
Deep vs Shallow
메모리에 저장되는 데이터는 '주소 값'과 '실제 값'을 가지고 있다.
여기서 '주소 값'이란 데이터가 저장된 메모리상의 위치를 나타내는 값이고, '실제 값'은 해당 데이터가 실제로 가진 값을 의미한다.
얕은 복사란 데이터의 주소 값을 복사하는 것이다.
깊은 복사란 데이터의 실제 값을 복사하는 것이다.

자, 이제 me라는 객체를 복사해보자
const me = {
name: 'Gurunelee',
age: '13',
}1) 얕은 복사
대입
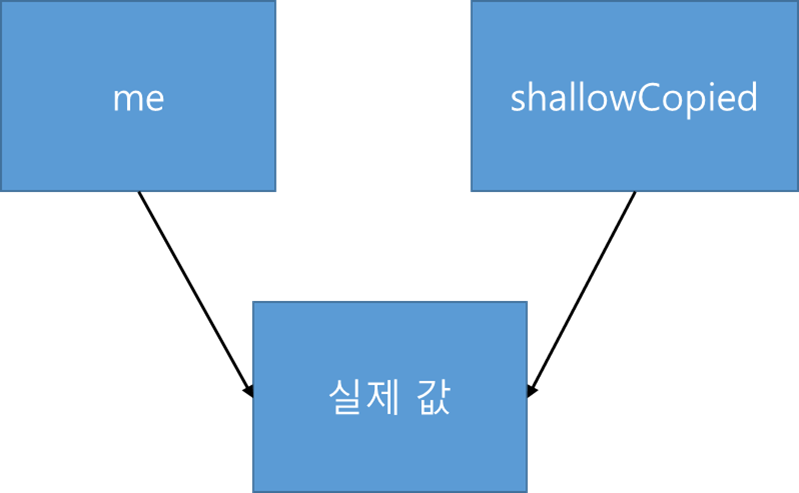
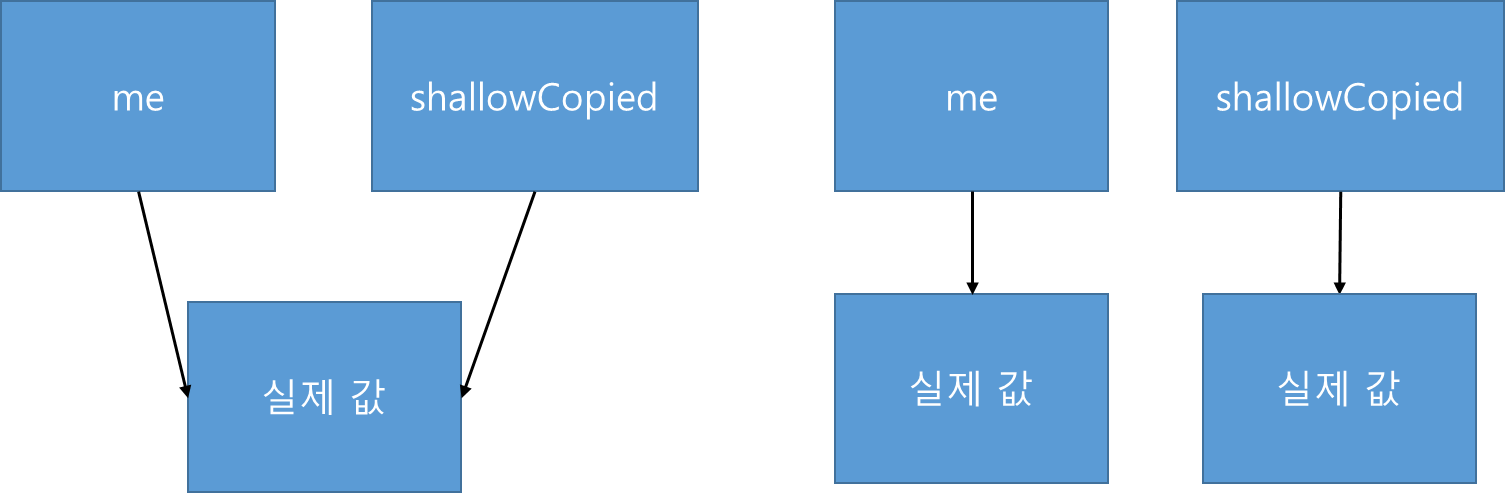
const shallowCopied = me매우 간단하다.
객체 변수는 실제값이 아닌 주소값을 저장하고 있기 때문에 대입연사자를 사용하면 '주소값'이 대입된다.
2) 깊은 복사
- 깊은 복사는 '실제 값'을 복사하는 것이다.
- 객체를 깊은 복사 하는 방법을 몇가지 알아보자
Serializing
- serialize 가능한 객체에 사용 가능
- JSON.stringify(), JSON.parse()
const deepCopied = JSON.parse( //역직렬화
JSON.stringify(me) //직렬화
)Spread syntax
- ES6에서 추가된 확산 구문을 활용한다
- nested object면 안먹힌다.
cosnt deepCopied = {...me}---tmp---
하나씩 추가하도록 하자
