[Recoil] 리코일 에러 해결 - Expectation Violation: Duplicate atom key "".

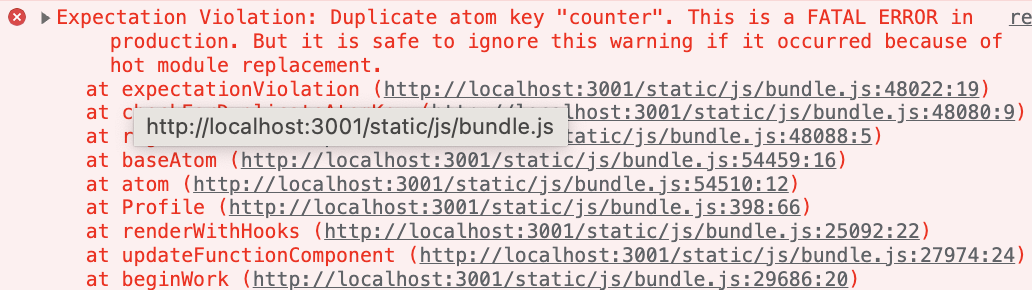
Expectation Violation: Duplicate atom key "". This is a FATAL ERROR in production. But it is safe to ignore this warning if it occurred because of hot module replacement.

Recoil을 사용하다보면 자주 마주치는 에러이다.
해결 방법
- uuid 라이브러리 사용
npm i react-uuid- 고유한 id 값을 생성해 주는 라이브러리이다. (이 라이브러리를 사용해도 해결 못함..)
const countState = atom({
key: "counter/uuid()",
default: 0,
});- node_modules/recoil에 있는 registerNode 함수를 찾아서
console.warn주석처리하기
- 검색 단축키를 사용해서 찾아도 찾지 못함..
.env파일을 생성한 후 아래 코드를 작성하기
RECOIL_DUPLICATE_ATOM_KEY_CHECKING_ENABLED=false- index.js 파일에 RecoilEnv를 import해서 아래와 같이 작성하면 에러 해결!
// src/index.js
import { RecoilEnv } from 'recoil';
RecoilEnv.RECOIL_DUPLICATE_ATOM_KEY_CHECKING_ENABLED = false
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<RecoilRoot>
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/profile" element={<Profile />} />
</Routes>
</BrowserRouter>
</RecoilRoot>
);
