오픈 그래프(Open Graph) 란?
- 오픈 그래프란(이하 og), SEO의 일종으로, 웹 페이지가 sns 등에 공유될 때 가장 먼저 나타나는 정보를 이야기함.
→ SEO : 검색 엔진 최적화
- 일반 og 속성과 별개로, 트위터에 공유 될 때를 위한 트위터 카드 속성도 존재한다.
<meta property="og:속성이름" content="내용">
<meta name="twitter:속성이름" content="내용">
- og, 트위터 카드의 내용은 head 태그 내에 작성한다.
- 내 프로젝트의 주소를 공유 했을 때, 아무런 정보가 표시되지 않아 추가하기로 하였다.
작성하기
<head>
...
<meta property="og:locale" content="ko_KR">
<meta property="og:type" content="website">
<meta property="og:url" content="http://memory-todo.s3-website.ap-northeast-2.amazonaws.com/">
<meta property="og:site_name" content="< memoryTodo />">
<meta property="og:title" content="< memoryTodo />">
<meta property="og:description" content="간단한 Todo 리스트와 암기노트를 제공합니다.">
<meta property="og:image" content="%PUBLIC_URL%/og_img.png">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="< memoryTodo />" />
<meta name="twitter:description" content="간단한 Todo 리스트와 암기노트를 제공합니다." />
<meta name="twitter:image" content="%PUBLIC_URL%/og_img.png" />
</head>
- index.html 내부에 위 처럼 og 태그를 작성해주었다.
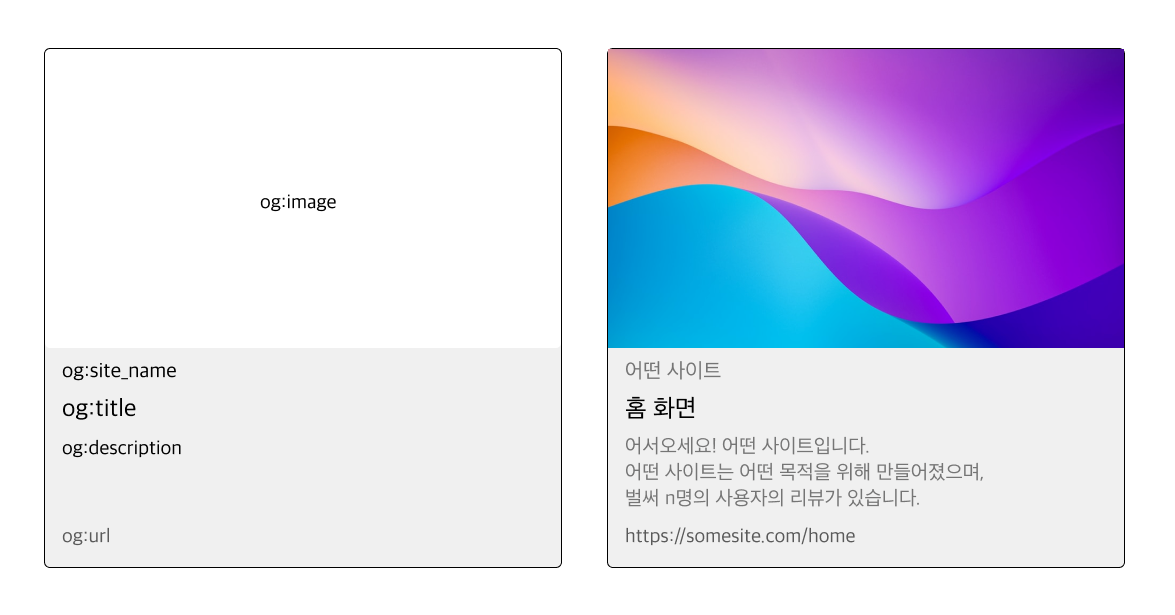
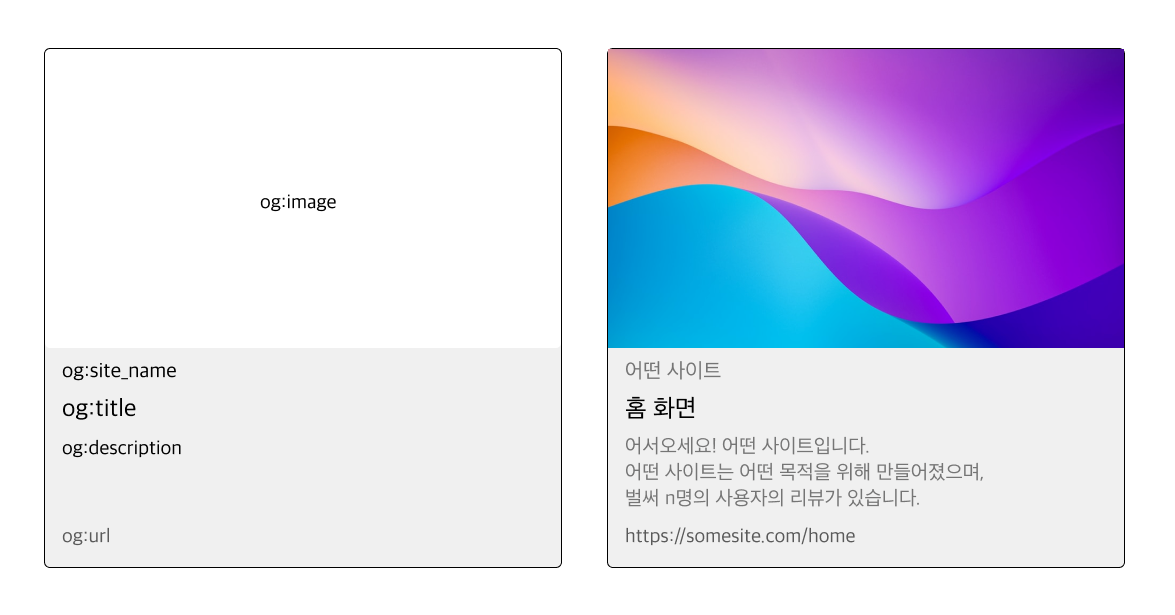
각 속성별 역할
- 일일히 말로 적을 수도 있겠지만…. 아래의 이미지를 통해 설명하는 것이 더 좋아보인다.
- 아래의 예시가 정확하다고 보기는 힘들지만, 전체적인 구조를 알아보는 데에는 도움이 될 것.

- 위에서 설명되지 않은 속성의 역할은 아래와 같다.
og:locale : 웹페이지가 속한 국가의 언어를 표시한다.
→ 기본값은 en_USog:type : 웹 사이트의 종류를 선택한다. 보통 website 를 많이 사용.og:image:width / height : 미리보기 이미지의 너비와 높이를 명시한다.(선택사항)
트위터 카드
- 트위터 카드도 작성하는 방법은 거의 동일하다.
- 다만, 차이점이라면
property 로 작성되는 것이 아니라, name 으로 속성 이름을 작성한다.
- 그리고,
og:type 에 해당하는 속성이 twitter:card 라는 차이점이 있다.
→ 속성값의 경우 summary 가 website 에 해당한다.
SPA 에서의 문제점
- SPA는 MPA 와 달리 하나의
index.html 을 사용하는 것과 같다.
- 이 때, 라우터를 사용하여 URI 가 변경되는 경우에는 해당하는 페이지의 메타 데이터가 정확하게 명시되어 있지 않으므로 og 가 정상적으로 작동하지 않는 문제점이 있다.
- 즉,
https://somesite.com/ 은 정상적으로 og 가 작동하지만, https://somesite.com/signup/ 은 아무런 정보를 주지 않는다는 것이다.
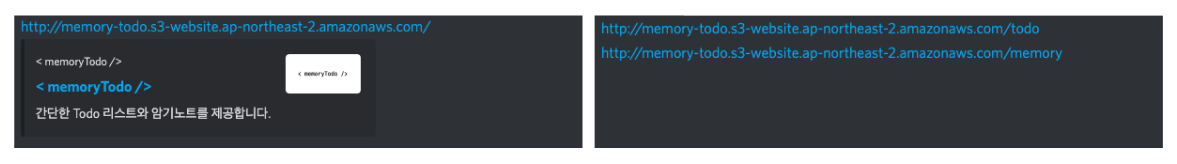
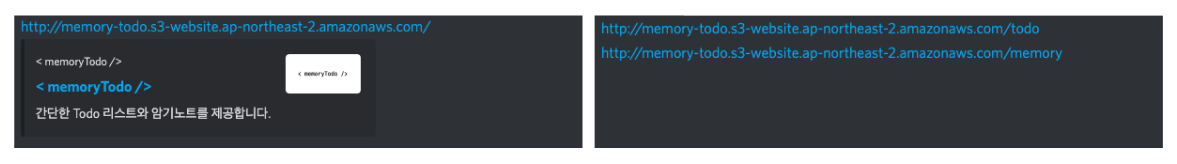
실제 예시 (디스코드)

해결 방법
- 이를 위한 리액트 라이브러리로
react-helmet 이 존재한다.
react-helmet 은 각 컴포넌트 별로 메타 태그를 설정해 줄 수 있는 라이브러리로, 다음 시간에는 이를 이용하여 메타태그를 설정하고, 그 과정을 업로드 해볼까 한다.