</strong>
<p class="blind">
오븐 없이 빠른 시간 내 예쁜 컵 케이크를 만들 수 있어요.
밀가루와 달걀, 물, 치즈크림, 설탕, 설탕시럽, 생크림만
준비해주세요.
</p>
</a>
</li>
<li>
<a href="#" class="item_link">
<strong class="blind">바나나 푸딩 타르트</strong>
<p class="blind">
푸딩처럼 부드러운 바나나 크림이 더해진 타르트예요.
박력분, 버터, 물, 계란, 소금, 우유, 생크림, 설탕,
바나나, 바닐라 오일을 준비해주세요.
</p>
</a>
</li>
</ul>
<a href="#" class="btn">
<span class="blind">레시피 전체 보기</span>
</a>
</div>
</section>
CSS
#recipe {
position: relative;
height: 1030px;
margin: 0 auto;
background: url(../image/pattern_recipe.png) #b893f9 repeat-x center center;
}
#recipe .background_image {
height: 100%;
background: url(../image/section_recipe.png) no-repeat center center;
}
.recipe_list {
position: relative;
top: 374px;
width: 1000px;
margin: 0 auto;
}
.recipe_list:after {
display: block;
clear: both;
content: '';
}
.recipe_list li {
float: left;
margin: 0 10px;
}
.recipe_list a {
width: 480px;
height: 482px;
display: block;
}
#recipe .btn {
display: block;
margin-left: -155px;
width: 310px; height: 91px;
position: absolute;
bottom: 50px;
left: 50%;
background: url(../image/go_recipe.gif) no-repeat 0 0;
}
#recipe .btn:hover, #recipe .btn:focus{
background: url(../image/go_recipe_over.gif) no-repeat 0 0;
}

HTML
<section id="faq">
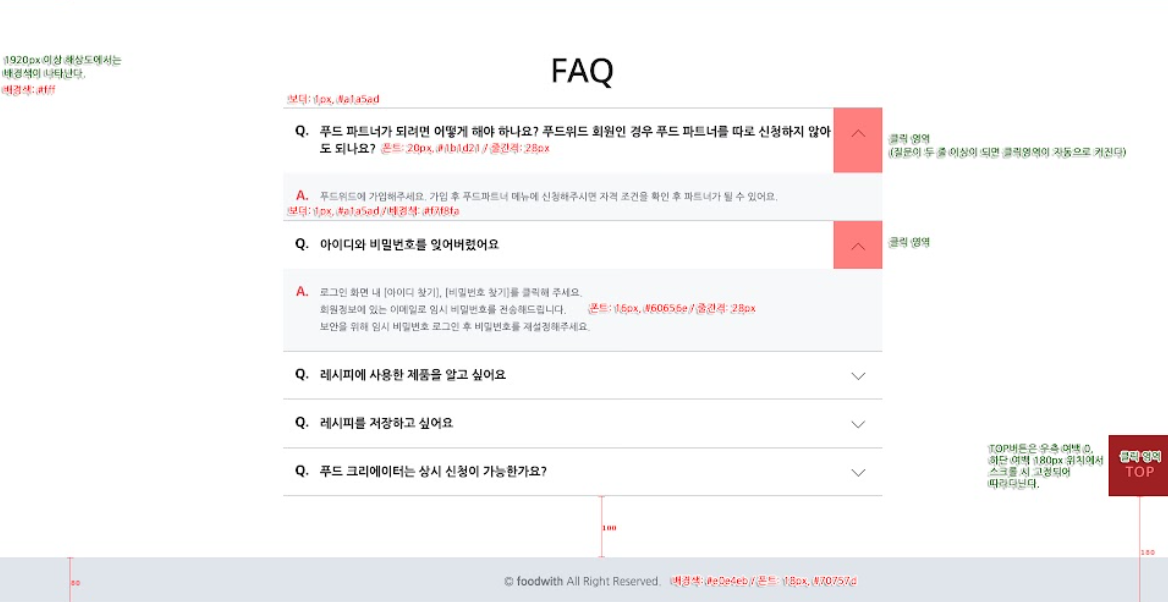
<h2><img src="./image/title_faq.gif" alt="FAQ"></h2>
<div class="aaccordion">
<input type="radio" name="accordion" id="answer01"> <label for="answer01"> 푸드 파트너가 되려면 어떻게 해야하나요? 푸드위드 회원인 경우 푸드 파트너를 따로 신청하지 않아도 되나요? <em></em></label>
<div>
<p> 푸드위드에 가입해주세요. 가입 후 푸드파트너 메뉴에 신청해주시면 자격 조건을 확인 후 파트너가 될 수 있어요. </p>
</div>
<input type="radio" name="accordion" id="answer02"> <label for="answer02"> 아이디와 비밀번호를 잊어버렸어요 <em></em></label>
<div>
<p> 로그인 화면 내 [아이디 찾기], [비밀번호 찾기]를 클릭해 주세요.<br>
회원정보에 있는 이메일로 임시 비밀번호를 전송해드립니다.<br>
보안을 위해 임시 비밀번호 로그인 후 비밀번호를 재설정해주세요. </p>
</div>
<input type="radio" name="accordion" id="answer03"> <label for="answer03"> 레시피에 사용한 제품을 알고 싶어요 <em></em></label>
<div>
<p> 레시피 하단에 사용한 제품 정보를 확인할 수 있어요.<br>
또한 푸드 스토어에서도 확인 가능할 뿐만 아니라 구매도 가능해요.
</p>
</div>
<input type="radio" name="accordion" id="answer04"> <label for="answer04"> 레시피를 저장하고 싶어요 <em></em></label>
<div>
<p> 레시피를 북마크 하시려면 로그인 후 마이페이지 북마크 메뉴에서 확인하실 수 있어요.
</p>
</div>
<input type="radio" name="accordion" id="answer05"> <label for="answer05"> 푸드 크리에이터는 상시 신청이 가능한가요? <em></em></label>
<div>
<p>
회원가입 후 월 4건 이상 푸드 콘텐츠를 제작해 주세요.<br>
조건에 한하여 상시로 푸드 크리에이터 자격이 수여되고 있어요.
</p>
</div>
</section>
</div>
<footer>
© foodwith All Right Reserved.
</footer>
CSS
input[id*="answer"]{
display: none;
}
input[id*="answer"] + label {
display: block;
padding: 30px;
border: 1px solid #a1a5ad;
border-bottom: 0;
color: #black;
font: inherit;
font-weight: 900;
background: #white;
font-size: 20px;
cursor: pointer;
position: relative;
}
input[id*="answer"] + label em {
position: absoloute;
top: 50%;
right: 10px;
width: 30px;
height: 30px;
margin-top: -15px;
display: inline-block;
background: #f7f8fa;
font: inherit;
}
input[id*="answer"] + label + div {
max-height: 0;
transition: all .35s;
overflow: hidden;
background: #f7f8fa;
font-size: 16px;
font: inherit;
}
input[id*="answer"] + label + div p {
display: inline-block;
padding: 20px
}
input[id*="answer"]:checked + label + div {max-height:100px;}
input[id*="answer"]:checked + label em {background-position:0 -30px;}
footer {
width: 100%;
height: 80px;
background-color: #e0e4eb;
font-size: 18px;
color: #70757d;
text-align: center;
line-height: 80px;
}