프로젝트를 진행하다 보면 코드 작성자가 아닌 다른 개발자가 그 코드를 수정해야 하는 상황이 오는데요. 코드를 해석하고 분석하고 버그를 해결하는 데 많은 시간이 소요되는데, 코드가 복잡하고 길다면 더 어려울거에요.
이처럼 코드 분석이 어려워지는 지점에서 코드 분리의 필요성을 느끼게 되는데요. 코드를 보기 편한 방법으로 플랫폼에 맞춰 설계하는 것을 아키텍쳐라고 말해요.
좋은 아키텍처는 개발을 편리하게 하고, 코드 가독성을 좋게 하며, 유지 보수가 쉽도록 도와줘요.
아키텍쳐 패턴의 종류는 뭐가 있어요?
대표적으로 MVC, MVP, MVVM이 있어요.
MVC (Model, View, Controller)

구조
- Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이에요.
- View : 사용자에서 보이는 UI 부분이에요.
- Controller : 사용자 입력(Action)을 받고 Model과 View를 통신하는 부분이에요.
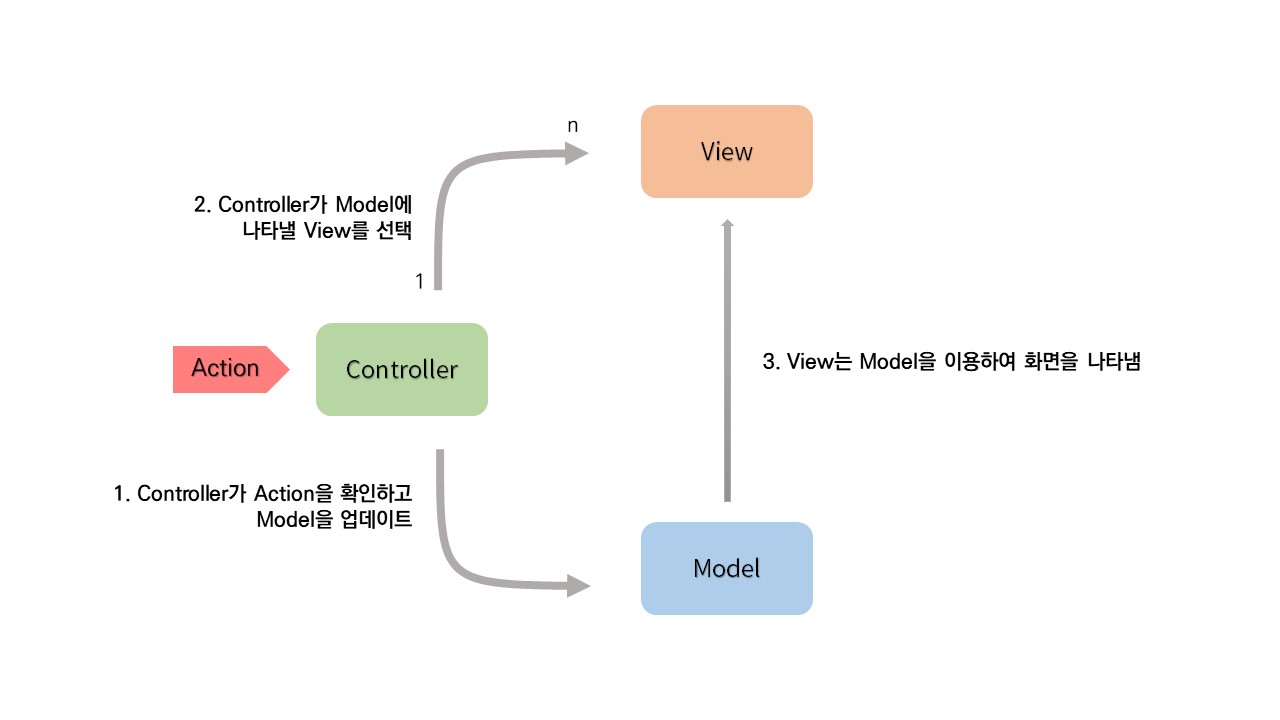
동작 방식
1. 사용자 입력(Action)들은 Controller에 들어오게 돼요.
2. Controller는 사용자 입력(Action)을 확인하고, Model을 업데이트해요.
3. Controller는 Model을 나타내줄 View를 선택해요.
4. View는 Model을 이용하여 화면을 나타내요.
장점
- 구현하기 가장 쉽고 단순해요.
- 개발자라면 누구나 쉽게 파악이 가능해요.
- 안드로이드 액티비티에서 모든 걸 다 동작하게 처리만 잘 해주면 개발 기간이 짧아질 수도 있어요.
단점
- Model과 View가 의존성을 가지기 때문에 애플리케이션이 복잡해지고 커지면 유지 보수가 어려워져요.
- Controller가 안드로이드 API에 깊게 종속되어서 유닛 테스트가 어려워요.
정리
MVC는 Model을 분리해서 재사용이 가능하지만 Model과 View가 의존성을 가지기 때문에 유지 보수가 어려워요.
MVP (Model, View, Presenter)

구조
- Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이에요.
- View : 사용자에서 보이는 UI 부분이에요.
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분이에요.
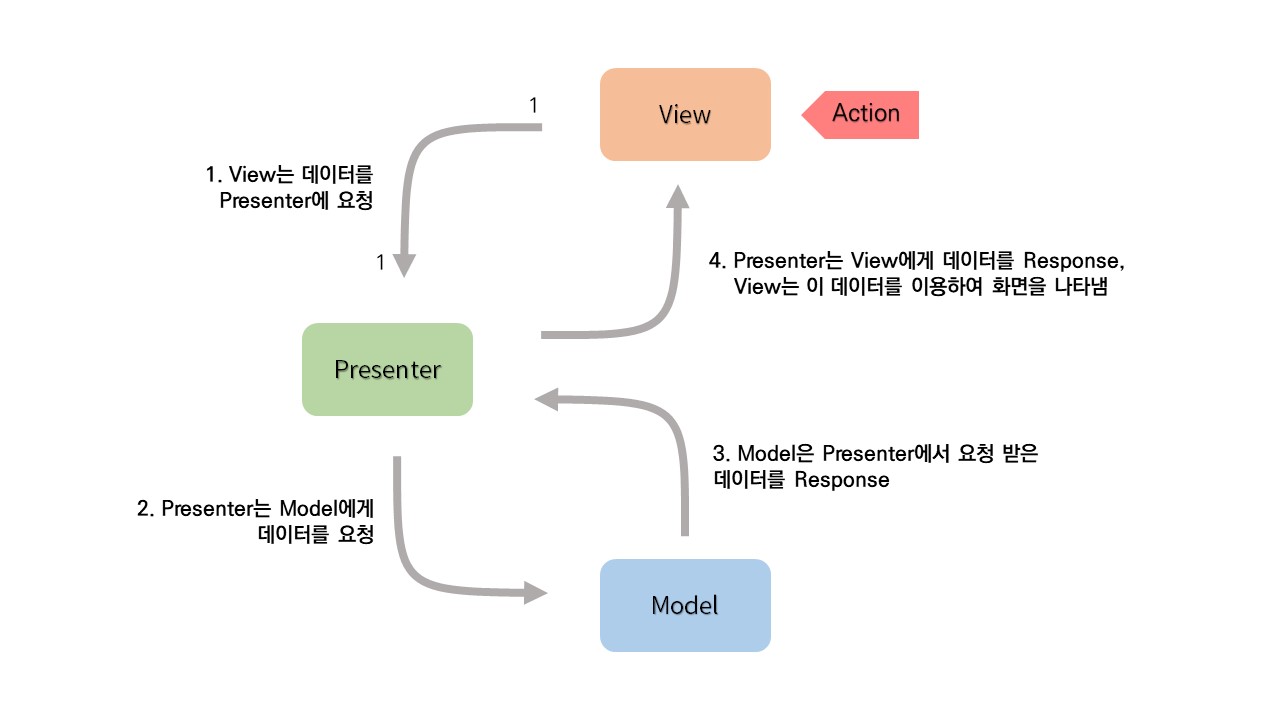
동작 방식
1. 사용자 입력(Action)들은 View를 통해 들어오게 돼요.
2. View는 데이터를 Presenter에 요청해요.
3. Presenter는 Model에게 데이터를 요청해요.
4. Model은 Presenter에서 요청받은 데이터를 응답해요.
5. Presenter는 View에게 데이터를 응답해요.
6. View는 Presenter가 응답한 데이터를 이용하여 화면을 나타내요.
장점
- MVC의 단점이었던 Model과 View의 의존성을 없애서 유지 보수와 유닛 테스트가 쉬어졌어요.
단점
- Presenter와 View가 1:1관계이기 때문에 애플리케이션이 복잡해지면 둘 사이의 의존성이 강해져요.
정리
Model과 View의 의존성 문제를 개선했지만 Presenter와 View가 1:1 관계이기 때문에 둘이 의존성을 가지게 됐어요.
MVVM (Model, View, ViewModel)

구조
- Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이에요.
- View : 사용자에서 보이는 UI 부분이에요.
- ViewModel : View를 나타내 주기 위한 Model이자 View와 관련된 데이터를 처리하는 부분이에요.
동작 방식
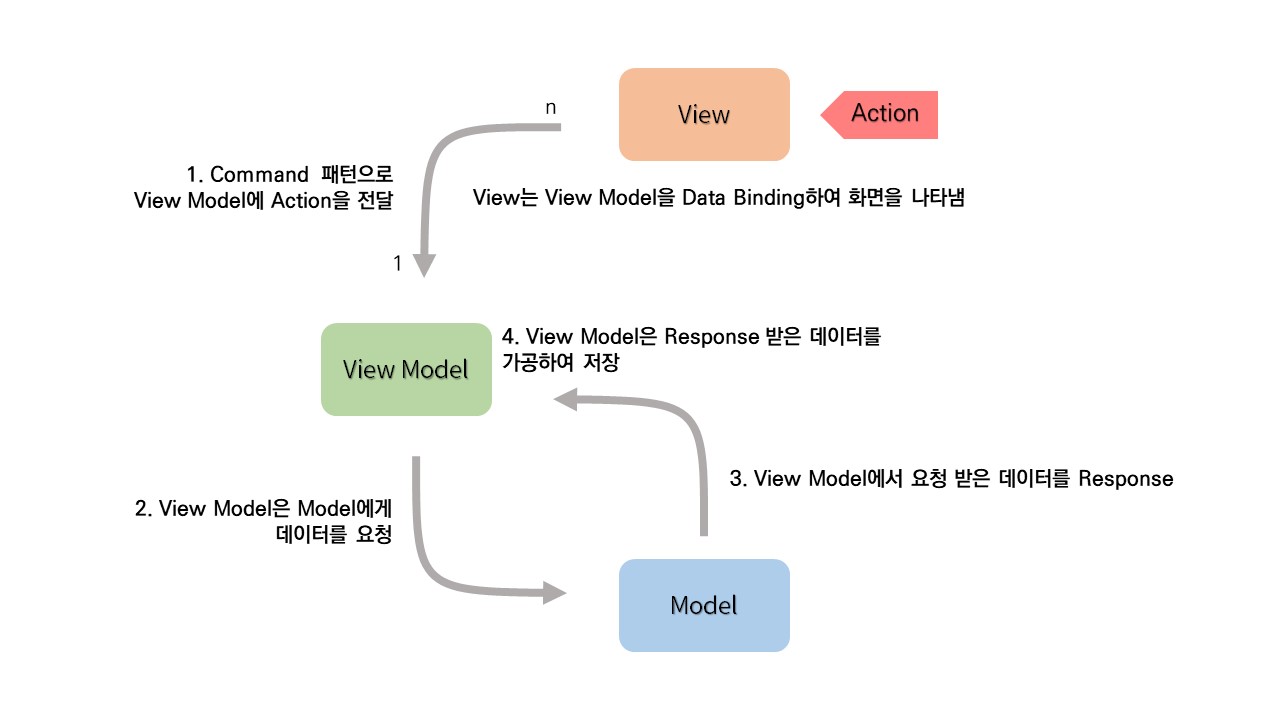
1. 사용자 입력(Action)들은 View를 통해 들어오게 돼요.
2. View에 사용자 입력(Action)이 들어오면, Command 패턴으로 ViewModel에 사용자 입력(Action)을 전달해요.
3. View Model은 Model에게 데이터를 요청해요.
4. Model은 View Model에게 요청받은 데이터를 응답해요.
5. View Model은 응답받은 데이터를 가공하여 저장해요.
6. View는 View Model과 Data Binding 하여 화면을 나타내요.
장점
- Model과 View의 의존성을 없앴어요.
- Command 패턴과 Data Binding을 사용하기 때문에 View와 View Model 사이의 의존성도 없어요.
- 중복되는 코드를 모듈화할 수 있어요.
단점
- ViewModel의 설계가 어렵지만 요즘은 잘 설계된 구조가 샘플 코드로 많이 나와 있기 때문에 해결이 가능해요.
정리
Model과 View, View와 View Model 사이의 의존성들을 없앴어요.
참고&출처
[디자인패턴] MVC, MVP, MVVM 비교
Android 아키텍처 비교–MVP, MVVM, SVC–1
안드로이드 아키텍처 패턴 - MVC가 뭘까?
안드로이드 아키텍처 패턴 - MVP가 뭘까?
안드로이드 아키텍처 패턴 - MVVM이 뭘까?