👀이벤트 위임
이벤트 위임은 상위 요소에서 하위 요소의 이벤트를 제어하는 방식입니다. 한마디로 이벤트 캡쳐링을 활용하는 것이다. 이벤트 위임을 사용하면 상위요소 이벤트하나만으로 하위요소 이벤트들을 제어할 수 있다.
✌html
<ul>
<li>첫번째 요소</li>
<li>두번째 요소</li>
<li>세번째 요소</li>
</ul>
<input type="button" value="새로운 요소 추가" />🤞javascript
const dataSet = document.querySelector("ul");
const data = document.querySelectorAll("li");
const btn = document.querySelector("input");
const addList = (pro) => {
const newList = document.createElement("li");
newList.innerText = "새로운 요소";
dataSet.appendChild(newList);
};
btn.addEventListener("click", addList);
const add = data.forEach((item) => {
item.addEventListener("click", (e) => {
window.alert(e.target.innerText);
});
});위의 코드에는 기본적인 리스트가 있고 기존에 있는 세번째 요소까지의 리스트를 클릭시에는 alert해준다. 또한 버튼을 누르면 기존리스트에 새로운 리스트 요소를 추가해준다.
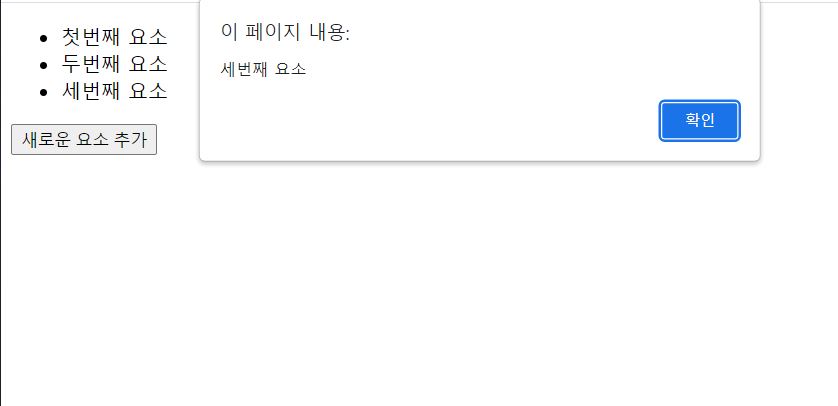
✔ list요소 클릭시
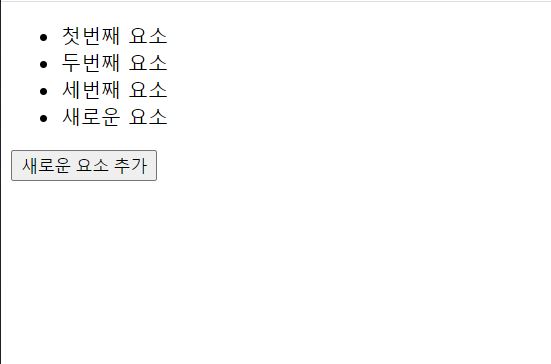
✔ 버튼 클릭시
🤦♀️문제점 및 해결방안
중요한 점은 새list(새로운 요소)클릭시에는 alert이벤트가 발생하지 않는 것이다. 따로 이벤트를 처리해줄 수 있지만 이는 귀찮은 일이다. 그러므로 이벤트 위임을 사용하여 간편하게 해결할 수 있다.
const dataSet = document.querySelector("ul");
const data = document.querySelectorAll("li");
const btn = document.querySelector("input");
const addList = (pro) => {
const newList = document.createElement("li");
newList.innerText = "새로운 요소";
dataSet.appendChild(newList);
};
btn.addEventListener("click", addList);
dataSet.addEventListener("click", (props)=>{ //Dom의 ul요소에 이벤트 처리
if(props.target.tagName === "LI"){
window.alert(props.target.innerText)
}
})🤷♂️ 해결 방법은 아예 li요소를 감싸는 부모요소ul에게 이벤트를 부여하는 것이다.
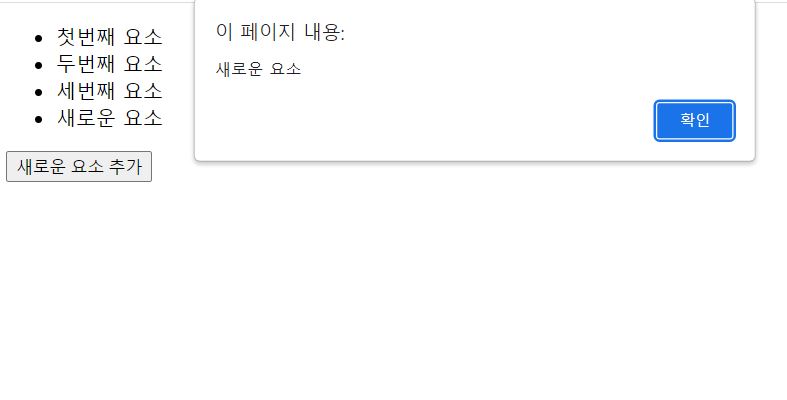
✔ 보기 내용과 같이 잘 작동되는 것을 확인할 수 있다.
😎마치면서
이벤트 캡쳐링과 버블링을 단순히 코드오류로 생각하고 사용하지 않는다는 생각을 가지기 보다 이벤트 위임을 통해 한번에 이벤트를 처리하여 코드를 간편하게 구성하는 것이 좋은 자세인 것 같다.
올바른 피드백은 언제나 환영입니다~~