🌆 ImageView
src 로 경로를 통해 이미지 파일 불러옴
ImageView는 원본이미지의 비율을 유지! 가로든 세로든 더 짧은쪽을 기준으로 맞춤
(cf. backgroud는 찐따처럼 그냥 늘려버림)
android:scaleType="centerCrop"
--> 썸네일 같은 경우 많이 사용! 원본사이즈는 제각각이지만, 기본적으로 중앙을 중심으로 크롭
🚫 이미지뷰 - 뷰크기에 wrap_content를 지정할때 주의점
wrap_content : 원본이미지 크기가 기준
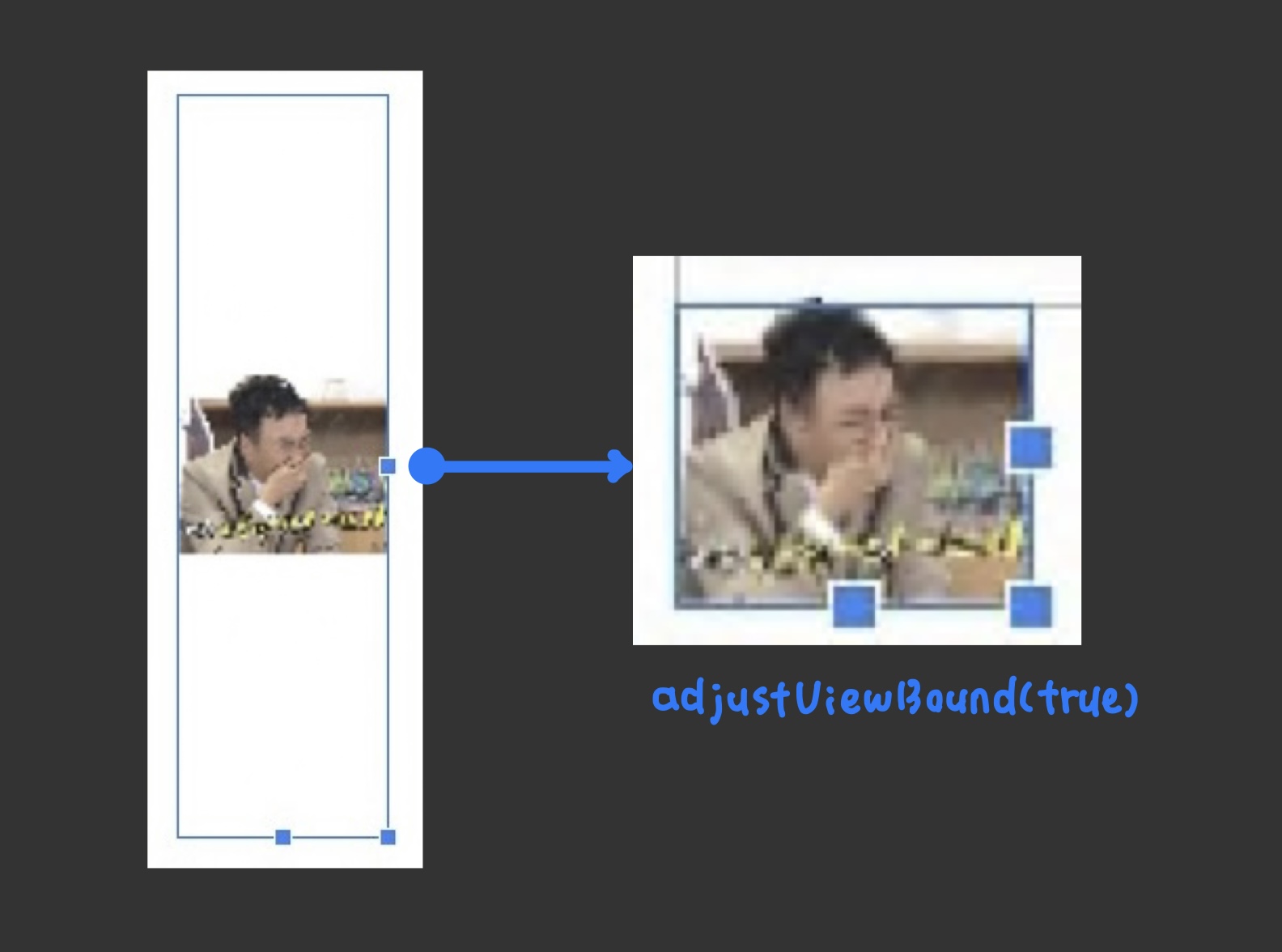
실제 보이는 이미지의 사이즈로 이미지뷰의 크기를 조정해주는 속성 : adjustViewBound

ImageView는 한 번 설정하면 id로 불러올 수 없음 대신 setTag
for(int i = 0; i < btns.length; i++){
btns[i] = findViewById(R.id.b01 + i);
btns[i].setText(nums.get(i)+"");
btns[i].setOnClickListener(listener);
btns[i].setTag(nums.get(i));
}🔺UP CASTING / 🔻Down Casting
옛날 리모컨으로 최신 TV 채널은 가능하지만 최신 TV의 넷플릭스 기능은 제어할 수 없음
부모가 자식 참조 가능하지만 자식만의 기능은 사용할 수 없음
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) { //파라미터 view : 클릭된 버튼 참조변수 - 업캐스팅
//클릭된 버튼에 있는 글씨가 num과 같은지 비교
Button btn = (Button) view; //다운캐스팅 - Button의 고유기능 getText() 사용을 위해
btn.getText().toString();
}
};