개요
- 기술면접 준비로 잠시 멈추어두었던 토이 프로젝트를 오랜만에 만져보고 있다.
- Todo 이외의 기능을 고려하던 중 기술 면접 준비를 위한 노트를 만들어 보는 건 어떨까 싶어서 현재 코드를 작성하고 있다.
- 리스트 컴포넌트에서 본문 중 일부만 두 줄 정도로 보여주고 이 외는 줄이고 싶은데, 이에 대해서 찾아 보았다.
1줄 일 때
overflow,text-overflow,white-space속성을 사용한다.
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;→ 위의 세가지 속성을 통해 텍스트가 요소의 너비를 넘어서면 말줄임 표시로 만들 수 있다.
2줄 이상 일 때
overflow,text-overflow,display,webkit-line-clamp,webkit-box-orient를 사용한다.
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 여기에 작성된 줄 만큼만 표시된다. */→ 아래의 3줄이 핵심이다.
-webkit-line-clamp
-webkit-line-clampCSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다.
- MDN
display속성을-webkit-box또는-webkit-inline-box로, 그리고-webkit-box-orient속성을vertical로 설정한 경우에만 동작합니다.
- MDN
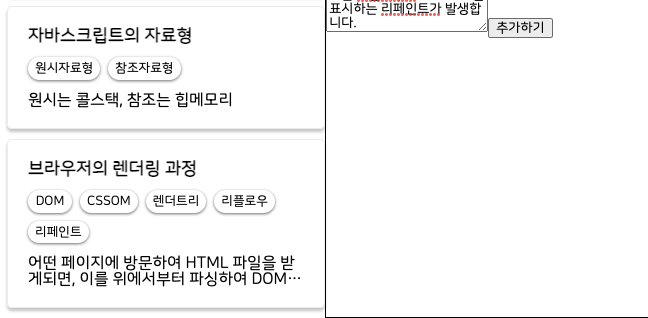
-webkit-line-clamp와overflowtext-overflow를 함께 사용하여 아래와 같이 표시 할 수 있게된다.

+
-webkit-이 자주 보이는데, 어떤 역할인지 공부해봐야겠다!
