font-size:
font-weight:
- 400은 normal이랑 같은 두께 700은 bold랑 같은 두께font-style:
color: 3가지 방법:
- hex 색상코드: 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
- hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
순서: 태그<<class<<id<<inline;
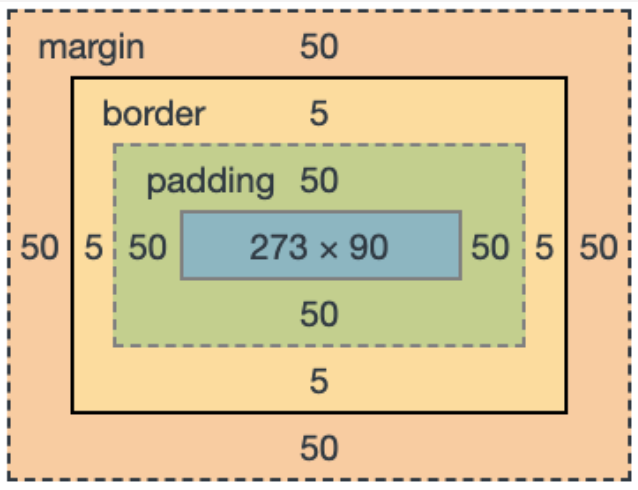
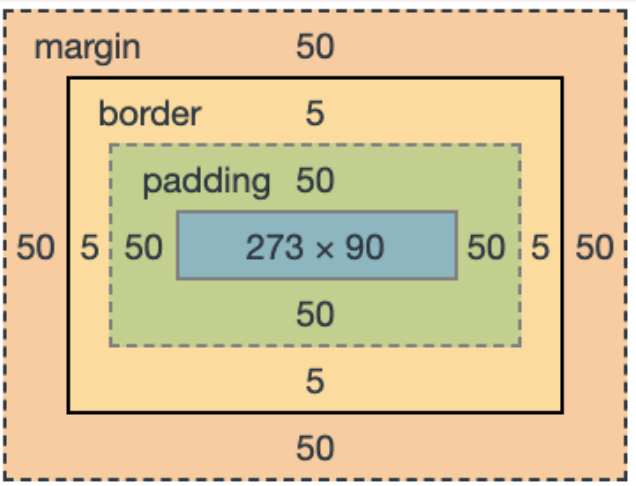
margin, border, padding 개념
- margin 10px, 10px, 10px, 10px
- 위 오른 아래 밑 순서

box-sizing
보이는대로 width 주고 안에 padding 주는것
input types
relative, 상대적인 것
top, right, bottom, left은 position property 가 있으면 적용됨
absolute, 절대적
부모에 대해 절대적
부모 중 position이 있으면 부모에 대해 절대적으로 움직임.
부모한테 relative position 부여함.
예를 들어
.right-0 {
right: 0;
bottom: 0;
}
를 하면 부모를 기준으로 맨 밑에 맨 오른쪽에 붙음.
fixed은 고정된것.
absolute 과 달리 relative 한 부모가 없어도 됨.
- block: 옆에 다른 요소를 넣을 수 없음. paragraph, header, footer, li가 예시
- inline: 서로 한줄에 바로 옆에 위치할 수 있음. span, a, img 가 예시
- inline-block:
.inline-p {
display: inline-block;
}
를 사용하면 p 같은것도 inline특성이 나올 수 있음
-.hide {
display: none;
}를 이용해 사라지게 할 수도 있음.
-float: left,right,none 중 하나의 값을 줄 수 있음. 하지만 부모의 높이를 인지할 수 없어서 float을 쓸때는 clear 를 해주거나 overflow:hidden해야됨.