
Problem
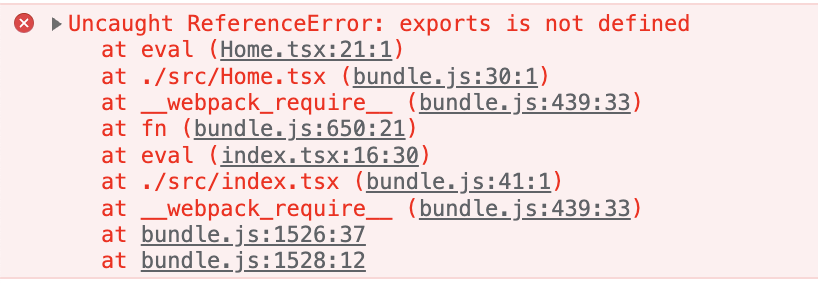
리액트 + 타입스크립트 개발 환경 구축 시 npm run dev 실행 후 발생한 에러

import React from "react";
const Home = () => {
console.log("webpack test");
return <div>Home</div>;
};
export default Home;import React from "react";
import ReactDOM from "react-dom/client";
import Home from "./Home";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(<Home />);
웹팩의 엔트리인 ./src/index.tsx에 Home.tsx 컴포넌트를 만들어서 import 하는데 Home 컴포넌트에서 import/export 읽을 수 없다고 한다.
Solution
역시나 스택오버플로우에서 답을 찾을 수 있었다.
기존 tsconfig.json
{
"compilerOptions": {
"sourceMap": true,
"target": "es5",
"lib": ["dom", "ES2015", "ES2016", "ES2017", "ES2018", "ES2019", "ES2020"],
"allowJs": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"esModuleInterop": true,
"module": "commonjs",
"isolatedModules": true,
"jsx": "preserve",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"outDir": "./dist",
"moduleResolution": "node"
},
"exclude": ["node_modules"],
"include": ["**/*.ts", "**/*.tsx", "src/index.tsx"]
}수정 후 tsconfig.json
{
"compilerOptions": {
"sourceMap": true,
"target": "es5",
"lib": [
"dom",
"ES2015",
"ES2016",
"ES2017",
"ES2018",
"ES2019",
"ES2020",
"esnext"
],
"allowJs": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"esModuleInterop": true,
"module": "esnext",
"isolatedModules": true,
"jsx": "react-jsx",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"outDir": "./dist",
"moduleResolution": "node"
},
"exclude": ["node_modules"],
"include": ["**/*.ts", "**/*.tsx", "src/index.tsx"]
}Causes
에러의 원인은 commonjs 때문이었다. 브라우저가 이 모듈을 지원하지 않기 때문에 모듈 옵션을 아예 제거하거나 es15, esnext로 설정하면 된다.
"module": "commonjs",