문제발생
웹뷰 개발 한것을 안드로이드와 ios환경에서 나누어 테스트하던 도중 ios에서 신청하기 버튼이 나타나지 않는것을 확인할 수 있었다.

(이런식으로 스크린 제일 밑에 고정되어 있는 영역이였다)
안드로이드에서는 잘 나오는것 보니 크로스 브라우징 이슈라고 판단하여 문제 해결 방법을 찾기 시작했다.
문제발생이유
처음에는 어디서 문제가 발생한건지 감이 오지 않아 막막했다. 그러다가 저 영역에서만 발생되는 문제라고 판단하여 저 영역의 특이한 점을 생각한 결과 저 영역이 'position:fixed'로 고정이 되있는것이 생각났고 그 키워드로 점점 좁혀나가기 시작했다.
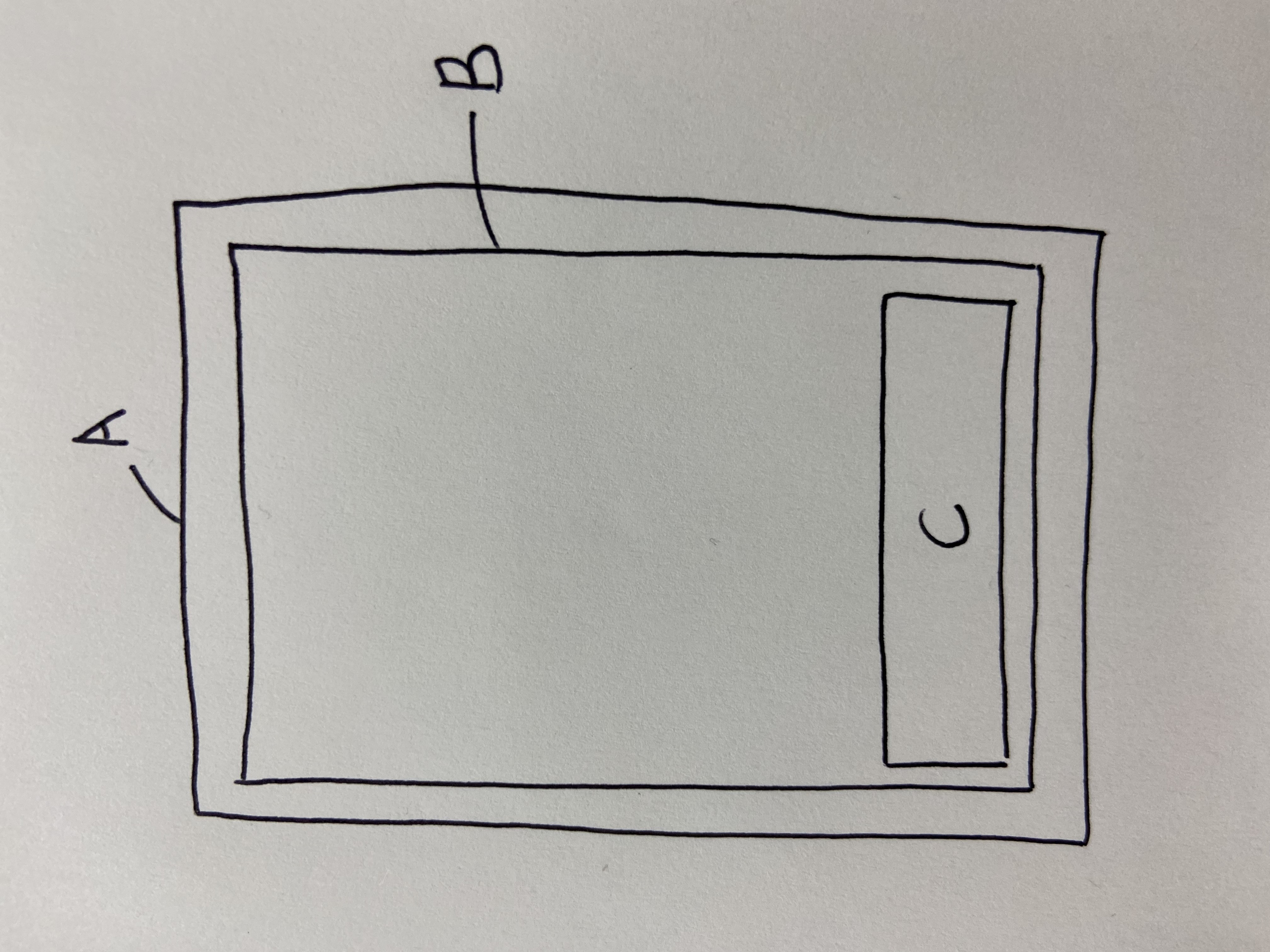
폭풍 구글링을 한 결과 이분의 글을 보게 되었고 문제가 발생한 컴포넌트 구조를 분석하였다.

글에서 써놓은 원인 처럼 현재 B와 C(버튼영역)모두 fixed이고 버튼을 제외한 B영역에서는 스크롤이 생기도록 overflow-y:scroll처리를 해주었다.그렇기 때문에 실행하면 자식노드(=버튼영역)이 사라진것이였다.
따라서 C영역을 B영역 밖으로 이동시켜야 문제를 해결할 수 있었다.
문제해결
A는 화면 레이아웃을 담당하는 공통 컴포넌트이기 때문에 C영역을 B영역 바깥 아래로 위치시켜 UI는 동일한것처럼 보이게 하였고 A컴포넌트 props로 button section을 전달받아 B컴포넌트안에 직접 넣지 않아도 구현될 수 있도록 하였다.
그렇게 하니 ios환경에서도 버튼이 잘 나타났다 !! ✨
