clock을 만들기 위해
우선 html에 영역을 추가한다.
<h2 id="clock"></h2>이제 app.js에서 html의 영역을 선택한다.
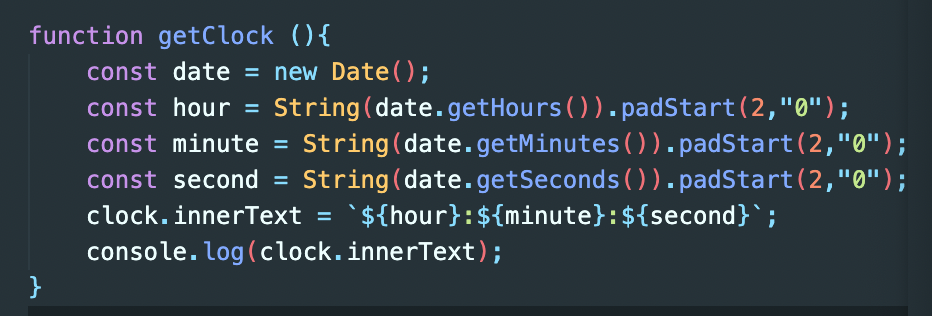
const clock = document.querySelector("h2#clock");다음으로 clock의 데이터를 가져올 수 있는 function을 만든다.
시, 분, 초는 각각 const로 만들어준다.
그리고 clock 의 innerText로 시, 분, 초를 넣어준다.
padStart(유지하고자 하는 자릿수, 자릿수를 채우기위해 채워넣을 스트링) 으로
01, 02 같은 형태를 만들어 준다.
padStart를 위해 가져온 시, 분, 초를 String화 해준다.

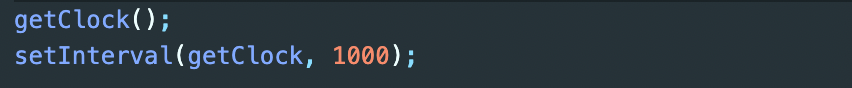
함수를 1초 단위로 호출하기 위해 setInterval 함수를 이용한다.