🧩Framework
1) Framework란?
- '뼈대나 근간'을 이루는 코드들의 묶음
- 프로그램의 기본 흐름이나 구조는 정하고, 이 구조에 자신의 코드를
추가하는 방식으로 개발할 수 있도록 하는 프로그래밍의 기본 틀을 의미 - 개발한 필요한 구조가 제공되고, 여기에 필요한 부분을 조립하는
형태로 개발이 진행된다. - 소형차를 만들기 위해 뼈대를 사용하는데, 기 뼈대로 SUV를
만들 수는 없다.(Framework)
2) 라이브러리란?
- 라이브러리란 자주 사용되는 로직을 재상요하기 편리하도록 잘 정리한
일련의 코드들의 집합 - 바퀴나, 선루프, 헤드라이트 등은 비교적 다른 종류로 쉽게 바꿀 수 있다.
🧩Spring boot 특징
1) Embed Tomcat
- 스프링 부트는 내장형 톰캣을 가지고 있기 때문에 별도의 톰캣을 설정할
필요가 없어졌으며, 그렇기 때문에 독립적으로 실행 가능한 jar로 손쉽게
배포가 가능해졌다.
2) AutoConfigurator
-
설정을 어노테이션을 이용하여 대신한다.
🧩 Spring
- @Controller : Contriller에 붙여준다. 해당 mapping url을 찾는다.
- @GetMapping : get 방식의 요청
- @PostMapping: post 방식의 요청
- @RequestMapping : get, post방식 상관없이 가능
- 스프링부트 템플릿엔진 기본 viewName 매핑
resources:templates/ + {viewName} + .html
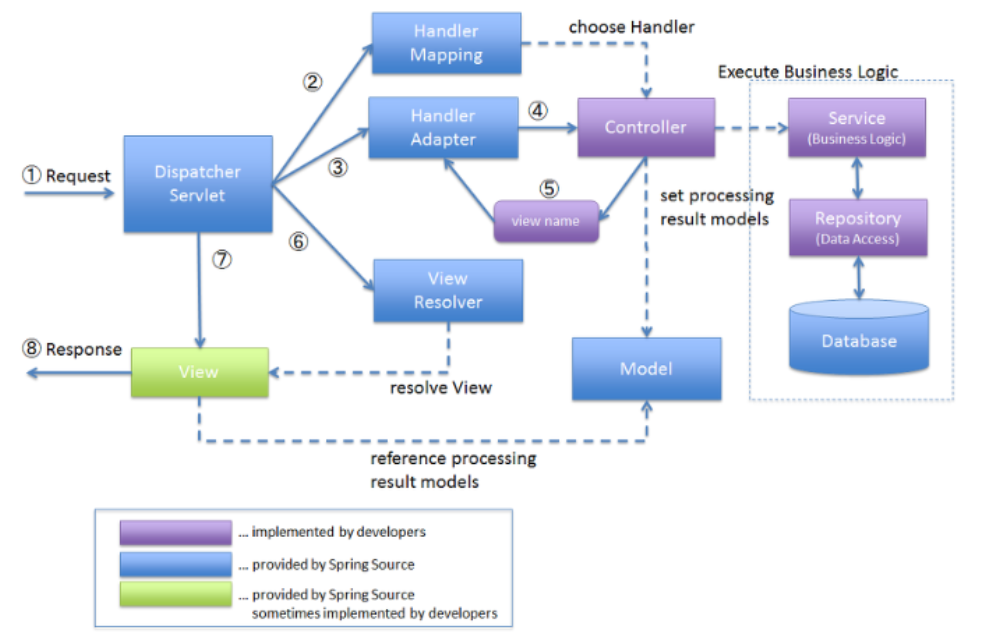
🧩 DispatcherServlet
- 스프링 MVC도 프론트 컨트롤러 패턴으로 구현되어 있다.
- 스프링 MVC의 프론트 컨트롤러가 바로 다스패처 서블릿이다.
- DispatcherServlet -> FrameworkServlet
-> HttpServletBean -> HttpServlet
🧩 ViewResolver란?
- 실행할 뷰를 찾는 일을 한다.
- 페이지 컨트롤러가 리턴한 뷰 이름에 해당하는 뷰 객체를 매핑하는 역할
🧩 Model이란?
- Controller에서의 데이터를 Model에 담는다. view는 Model에 감겨있는
데이터만 골라서 화면에 바인딩해준다. - HashMap형태를 갖고있고, key, value값을 저장한다.
- request.setAttribute()과 비슷한 역할을 한다.
🧩 ModelAndView
- Model에서 View 영역이 좀 더 확장
- Mode과 view를 동시에 설정이 간으하며, 컨트롤러는 ModelAndView객체만
리턴하지만, Model과 View가 모두 리턴 가능하다.
🧩 일반적인 웹 애플리케이션 계층 구조
- 컨트롤러 : 웹 MVC의 컨트롤러 역할
- 서비스 : 핵심 비지니스 로직 구현
- 레파지토리 : 데이터베이스에 접근, 도메인 객체를 DB에 저장하고 관리
- 도메인 : 비지니스 도메인 객체
예) 회원, 주문, 쿠폰 등등 주로 데이터베이스에 저장하고 관리
🧩 실습
💊 application.properties
server.port=9090
spring.thymeleaf.cache=false
- spring.thymeleaf.cache=false
개발을 할 때에는 false로 해 주는 것이 재시작 없이 새로고침만으로 반영
💊 HelloController.java
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
System.out.println("controller 도착");
model.addAttribute("data", "hello!!!!");
return "hello";
}
// 요청 URL -> http://localhost:9090/hello-mvc?name=SpringMVC
// @GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String param, Model model ) {
System.out.println("controller 도착");
System.out.println(param);
model.addAttribute("name",param);
return "hello-template";
}
/* @RequestParam
* - required : 파라미터값 필수 여부, true -> 필수(default), false - 필수 아님
* - defaultValue : 파라미터 값이 없을 경우 기본으로 들어갈 값
*/
@GetMapping("hello-mvc")
public String helloMvc2(@RequestParam(value="name", required = false,
defaultValue = "required test") String param, Model model ) {
model.addAttribute("name",param);
return "hello-template";
}
}💊 hello-template.html
html xmlns:th="http://www.thymeleaf.org"
- 타임리프의 th속성을 사용하기 위해 선언된 네임스테이스이다.
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>💊결과
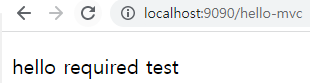
- 값을 안넣었을 경우
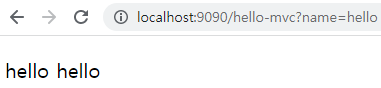
- 값을 넣었을 경우
💊 MemberDTO.java
public class MemberDTO {
private int no;
private String name;
private String phone;
public MemberDTO(int no, String name, String phone) {
super();
this.no = no;
this.name = name;
this.phone = phone;
}
public int getNo() {
return no;
}
public void setNo(int no) {
this.no = no;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}💊 MemberController.java
@Controller
public class MemberController {
// member getmapping이 이루어지는 메서드 생성
// view : thymeleaf/member -> html파일까지 생성할 것
// @RequestMapping -> get, post방식 상관없이 가능
@RequestMapping("member")
public String getMember(Model model) {
MemberDTO member = new MemberDTO(1, "자바학생", "01012345678");
model.addAttribute("member",member);
return "thymeleaf/member";
}
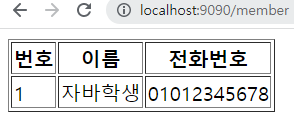
}💊 member.html
<body>
<table border="1">
<tr>
<th>번호</th>
<th>이름</th>
<th>전화번호</th>
</tr>
<tr th:object=${member}>
<td><span th:text=*{no}></span></td>
<td><span th:text=*{name}></span></td>
<td><span th:text=*{phone}></span></td>
</tr>
</table>
</body>