🔴 브라우저의 렌더링 과정
대부분의 프로그래밍 언어는 운영체제나 가상 머신 위에서 실행되지만 웹 어플리케이션의 클라이언트 사이드에서 자바스크립트는 브라우저에서 HTML,CSS와 함게 실행된다. 그렇기 때문에
브라우저 환경을 고려하면 더욱 효율적인 코딩을 할 수 있다.브라우저 렌더링과정에 대해 알아보자
✔ 기본적인 과정
브라우저는 Html, Css, js로 작성된 텍스트 문서를 파싱하고 렌더링한다.
파싱이란 프로그래밍 언어 문법에 맞게 작성된 텍스트 문서를 읽어 실행하기 위해 토큰으로 분해하여 토큰의 의미와 구조를 반영하여 트리 구조의 자료구조로 생성하는 과정이다.
-
브라우저는 Html, Css, js, 이미지, 폰트 등의 렌더링에 필요한 파일 리소스를 서버로부터 응답 받는다.
-
브라우저는 서버로부터 응답 받은
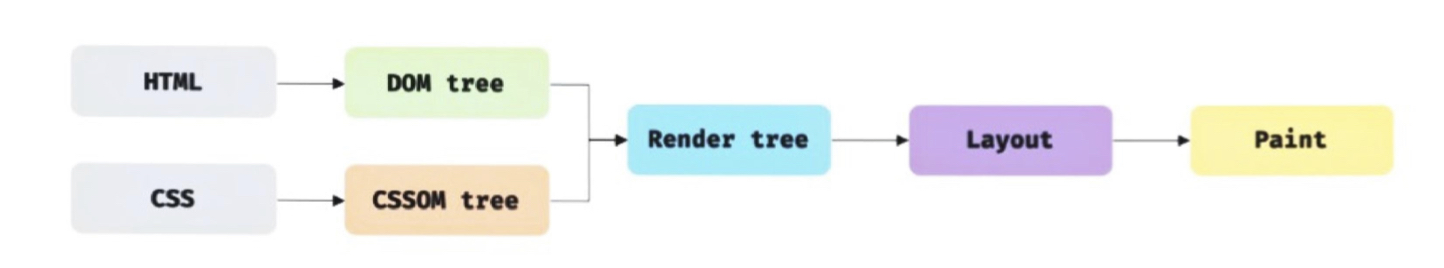
Html과 Css를 파싱하여 Dom과 CSSOM으로 변경하고 이것들을 결합하여 렌더 트리를 생성한다. -
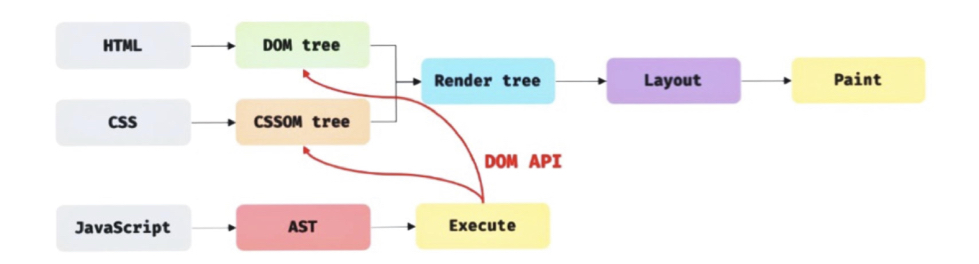
자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 DOM이나 CSSOM을 변경한다. 변경된 DOM과 CSSOM은 다시
렌더 트리로 결합한다. -
렌더 트리를 기반으로 HTML 구성 요소의 레이아웃을 계산하여 배치하고 페인팅 한다.
✔ 렌더 트리
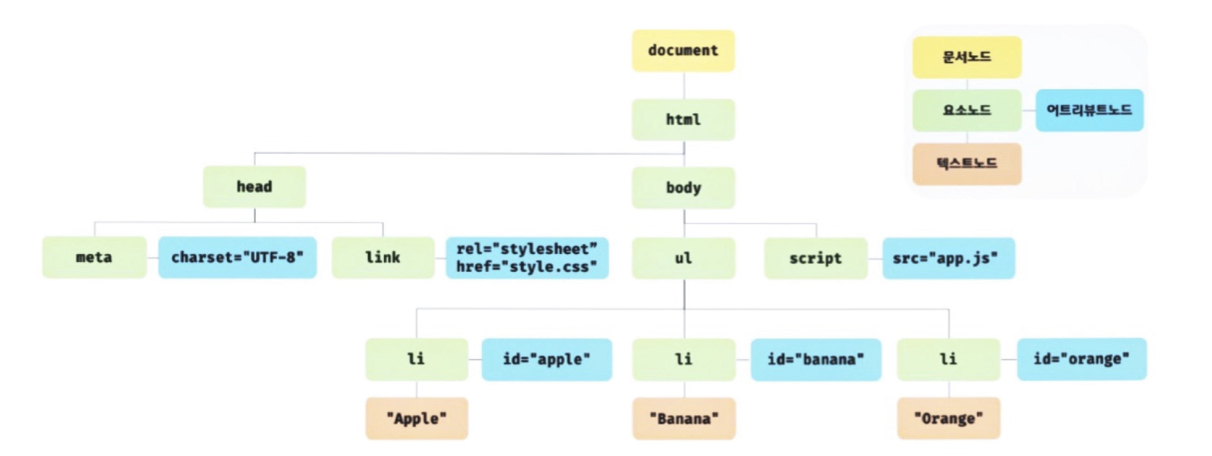
Html문서는 순수한 텍스트 문서이다. 이 텍스트를 픽셀로 렌더링하기 위해 브라우저가 이해할 수 있는 자료구조로 변환하여야 한다. 이를 DOM이라 한다.
Html을 파싱하여 노드 객체인 트리 자료 구조로 구현된 DOM
CSS는 Html과 동일한 파싱과정을 거쳐 CSSOM을 생성한다.
그리고 이것들을 결합한 렌더 트리는 각 HTML요소의 레이아웃(위치와 크기)를 계싼하고 픽셀을 렌더링하는 페인팅 처리에 입력된다.

주의할점은
리플로우(레이아웃)과리페인팅과정이 적을 수록 좋다. 성능에 악영향을 주는 주된 요인이기 때문이다. 결론적으로 리렌더링이 빈번하게 일어나는 코드는 좋지 않은 것이다.
- 렌더링에 주된 영향
1) 자바스크립트에 의한 노드 추가 또는 삭제
2) 브라우저 창의 리사이징에 의한 크기 변경
3) 스크립트 액션을 통한 애니메이션
✔ 자바스크립트
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트를 파싱하여 AST(추상적 구문 트리)를 생성한다.

결론적으로 AST는 인터프리터에 실행되면서 DOM API가 실행되면 리플로우와 리페인트가 실행된다.

또한 자바스크립트 파싱 중에는 html파싱이 중단되기 때문에 이 점에 유의해야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
const $data = document.getElmentById('data');
$data.style.color = "red"
</script>
</head>
<body>
<div id="data">hello </div>
</body>
</html>다음예제를 보면 DOM API인 getElementById가 id값에 해당하는 style을 변경하고자하지만 이 코드를 실행시키는 시점에 아직 id가 data인 html요소를 파싱하지 않았기 때문에 정상적으로 작동하지 않는다.
그렇기 때문에 script코드를 body아래쪽에 위치시키는게 현명한 아이디어다.