1. 동작 과정
- beforeCreate: new Vue()를 통해 Vue 인스턴스가 생성되면 라이프 사이클을 초기화하는 단계 (코드에서 정의한 속성이 인스턴스에 정의되지 않음
- created: data 속성과 method속성이 정의되고 접근할 수 있으나 templeate속성에 정의된 DOM요소에는 접근불가
- beforeMount: templeate에 있는 markup 요소를 js render() 함수로 변환하여 el속성에 정의한 요소에 인스턴스를 부착하기 전 단계
- mounted: el속성에 정의한 요송 인스턴스가 부착한 후 단계로써 DOM에 접근하여 화면 요소를 제어하기 좋은 단계
- beforeUpdate: 인스턴스에 정의한 속성들이 화면에 치환되고 가상 DOM으로 화면을 다시 그리기 전 호출 단계
- updated: 가상 DOM으로 화면을 그리고 나면 호출되는 단계로써 데이터 변경 후 화면요소제어와 관련된 알고리즘을 추가하면 좋은 단계
- beforeDestroy: 뷰 인스턴스가 없어지기 직전에 호출되는 단계로써 인스턴스가 가지고 있는 DATA를 삭제하기 좋은 단계
- destroyed: 뷰 인스턴스가 없어지고 호출되는 단계로써 하위의 인스턴스또한 삭제됨
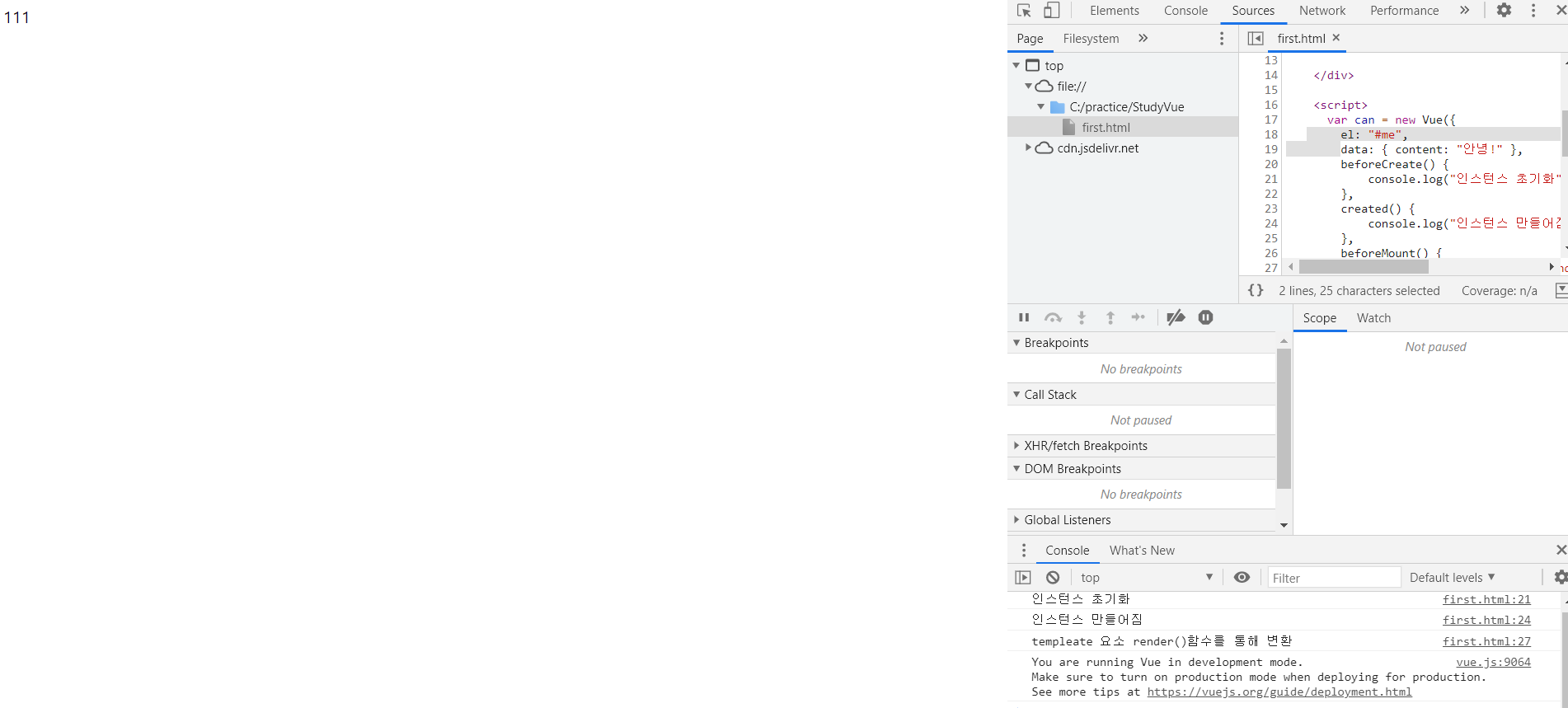
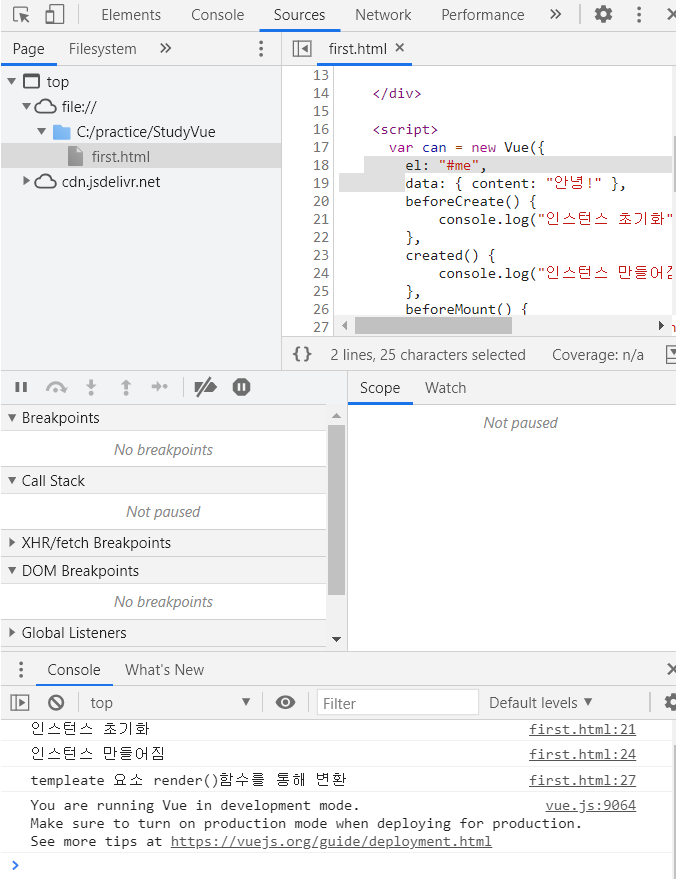
2.라이프사이클 코드
<body>
<div id="me">{{content}}</div>
</div>
<script>
var can = new Vue({
el: "#me",
data: { content: "안녕!" },
beforeCreate() {
console.log("인스턴스 초기화")
},
created() {
console.log("인스턴스 만들어짐")
},
beforeMount() {
console.log("templeate 요소 render()함수를 통해 변환")
this.content ="111"
},
updated() {
this.content = "123"
},
});
</script>
</body>

- 결과는 beforeMount에 정의한 값으로 치환된다.
- updated()를 정의한 "123"으로 변경되지 않는다-> 화면이 다시 그려졌을 때 호출되기 때문