
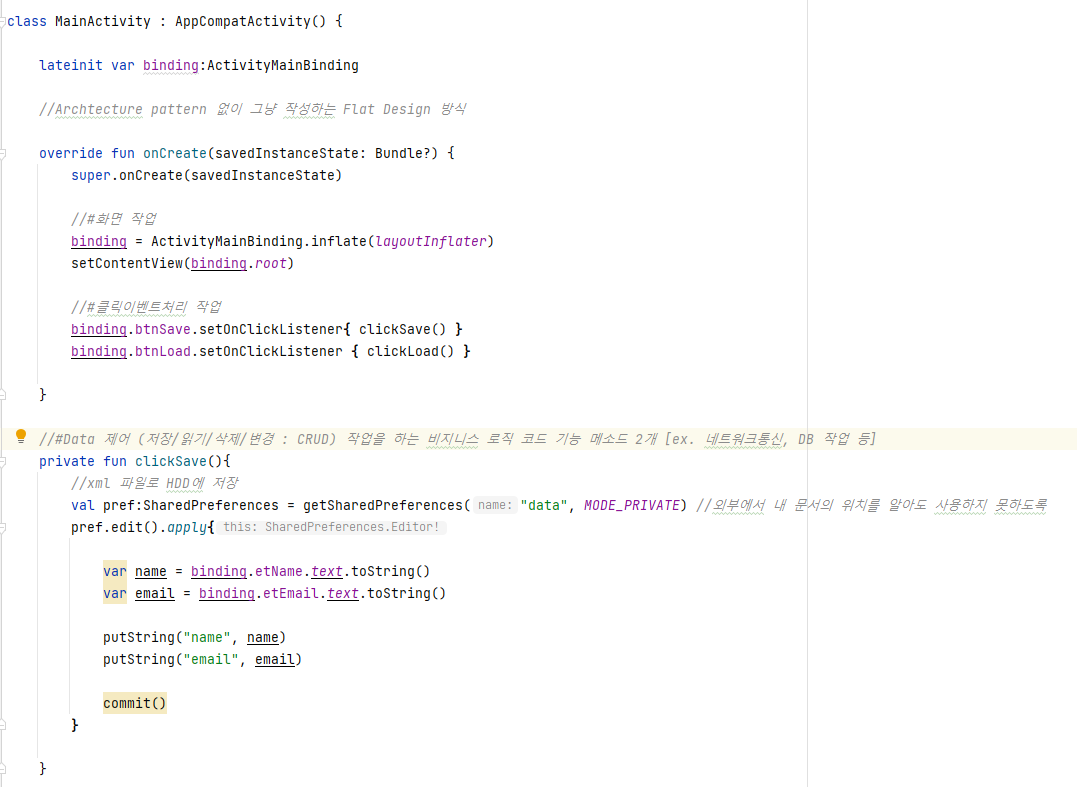
화면 작업 / 이벤트 처리 작업 / Data 제어 작업 (크게 보면 세 가지 작업 반복)
Archtecture pattern 없이 그냥 작성하는 Flat Design 방식
1) 장점 : 구조가 간단하여 구현하기 쉽고 하나의 문서에 대부분의 기능코드와 UI 코드가 있어서 전체 기능이 한 눈에 들어옴
2) 단점 : Activity, Fragment에 모든 기능코드가 있어서 규모가 커질경우 파일 안에 너무 많은 코드가 작성됨 - 유지, 보수가 어려움
똑같은 데이터를 제어하는 코드를 다른 화면에서 사용하게 되더라도 같은 코드를 또 작성해야함 - 재사용이 어려움
ⓐ MVC
안드로이드는 View의 역할과 Comp 의 역할 모두 Activity와 Fragment가 함
controller의 역할은 Activity나 Fragment가 함!
-> 이 친구들이 사용자로부터 이벤트를 받아 처리하기 때문에
MVC [ Model - View - Controller ] - 각 파일의 역할을 구분하여 작성
1) Model - 데이터를 저장하는 클래스나 데이터를 DB/네트워트/파일 등에서 불러오거나 저장하는 등의 작업을 하는 코드를 작성하는 파일들 [ ex. Item클래서, Person클래스, Retrofit 작업 클래스, DB 작업 클래스 ]
2) View - 사용자가 볼 화면을 구현하는 목적의 코드가 있는 파일 [ activity_main.xml, MainActivity.kt, fragment_my.xml ]
3) Controller - 뷰와 모델 사이에서 연결하는 역할, 클릭 같은 이벤트를 처리하여 뷰의 요청에 따라 model 데이터를 제어하여 뷰에게 보여지는 역할 [ Activity.kt, Fragment.kt (이 둘은 View의 역할이기도 함) ]
app 모듈에서 만든 Flat Design의 MainActivity.kt에 작성한 코드들을 크게 3가지 역할로 구분
#1 화면 구현 (View 역할)
#2 클릭이벤트처리 (Controller 역할)
#3 SharedPreferences를 이용하여 데이터를 저장하고 불러오는 Business Logic을 가진 기능 (Model 역할)
역할별 파일에 대한 구분을 쉽게 하기 위해 java폴더 안에 파일의 역할별로 package를 나누기도 함
MVC 장점
1. 데이터를 제어하는 코드가 Activity/Fragment에 있지 않아서 간결해짐
2. 역할별로 코드가 분리되어 있어서 가독성이 좋고 기능 코드 위치를 식별하여 찾기 수월하여 유지보수 용이함
3. model 역할을 하는 클래스 안에 어떤 View 참조하고 있지 않아서 view를 변경해도 model의 코드는 전혀 변경되지 않기에 다른 view에서도 재사용 가능
MVC 단점
1. Android에서는 View와 Controller 역할의 완전 분리가 어려움, Activity는 view이면서 controller 역할을 함
2. view에서 model 객체를 참고하고 있어서 model이 변경되면 view도 코드 변경이 필요함
3. 규모가 커지면 controller 역할을 하는 Activity의 코드는 여전히 비대해짐
ⓑ MVP
Model View Presenter
Presenter : 규격화된 행동패턴을 만듦, RecyclerView Adapter를 만들때 interface를 통해 필요한 메소드를 규격화하여 만드는것처럼 뷰와 프레젠터가 해야할 작업들을 미리 interface를 통해서 규격화
MVP [ Model - View - Presenter ] - view와 model의 완전 분리 특징이 가장 두드러짐 [ 뷰와 Presenter가 해야할 작업을 미리 인터페이스로 규격화 한것이 특징 - 모듈화된 작업 템플릿을 만들때 용이한 구조 ]
1) Model : MVC패턴의 모델과 같은 역할 [ 데이터 취급 : Item, Person, ItemModel... ]
2) View : 사용자가 볼 화면 및 이벤트 처리 [ activity_main.xml, MainActivity.kt, fragment_my.xml, MyFragment.kt ]
3) Presenter : View와 Model의 중계역할, 컨트롤러와 비슷하지만 인터페이스로 역할을 정해 놓음
presenter는 view와 model 모두 상호작용하므로 이 둘의 참조변수를 가지고 있어야함
이때,presenter에서 강한결합하지않음 view의 이름이 변경될경우 presenter까지 영향을 받으므로 view가 상속받은 인터페이스를 이용하여 참조(약한결합)
MVP 장점
1. MVC처럼 데이터를 제어하는 코드가 Activity나 Fragment 클래스 안에 존재하지 않으므로 간결
2. MVC보다 조금 더 명확하게 각 역할별 코드가 잘 분리되어 작성됨
3. 각 역할이 인터페이스로 규격화되어서 유지보수나 인수인계가 용이함
4. view 안에서 model을 참조하고 있지 않기에 model의 변화에 영향받지않음
5. 단위테스트에 용이
MVP 단점
1. MVC보다 만들어야할 기본 파일들이 많아 구조가 복잡해보임
2. view와 presenter가 1:1로 대응되어 파일이 만들어짐 (화면 하나당 Activity,Contract,Presenter) - 파일이 엄청 많아짐
3. 규모가 커지면 결국 presenter가 해야할 작업이 많아서 결국 비대해짐
ⓒ MVVM
MVVM [ Model - View - ViewModel ] : view와 model의 데이터를 연결해(data binding) 놓아서 model 데이터가 변경될때 별도의 처리코드 없이 view가 자동 갱신되는 특징이 있음
1) Model - 다른 패턴의 model과 같음 [ Item, ItemModel ]
2) View - 사용자가 보는 화면, 클릭이벤트를 처리하여 ViewModel에게 model 제어요청 [ activity_main.xml, MainActivity.kt, fragment... ]
3) ViewModel - 뷰와 모델을 연결하는 역할, view가 연결(binding)한 데이터를 제어하도록 요청하는 코드가 있는 클래스
view는 ViewModel을 참조하고 ViewModel은 Model을 참조하고 있음
MVVM을 위해서는 [ dataBinding : 데이터 바인딩 ] 기술을 이용하여 개발하는 것이 일반적임
데이터 바인딩은 뷰바인딩과 다르게 xml 파일의 root 요소가 <layout> 이어야만 바인딩 클래스가 만들어짐
MVVM 장점
1. MVP처럼 view와 presenter가 1:1 대응되어있지않아서 화면이 많아져도 ViewModel은 재사용 가능함 - 전체 파일 갯수가 줄어듦
2. 사용자의 이벤트를 viewModel에서 모두 하고 있기때문에 화면이 바뀌어도 이벤트 처리에 대한 중복 코드가 필요없음
3. view는 viewModel을 참조하지만, viewModel은 view를 참조하지 않기때문에 view가 변경되어도 viewModel은 영향이 없음
4. Activity나 Fragment의 코드가 가장 간결함
MVVM 단점
1. MVVM의 설계학습이 어려움
2. view 처리가 많아지면 viewModel의 코드가 많아져서 결국 비대해짐
MVI (Model View Intent)...
