양방향 바인딩이란?
뷰와 백단의 데이터를 동기화하는 것을 양반향 바인딩이라고 한다.
양방향 바인딩을 사용하는 경우 다음과 같이 리렌더링이 이루어진다.

양방향 바인딩은 사용자의 입력값이 곧바로 변수에 바인딩이 됩니다.
즉 백과 프론트의 데이터 일치가 모두 가능합니다.
양방향 바인딩은 데이터의 변경을 감지하고 있다가 데이터가 변경되는 시점에 DOM객체에 렌더링을 해주거나 모델의 변경을 감지해 JavaScript 실행부에서 변경을 합니다.
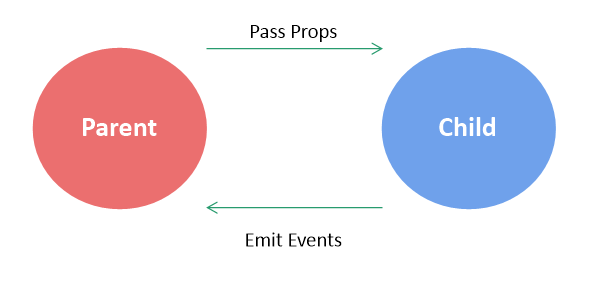
자식 컴포넌트에 데이터 보내기 (with props)
부모에서 자식으로 데이터를 전달하기 위해서 props를 사용합니다.
데이터를 받을 자식 컴포넌트에 prorp를 선언해줍니다.
부모 컴포넌트에 데이터 보내기 (with emit)
데이터 흐름이 꼬일 수 있기 때문에 부모와 자식 간에는 단반향 바인딩만 가능합니다.
자식은 부모의 데이터에 접근하거나 직접적으로 데이터를 변경할 수 없지만, emit은 자식이 부모에게 데이터를 전달하기 위해서 이벤트를 발생시키는 것입니다.
리렌더링이란?
사용자 화면에 뷰를 다시 새롭게 보여준다는 의미인데 이것을 ”업데이트 과정”을 거친다.
또는 ”조화 과정’을 거친다 라고 표현한다.
🚨주의: 업데이트가 곧 리렌더링인가? 라고 생각할 수 있지만 아니다.
업데이트가 결국 리렌더링으로 연결되기 때문에 비슷한 의미로 해석 될 수 있지만,
업데이트가 더 큰 의미로 말 그대로 컴포넌트가 업데이되는 것을 말하고, 그 과정에 리렌더링이
발생한다.
즉, 순서상 업데이트 → 리렌더링이 된다.