회고 Tip
1. 지금 현재, 기분과 느낌을 표현(구체적)
2. 오늘 학습한 내용의 단어를 모두 나열
3. 나열한 단어를 하나씩 설명
4. 설명하기 어려운 단어가 있다면 그 이유를 생각
5. 스스로 설명하기 위해 질문한다면 어떻게 질문할것인가 생각
웹개발_솔로프로젝트 데일리 후기
오늘부터 팀 프로젝트를 경험 해보기 전 솔로 프로젝트를 경험해보며 이전에 공부했던것을 복습하는 시간이다
오늘부터 5일동안 진행되는 동안 데일리 회고를 간단하게 적으며 프로젝트를 어떻게 진행하고 있는지 남겨두려고 한다.
오늘은 코드스테이츠에서 제공해주는 요구사항을 토대로 분석하고 주어진 시간동안 어떻게 진행할지 플래닝을 해보았다.
그리고 코드를 작성할 기초 세팅도 해보았는데 이 와중에도 어려움이 많았다.
오늘 공부한 이론
1.소프트웨어 개발 방법론
- 폭포수 방법론
- 애자일 방법론
기억해둘 코드
1.npx create-react-app
2.npm install react-router-dom
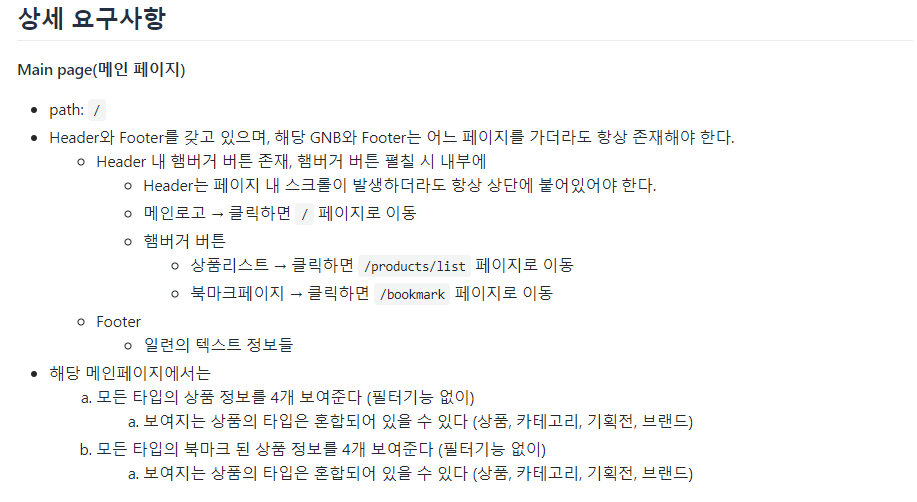
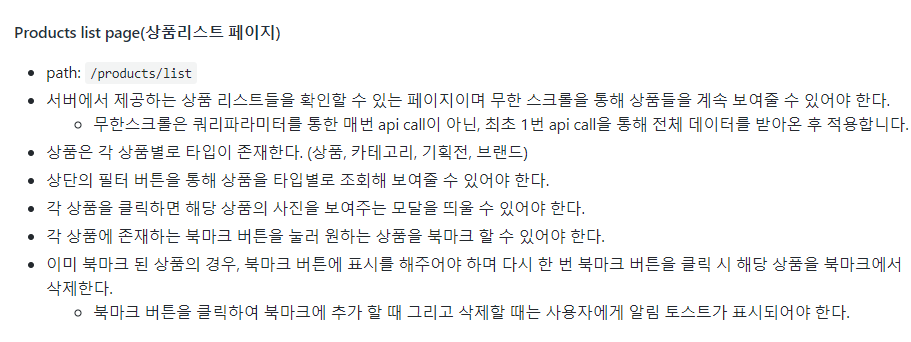
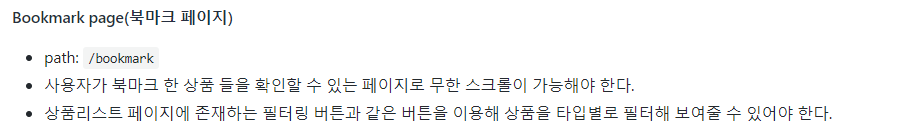
1. 프로젝트 요구사항 명세서



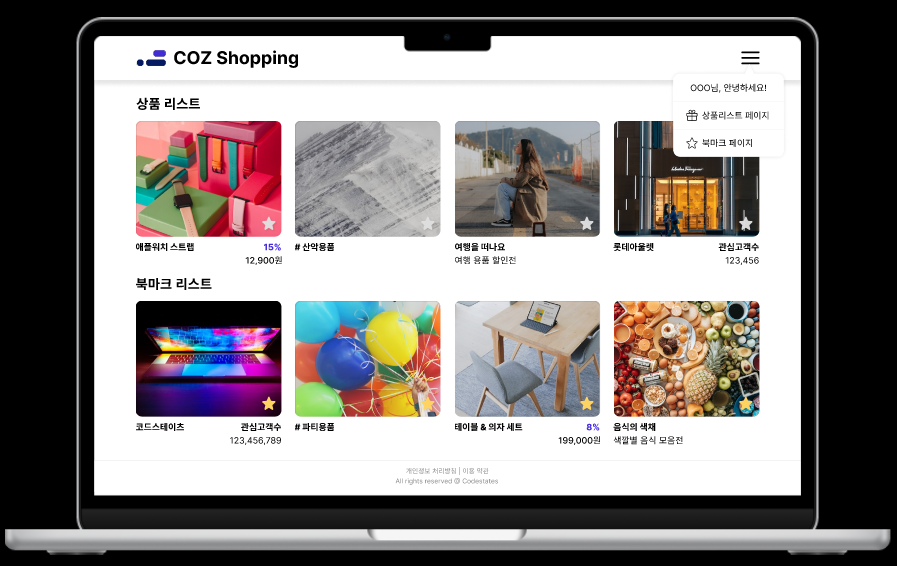
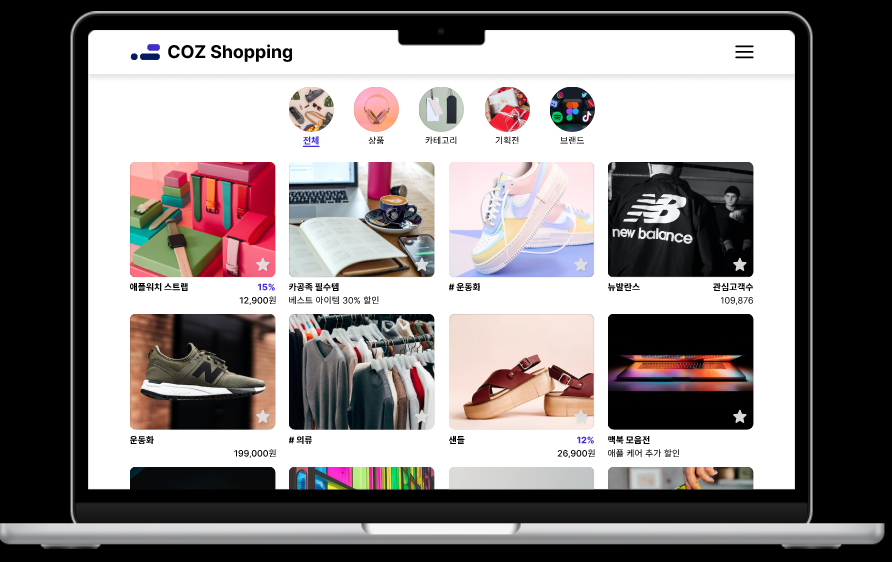
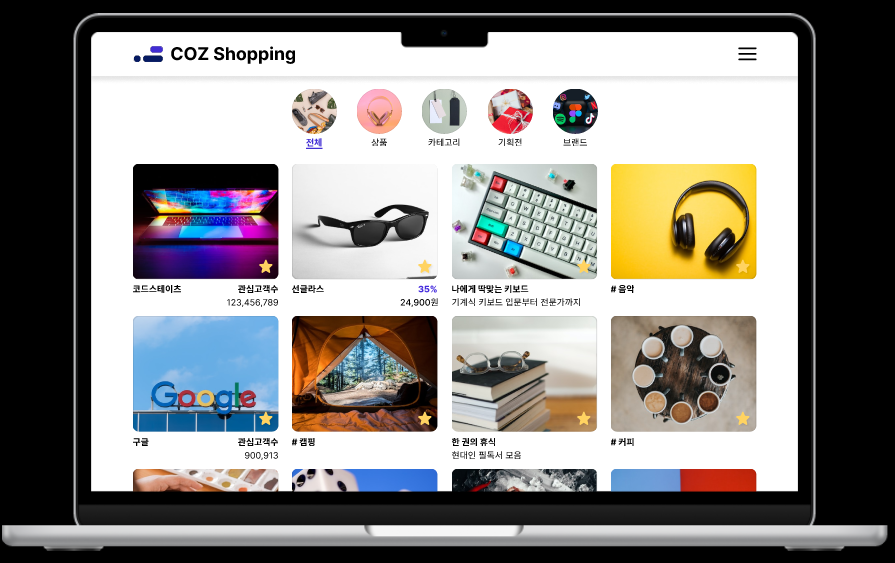
2.프로젝튼 요구사항 피그마



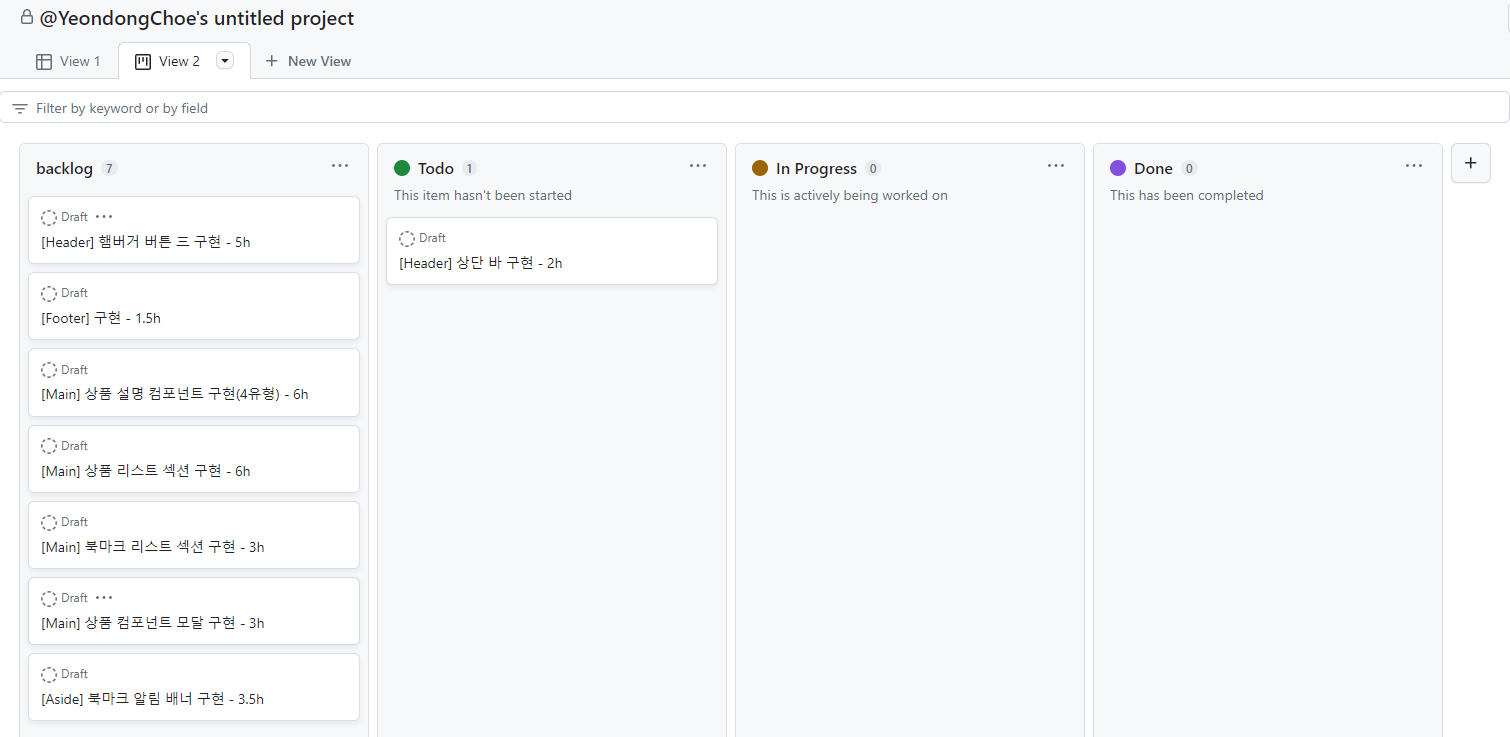
3. 애자일 방법론에 따른 스크럼 작성

솔로프로젝트 기간이 5일이라는 기간이 정해져있기에 스크럼이 적합하며, 지속적인 업무를 다루는 프로젝트라면 칸반을 사용하는것이 효율적이다.
프래닝을 통해 스크럼보드를 작성했으니 이에 맞게 스프린트를 진행해보려고 한다.
4. vscode 기본 세팅
git을 통하여 fork한 후 나의 레포지토리에서 코드를 복사해서 git clone 하였다.
fork 한 파일은 기본적으로 제공되는 파일이 없이 README.md만 존재하였기에 당황하였다.
우선은 create-react-app을 해야겠다 생각이 들어서 git clone 했던 곳의 터미널을 켜서 create-react-app 했는데 오류 메시지들이 막 떳다...
찾아보니 npx create-react-app을 했어야 했다... 처음이니 괜찮아 이렇게 배워가는거라고 생각하고 넘어가기로 했다.
하지만 곧바로 두번째 벽을 마주했다. react app을 만든거와 git clone 한것을 어떻게 연결할 수 있을까? 잠시동안 생각에 잠겼다.
npx create-react-app 이후 파일명을 적을때 git cloen 해왔던 파일명을 적어보니 덮어쓰기? 같이 git clone 해왔던 파일에 react app이 생성되었다..! 너무 기뻣다
아직 코드는 작성도 하지 못했다... ㅋㅋ
너무 잡다한 이미지와 파일들이 많고 지워버리고 싶어서 지워보는거까지 했다.
이와중에 app.test.js를 지워야 하는데 app.js가 지워지는 바람에... 동기에게 기본 코드를 부탁해서 붙여넣었다.. 간단한것을 하는대도 나는 하나하나가 쉽지 않아보이지만 이또한 배움이라고 생각하기로 했다..!
그리고 npm install react-router-dom까지 한 상태로 기본 세팅은 마무리를 했다
코드를 적는부분도 막막하긴 하지만 git에 branch?를 해서 코드를 작성하고 merge?를 하고 pr(pull requests 줄임말이라는걸 몇시간전에 알았다)을 해라고 하는데 이것 또한도 막막하다.. ㅋㅋ 하다보면 알게되리라 생각하고 넘어가보자.
자기전까지 첫번째로 구현하려고 했던 Header의 상단 바를 시도해봐야겠다.
