이벤트 루프
자바스크립트의 큰 특징 중 하나는 단일 스레드 기반의 언어라는 점입니다.
단일 스레드라는 말은 곧 동시에 자바스크립트는 한 번에 하나의 작업만 처리할 수 있다는 뜻입니다.
그렇지만 우리가 자바스크립트를 실제로 웹 환경에서 실행해 볼때 한 번에 하나의 작업이 아니라
동시에 여러가지 작업이 수행되는 거처럼 보일 때가 있습니다.
이렇게 실제론 하나의 스레드임에도, 다양한 작업들이 동시에 발생하는 거처럼 보이는 이유는 무엇일까요?
그 이유는 자바스크립트의 중요한 개념 중 하나인 비동기라고 하는 곳에 있습니다.
그리고 그 핵심 요소에는 오늘 소개할 이벤트 루프가 있습니다.

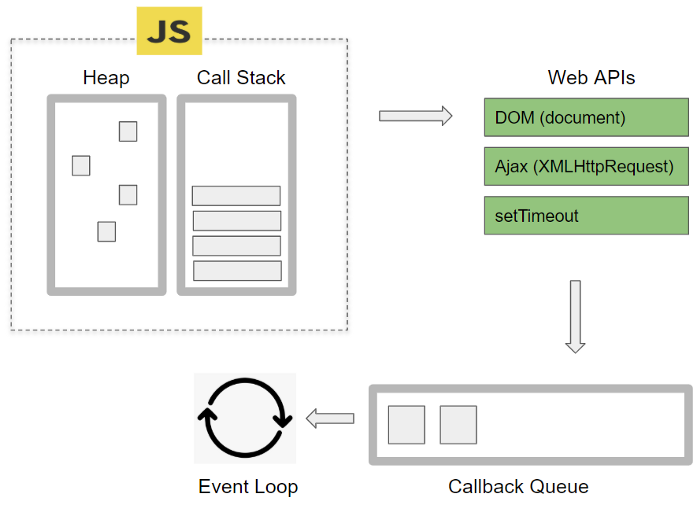
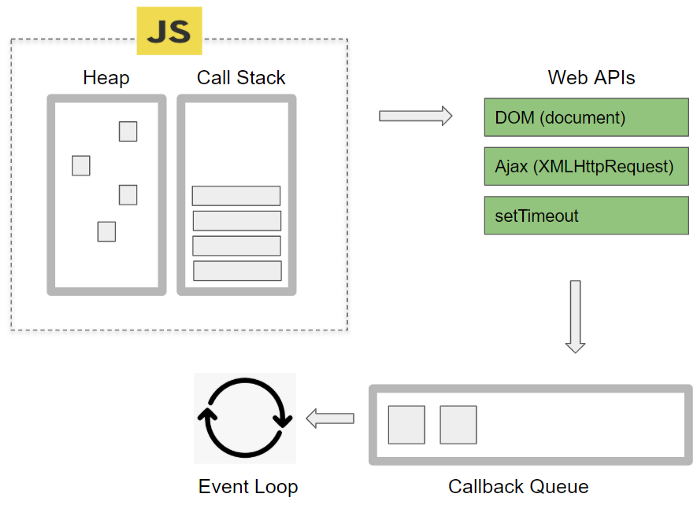
Memory Heap : 메모리 할당이 일어나는 곳 (변수, 함수 등)
Call Stack : 코드가 실행될 때 쌓이는 곳. stack 형태로 쌓임.
Stack(스택)이란? 자료구조 중 하나, 선입후출의 원리
자바스크립트는 위 그림처럼 실행 컨텍스트들이 Call Stack에 쌓이게 되고 순차적으로 나중에 들어온 함수부터 실행되는 간단한 구조를 갖고 있습니다.
그런데 여기서 의문이 하나 들죠. setTimeout() 같이 비동기적인 요소가 존재한다면 어떻게 될까?
순차적인 실행이니깐, 기다렸다가 순서대로 처리해야하는게 맞지 않을까?
function run() {
console.log("동작");
}
console.log("시작");
setTimeout(run, 3000)
console.log("끝");생각대로라면 시작이 콘솔에 뜨고 동작이 뜨고 끝이 떠야하는게 맞습니다.
그런데 왜 !

시작/ 끝/ 동작 순서대로 나타난 걸까요?
이 동작의 뿌리는 자바스크립트가 이벤트 루프를 계속 돌리고 있기 때문입니다.
이벤트 루프는 Call Stack과 Callback Queue를 감시하면서 Callback Queue가 실행되면 Call Stack에 Callback Queue를 집어넣고 함수를 실행하게 됩니다.
Callback Queue는 비동기 함수, 시간 제한이 있는 함수라고 생각하면 됩니다.
그래서 setTimeout으로 3초 뒤 run이라는 함수를 실행시키라고 명령하면
비동기 함수는 Callback Queue로 들어가 자신의 차례를 기다렸다가,
차례가 되면 이벤트 루프에의해 Call Stack의 중간에 끼어들어 자바스크립트에서 실행되는 것입니다.
즉 이벤트 루프란 계속 돌아가며 Call Stack과 Callback Queue를 감시하고, 완료된 Callback Queue들을 Call Stack에 집어넣는 인력사무소(?) 역할을 한다고 보시면 되겠습니다.


글 잘보고있어요!