여기서는 React, AWS(Elastic Beanstalk), Travis CI를 이용해 테스트 및 배포를 진행해 볼 예정이다.
✅ Travis CI 흐름
로컬 GIT -> Github -> Travis CI -> AWS
1. 로컬 GIT에 있는 소스를 Gitbub 저장소에 Push
2. 저장소에 소스가 Push 되면 Travis CI에게 소스가 Push되었다고 알려줌
3. Travis CI는 업데이트 된 소스를 Github에서 가져옴
4. Github에서 가져온 테스트 코드를 실행
5. 테스트 코드 실행 후 성공하면 호스팅 사이트로 보내서 배포
✅ .travis.yml 작성
도커 환경에서 리액트 앱을 실행하고 있으니 Travis CI에서도 도커 환경을 구성해야 한다. 구성된 도커 환경에서 Dockerfile.dev를 이용해서 도커 이미지를 생성한다.
- Dockerfile.dev
FROM node:apline
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install
COPY ./ ./
CMD ["npm", "run", "dev"]- .travis.yml
sudo: required
language: generic
services:
- docker
before_install:
- echo "start creating an image with dockerfile"
- docker build -t <이름>/<이미지_명> -f Dockerfile.dev ./
script:
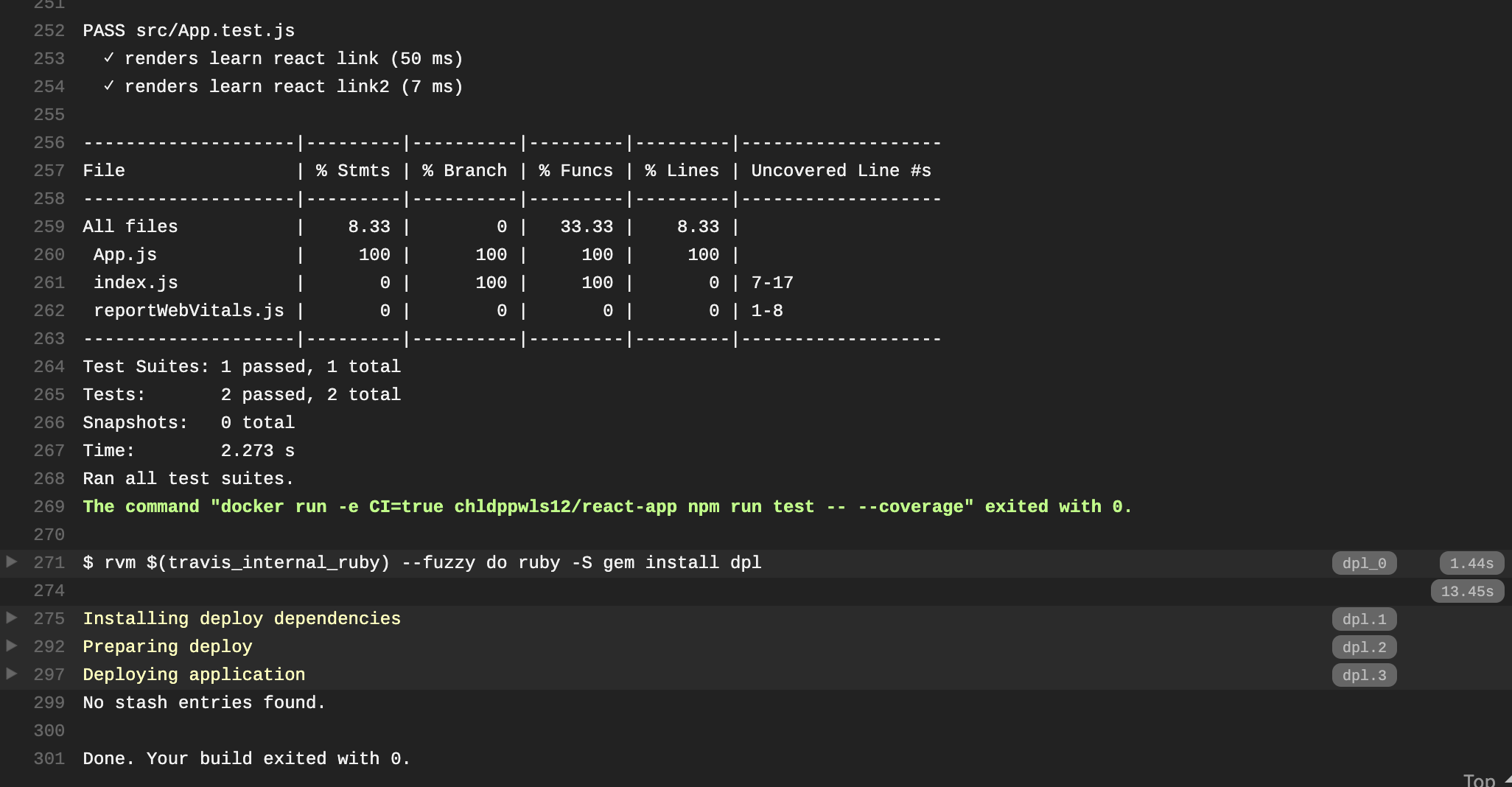
- docker run -e CI=true <이름>/<이미지_명> npm run test -- --coverage
after_success:
- echo "Test Success"sudo: 관리자 권한 갖기language: 언어(플랫폼)을 선택services: 도커 환경 구성before_install: 스크립트를 실행할 수 있는 환경 구성script: 실행할 스크립트(테스트 실행)after_success: 테스트 성공 후
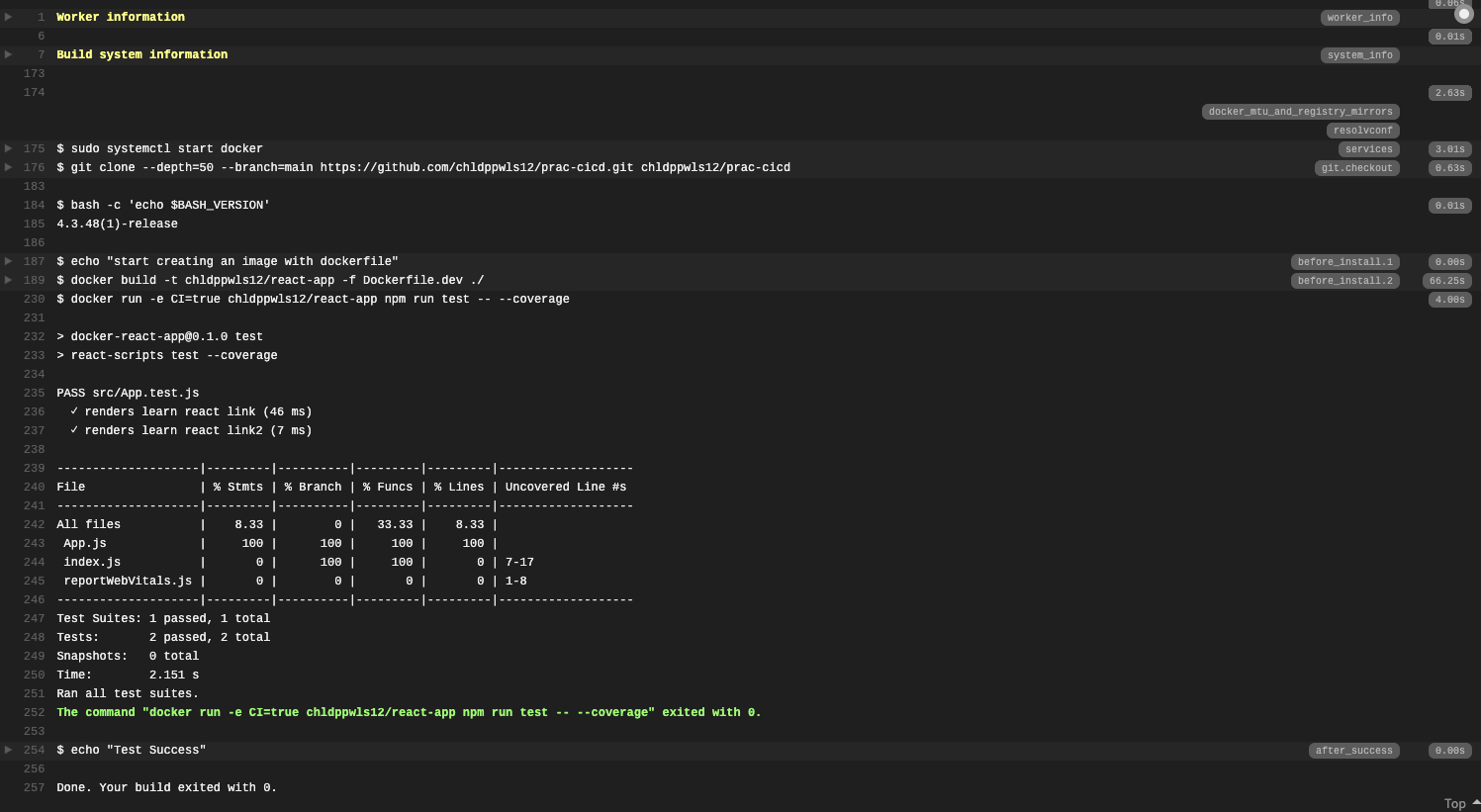
이제 main에 push하면 신나게 테스트하는 모습을 확인할 수 있다.

그런데 요즘에는 travis는 많이 안쓰는 모양이다. jenkins나 github action을 많이 쓰는 것 같은데 개념만 잡고 얘네로 갈아타보자..!
✅ ElasticBeanstalk에 배포
- docker-compose.yml
version: "3"
services:
react:
build:
context: .
dockerfile: Dockerfile
ports:
- '80:80'
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
stdin_open: true
- Dockerfile
FROM node:alpine as builder
WORKDIR '/usr/src/app'
COPY package.json ./
RUN npm install
COPY ./ ./
CMD ["npm", "run", "build"]
FROM nginx
COPY --from=builder /usr/src/app/build /usr/share/nginx/html기존 travis.yml에 deploy 관련 추가해준다.
deploy:
provider: elasticbeanstalk
region: "ap-northeast-2"
app: "<어플리케이션_이름>"
env: "<env_이름>"
bucket_name: "<버킷_이름>"
bucket_path: "<어플리케이션_이름>"
on:
branch: mainprovider: 외부 서비스 표시(s3, elasticbeanstalk, firebase..)region: 현재 사용하고 있는 aws의 서비스가 위치하고 있는 물리적 장소app: 생성된 어플리케이션의 이름env: env 이름bucket_name: 해당 elasticbeanstalk를 위한 s3 버켓 이름bucket_path: 어플리케이션의 이름과 동일onbranch: 어떤 브랜치에 push할 때 aws에 배포할 것인지
travis에서 가지고 있는 파일을 압축해서 s3에 보내기 때문에 bucket_name 필요하다.
대부분의 설정이 끝났지만 아무런 인증 없이는 Travis CI에서 마음대로 AWS에 파일을 전송할 수는 없다. 이후에는 AWS접근을 위한 설정을 해보자.
✅ Travis CI의 AWS 접근을 위한 API 생성
- travis ci 아이디 로그인 시 github 연동으로 인증을 한다.
- AWS에 접근하기 위해서는 AWS에서 제공해주는 Secret key를 travis yml 파일에 적어주면 된다.
Secret, Access API Key를 받는 순서에 대해 알아보자.
IAM(Identity and Access Management)이란?
AWS 리소스에 대한 액세스를 안전하게 제어할 수 있는 웹 서비스이다.
IAM을 사용하여 리소스를 사용하도록 인증 및 권한 부여된 대상을 제어한다.
Root 사용자
처음 가입하여 사용하고 있는 계정으로, AWS 서비스 및 리소스에 대한 완전한 엑세스 권한이 있다.
IAM 사용자
root 사용자가 부여한 권한만 가지고 있다.
API키를 travis.yml 파일에 적기
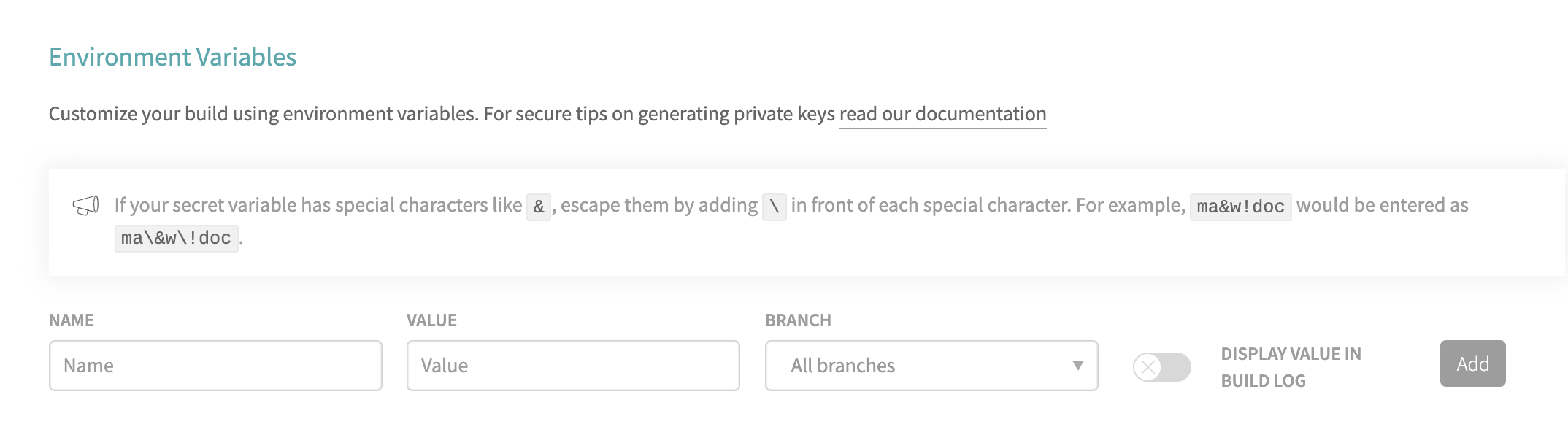
직접 API 키를 travis.yml에 적어주면 노출이 되기 때문에 다른 곳에 적고 가져와주는 방식으로 진행해야 한다. Travis 사이트에서 more options > settings로 들어가 작성해주자.

여기에 키를 작성해주고 travis.yml에 추가해준다.
- 최종 완성 travis.yml
sudo: required
language: generic
services:
- docker
before_install:
- echo "start creating an image with dockerfile"
- docker build -t chldppwls12/react-app -f Dockerfile.dev ./
script:
- docker run -e CI=true chldppwls12/react-app npm run test -- --coverage
deploy:
provider: elasticbeanstalk
region: "ap-northeast-2"
app: "<어플리케이션_이름>"
env: "<env_이름>"
bucket_name: "<버킷_이름>"
bucket_path: "<어플리케이션_이름>"
on:
branch: main
access_key_id: $AWS_ACCESS_KEY
secret_access_key: $AWS_SECRET_ACCESS_KEY이후 push 해보자.

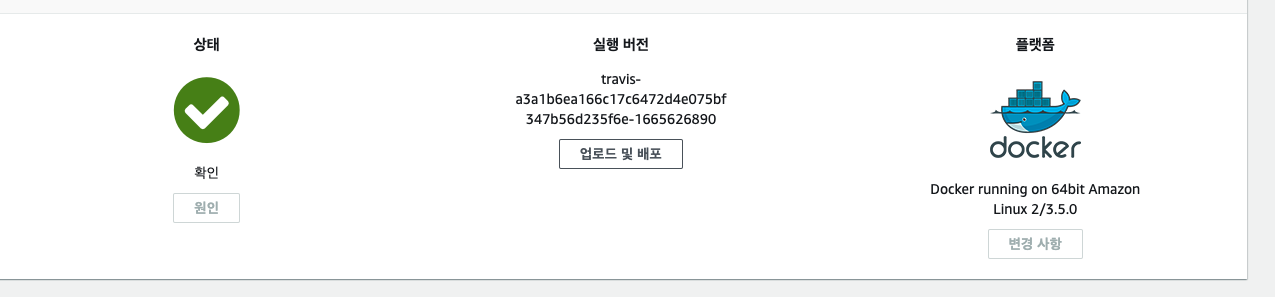
성공~~~인줄 알았으나 ElasticBeanstalk에 들어가보면 Error가 발생한다. nginx 관련 포트 맵핑을 안해줬기 때문이다. EXPOSE 80을 넣고 다시 테스트해보자.
- Dockerfile
FROM node:alpine as builder
WORKDIR '/usr/src/app'
COPY package.json ./
RUN npm install
COPY ./ ./
CMD ["npm", "run", "build"]
FROM nginx
EXPOSE 80
COPY --from=builder /usr/src/app/build /usr/share/nginx/html어려워요....