브라우저의 주요 기능
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시
명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정함
자원:
보통 HTML 문서지만 PDF나 이미지 또는 다른 형태 일수 있음
주소는 URI(Uniform Resource Identifier)에 의해 정의브라우저의 기본 구조
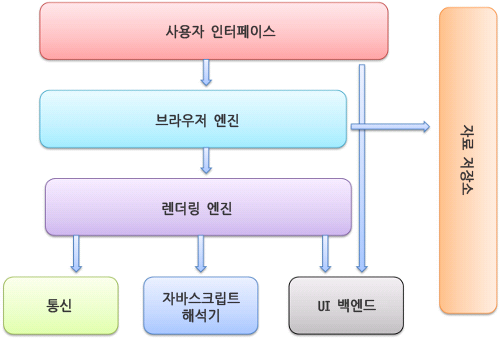
-
사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등.
요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분 -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어 -
렌더링 엔진
요청한 콘텐츠를 표시
HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시
렌더링은 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정을 말함
-
통신
HTTP 요청과 같은 네트워크 호출에 사용
플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행 -
UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림
플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용 -
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행 -
자료 저장소
자료를 저장하는 계층
쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하여 문서의 내용은 보통 8KB 단위로 전송
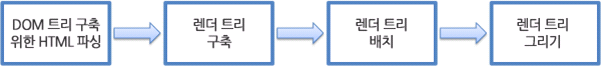
렌더링 엔진의 기본적인 동작 과정

렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리"내부에서 태그를 DOM노드로 변환 하여 외부 CSS파일과 함께 포함된 스타일 요소도 파싱한다.
스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한 후 배치가 시작되는데 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
다음으로는 UI백엔드에드 렌더 트리의 각 노드를 가로질러 형상을 생성하는 그리기 과정
파싱과 DOM 트리 구축
파싱 일반
파싱은 렌더링 엔진에서 매우 중요한 과정
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미
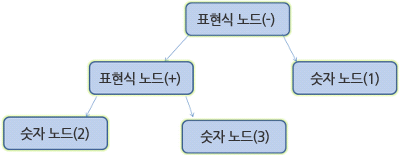
파싱 결과는 보통 문서 구조를 나타내는 노트 트리,파싱 트리(parse tree) 또는 문법 (syntax tree)라고 부름

-
문법
파싱은 문서에 작성된 언어 또는 형식의 규칙에 따르며 파싱할수 있는 모든 형식은 정해진 용어와 구문 규칙에 따름
문맥 자유 문법이라고 부름 -
파서 - 어휘 분석기 조합
파싱은 어휘 분석과 구문 분석이라는 두가지로 구분
파싱 과정은 반복되며 파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인 후 규칙에 맞으면 토큰에 해당하는 노 드가 파싱 트리에 추가되고 파서는 또 다른 토큰을 요청한다.

규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청하며 맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미
어휘 분석:
자료를 토큰으로 분해하는 과정
토큰 :
유효하게 구성된 단위의 집합체
ex) 사전에 등장하는 모든 단어에 해당
구문 분석:
언어의 구문 규칙을 적용하는 과정
- 변환
소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환

렌더 트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축
표시해야 할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위한 목적
파이어폭스는 이 구성 요소를 "형상(frames)" 이라고 부르고 웹킷은 "렌더러(renderer)" 또는 "렌더 객체(render object)"라는 용어를 사용
