리액트의 생명 주기
리액트의 컴포넌트에는 크게 생성, 업데이트, 제거 총 세 가지의 생명 주기로 이뤄져있습니다.

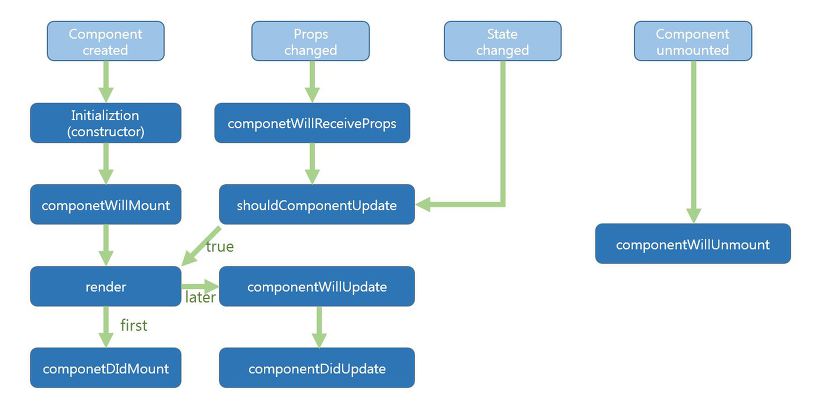
복잡하게는 위와 같은 형식을 띠고 있습니다.
간단하게 알아보도록 하겠습니다.
생성
컴포넌트가 생성 되었을 때 리액트가 동작하는 방식입니다.
-
컴포넌트 초기화 및 state 초기화, 기본 프롭스값
-
componentWillMount 실행 (컴포넌트가 DOM 위에 만들어 지기 전에 실행 DOM 처리 不)
-
렌더링을 진행
-
componentDidMount 실행 (렌더링이 완료되고 실행, DOM 처리 및 Ajax 등을 처리 )
업데이트
업데이트는 props를 전달 받았을 때, state가 변경되었을 때 실행되는 두 가지로 나뉩니다.
props를 전달 받았을 때
-
componentWillReceiveProps (props를 상위 컴포넌트에게 받을때)
-
shouldComponentUpdate (props 나 state가 변경 되었을 때 다시 렌더링할지 결정)
shouldComponentUpdate 리턴 값이 true 이면 다시 렌더링 합니다. -
componentWillUpdate (컴포넌트가 업데이트 되기 전에 실행, state 변경 X)
-
componentDidUpdate (렌더링과 모든 업데이트가 완료된 후에 실행, state 변경 X)
state가 변경되었을 때
-
shouldComponentUpdate
-
render
-
componentWillUpdate
-
componentDidUpdate
삭제
컴포넌트 삭제시엔 componentWillUnmount가 해제되어 제거되기 직전에 호출됩니다.
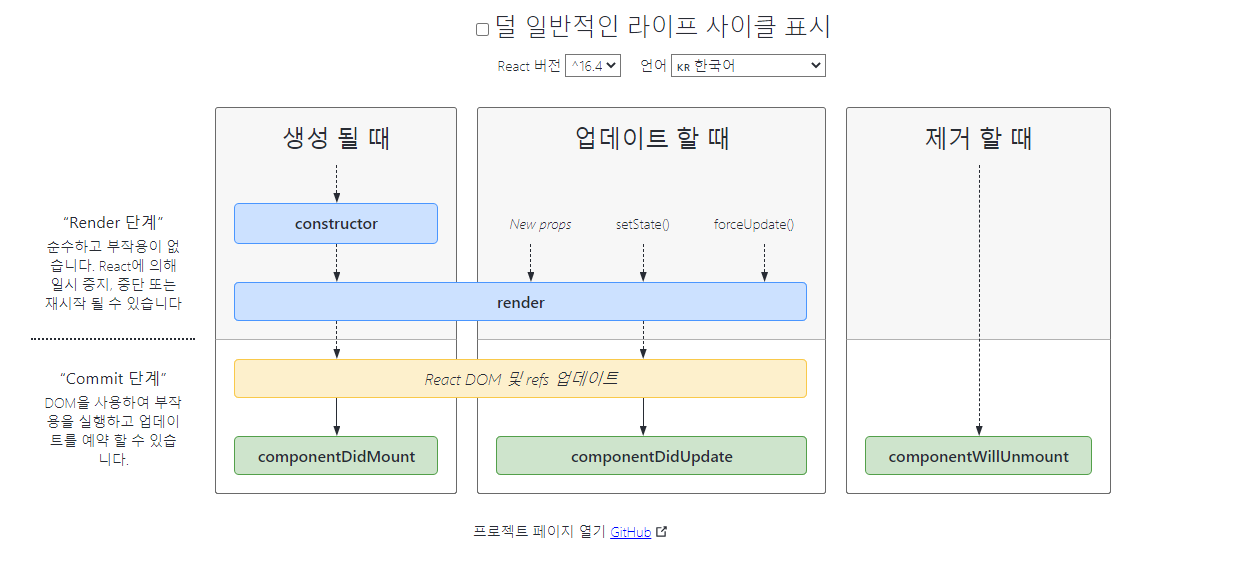
일반적인 라이프 사이클
보다시피 많은 생명 주기가 존재하지만 사실 리액트에서는 일반적으로 쓰이는 라이프 사이클 주기들이 있습니다.

지금은 함수형 컴포넌트가 대세가 됐기 때문에 상세한 명칭이 중요하진 않아졌지만 리액트를 이해하는 데 있어 라이프 사이클은 아주 중요하기 때문에 숙지해두는 것도 좋을 것 같습니다!
출처
