[JavaScript] 모던 자바스크립트 Deep Dive로 배우는 JS #3 자바스크립트 개발 환경과 실행 방법
Modern JavaScript - Deep Dive
목록 보기
3/17

TIL(Today I Learned) 🧑🏻💻
3. 자바스크립트 개발 환경과 실행 방법
내용 정리
-
브라우저와 Node.js가 용도가 다르다는 것에 주의하자. 브라우저는 HTML, CSS, JS를 실행해 웹페이지를 브라우저 화면에 렌더링하는 것이 주된 목적이지만 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다.
-
브라우저 외부에서 자바스크립트 개발 환경을 제공하는 것이 주 목적인 Node.js는 DOM API를 제공하지 않는다.
-
보안상의 이유로 브라우저 환경의 자바스크립트는 파일 시스템을 제공하지 않는다.

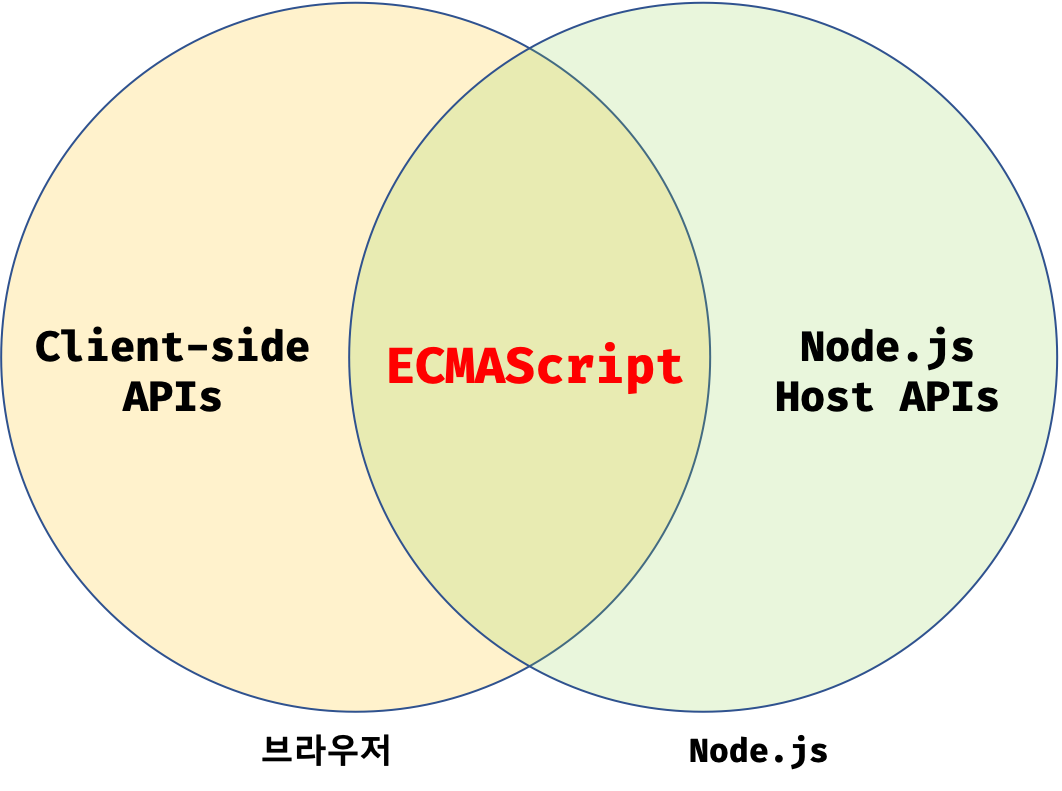
브라우저는 클라이언트 사이드 Web API를 지원하고, Node.js는 고유의 API를 지원한다.
-
브라우저의 개발자 도구는 웹 개발에 우용한 다양한 기능을 제공한다.
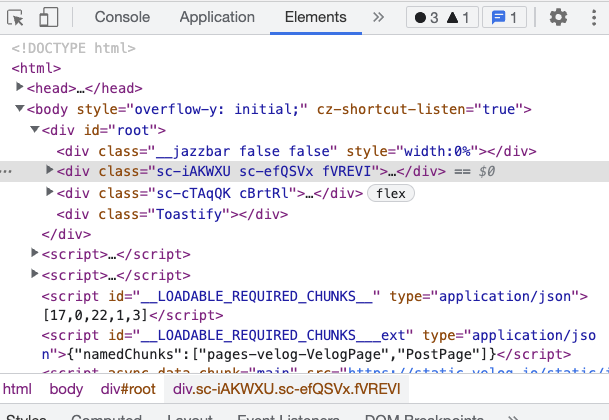
- Elements: 로딩된 웹페이지의 DOM과 CSS를 편집해서 랜더링된 뷰를 확인해볼 수 있다.

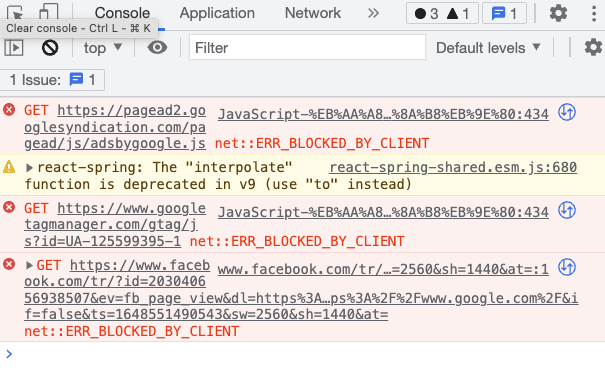
- Console: 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 확인할 수 있다.

-
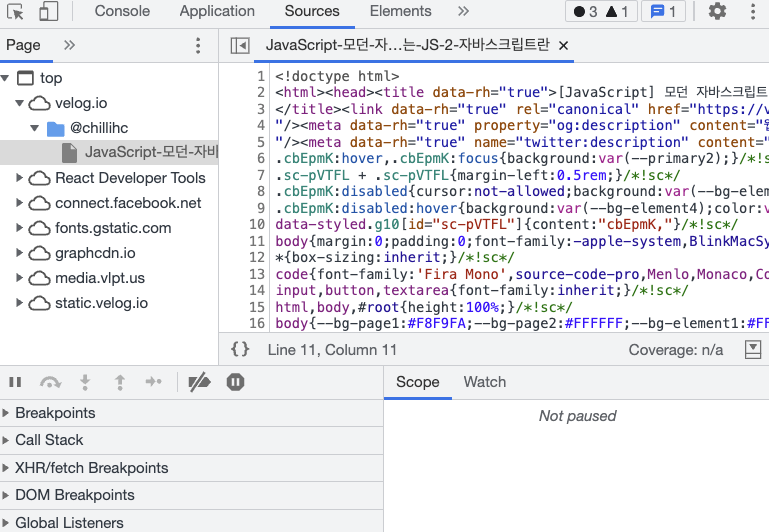
Sources: 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다.

-
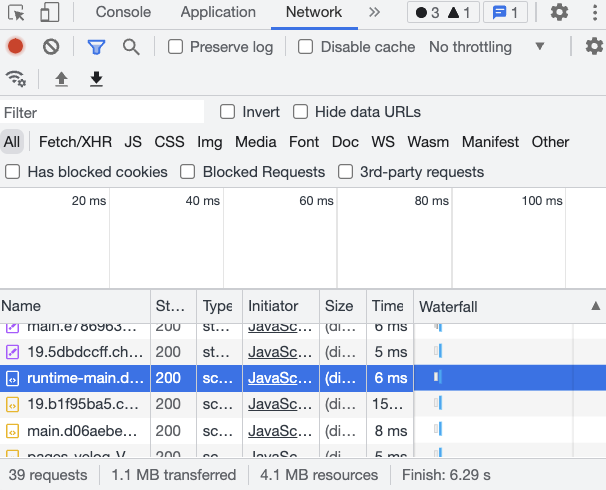
Network: 로딩된 웹페이지에 관련된 네트워크 요청(request) 정보와 성능을 확인할 수 있다.

-
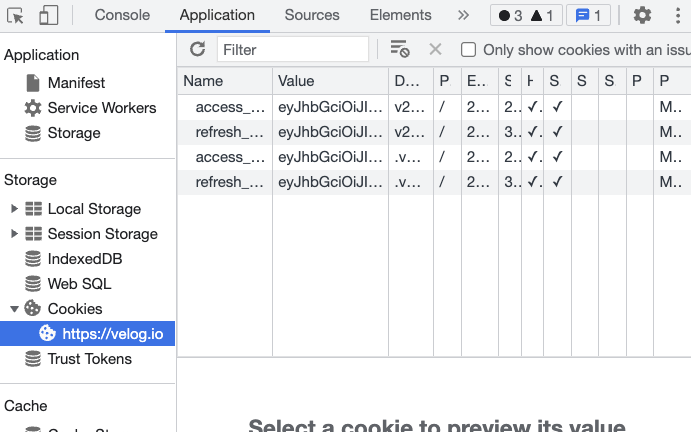
Application: 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다.

-
npm(Node Package Manager)은 자바스크립트 패키지 매니저다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command Line Interface)를 제공한다.
-
기본적인 설정 및 내용을 다 파악했으니 이제 본격적으로 JS를 배워보도록 하자!
새로운 용어 정리
- 웹 크롤링(Web Crolling): 서버에서 웹사이트의 콘텐츠를 수집하기 위해 웹사이트에서 HTML 문서를 가져온 다음, 이를 가공해서 필요한 데이터만 추출하는 방법.
참고 문헌
* 모던 자바스크립트 Deep Dive ( 자바스크립트의 기본 개념과 동작 원리 ) / 이웅모 지음
