[1주차 수업 목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
- HTML은 크게 head와 body로 구성되며, head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
자주쓰는 CSS
배경관련
background-color, background-image, background-size
사이즈
width, height
폰트
font-size, font-weight, font-famliy, color
간격
margin, padding
bootstrap
예쁜 CSS를 미리 모아둔 것
https://getbootstrap.com/
Javascript
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어.
-
console.log(변수) | 콘솔 창에 괄호 안의 값을 출력
개발자가 결과값을 보기 편하도록! -
변수 대입( a = 2 ) | 오른쪽에 있는 것을 왼쪽에 넣는 것 (2를 a라는 변수에 넣는다)
let으로 변수를 선언함.
다른 특수문자 또는 띄워쓰기는 불가능. -
리스트 | 순서를 지켜서 가지고 있는 형태
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력- 딕셔너리 | 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력- 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'Javascript 기초 문법
- 함수의 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);- 조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)- 반복문
for (let i = 0; i < 100; i++) {
console.log(i);
}for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.HOMEWORK
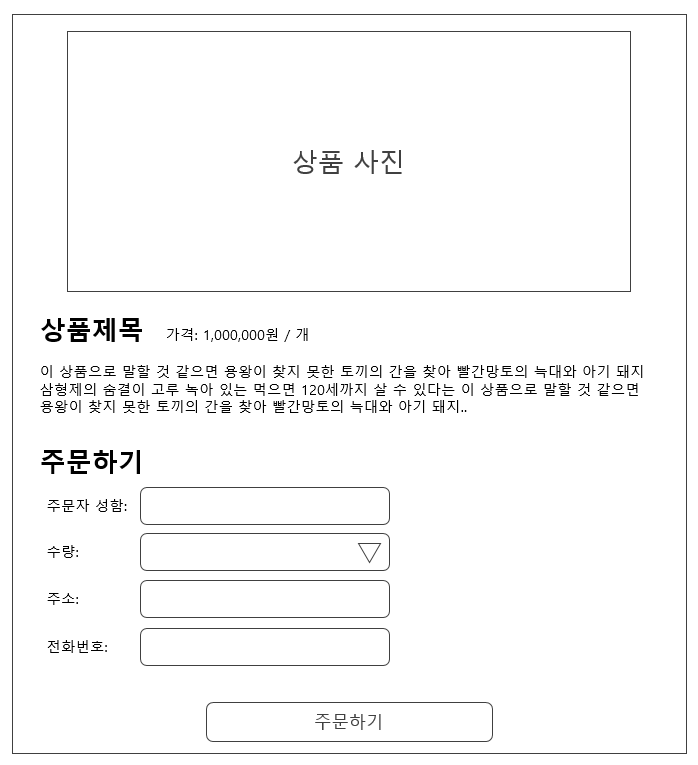
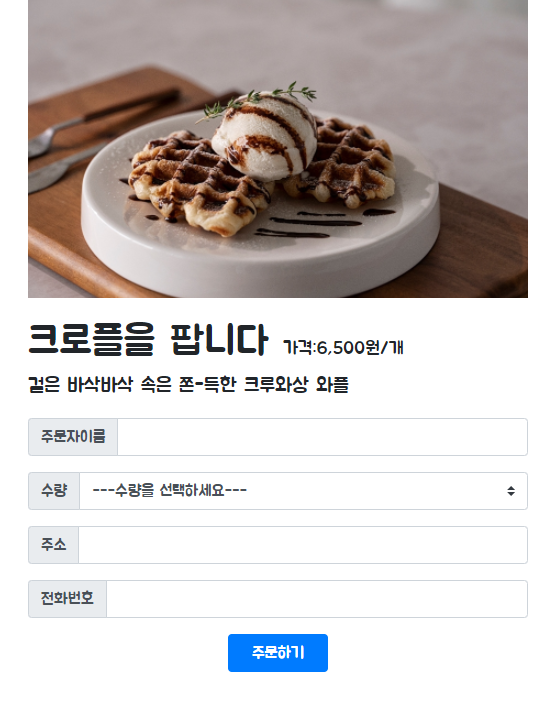
- 아래 기획서를 보고, 부트스트랩 또는 템플릿을 활용해서 나만의쇼핑몰의 메인 페이지를 완성하기
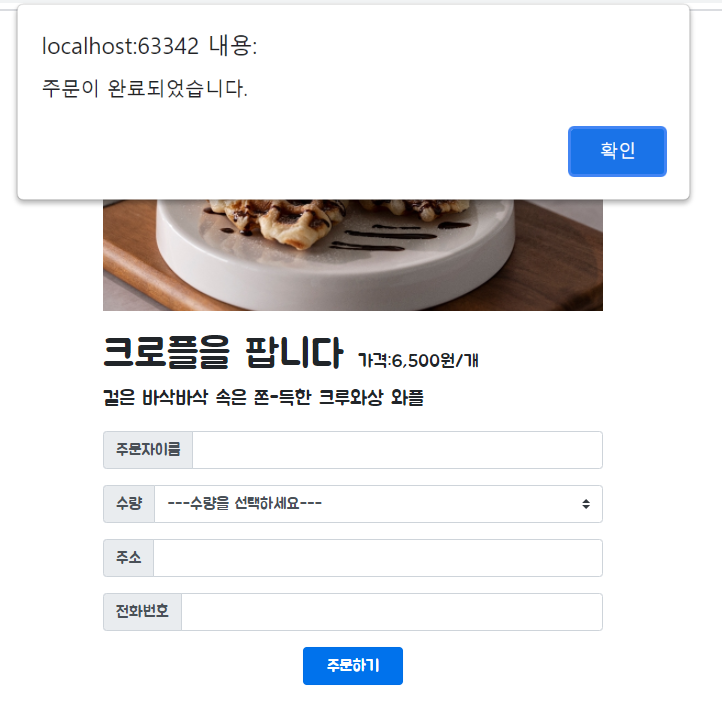
- 기능: 주문하기 버튼을 클릭했을 때 '주문이 완료되었습니다.'라는 얼럿을 띄우기

크로플을 워낙좋아해서 크로플 페이지로 완성!

<주문하기>버튼을 누르면 다음과 같이 알림창이 뜬다