이벤트 위임
이벤트 위임이란, 자식 엘리먼트에서 이벤트가 발생했을 때, 부모 엘리먼트의 핸들러를 감지하는 것을 뜻합니다.
자식 엘리먼트는 부모 엘리먼트에게 등록되어 있는 이벤트를 감지 수 있기 때문에 위임 받을 수 있는 것입니다.
이벤트 위임의 원리
이벤트 위임은 이벤트 버블링과 관련이 있습니다.
이벤트 버블링은 무엇일까요?

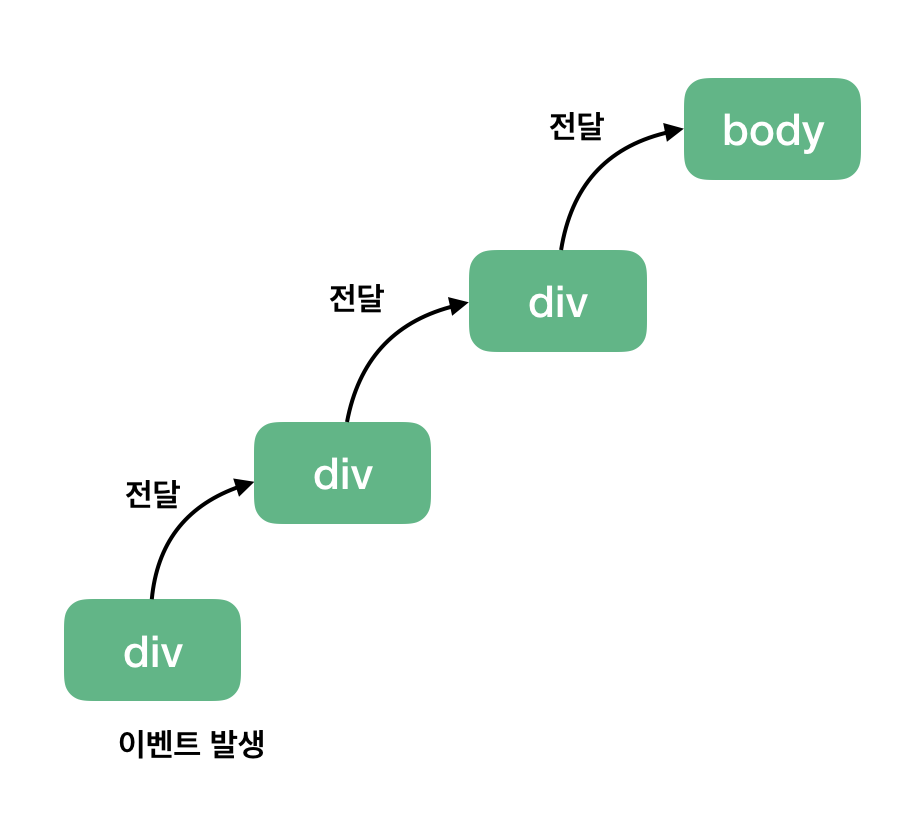
이벤트 버블링이란, 이벤트가 발생하면 거품처럼 계속 위로 올라가는 현상을 말합니다.
부동산 거품을 말하듯, 점점 위로 솟아나는 것입니다.
가장 하위 속성인 div를 클릭해도, 그 상위의 div에 이벤트 함수가 할당되어 있다면 할당된 함수를 만나 이벤트 함수가 발동되는 것입니다.
반대의 개념은 이벤트 캡처가 있습니다. 밑으로 내려갑니다.
쉽게 버블링은 밑에서 위로 이벤트를 훑고, 캡처는 위에서 밑으로 이벤트를 훑는 개념입니다.
이벤트 위임의 장점
각각 엘리먼트에 이벤트 함수를 할당하지 않아도 되기 때문에 초기화가 단순해지고 메모리가 절약됩니다.
요소를 추가하거나 제거할 때 부모 엘리먼트의 이벤트만 추가하거나 제거하면 되기 때문에 코드가 짧아집니다.
이벤트 위임의 단점
이벤트 위임을 사용하려면 이벤트가 반드시 버블링 되어야 합니다.
부모에게 할당된 이벤트 함수가 작동하든 작동하지 않든 모든 자식 엘리먼트들은 발생하는 이벤트에 응답해야 하기 때문에 CPU 작업 부하가 늘어날 수 있다고 합니다.
그런데 이런 부하는 무시할만한 수준이므로 실제로는 잘 고려하지 않습니다.
리액트에서의 이벤트 위임
리액트에서의 이벤트 위임은 별 다른 의미가 없다고 합니다.
자체 이벤트 시스템을 갖고 있어서 이미 document 최상단에서 자체적으로 처리한다고 하네요
따라서 이벤트 위임을 통한 성능상의 이득은 딱히 없다고 봐야될 것 같습니다.
