3️⃣ Three.js란 무엇인가?
Three.js는 웹페이지에 3D객체를 쉽게 렌더링하도록 도와주는 자바스크립트 3D 라이브러리.
대부분의 경우,Three.js는 3D객체를 렌더링하는 데 webgL을 사용한다.
WebGL:점,선,삼각형만을 그리는 아주 단순한 시스템
WebGL로 직접 무언가를 만들려면 상당히 많은 양의 코드를 짜야할 것이고 코드 자체도 복잡하다. Three.js는 이런 3D요소들의 처리를 도와 직관적인 코드를 짤 수 있도록 해준다.
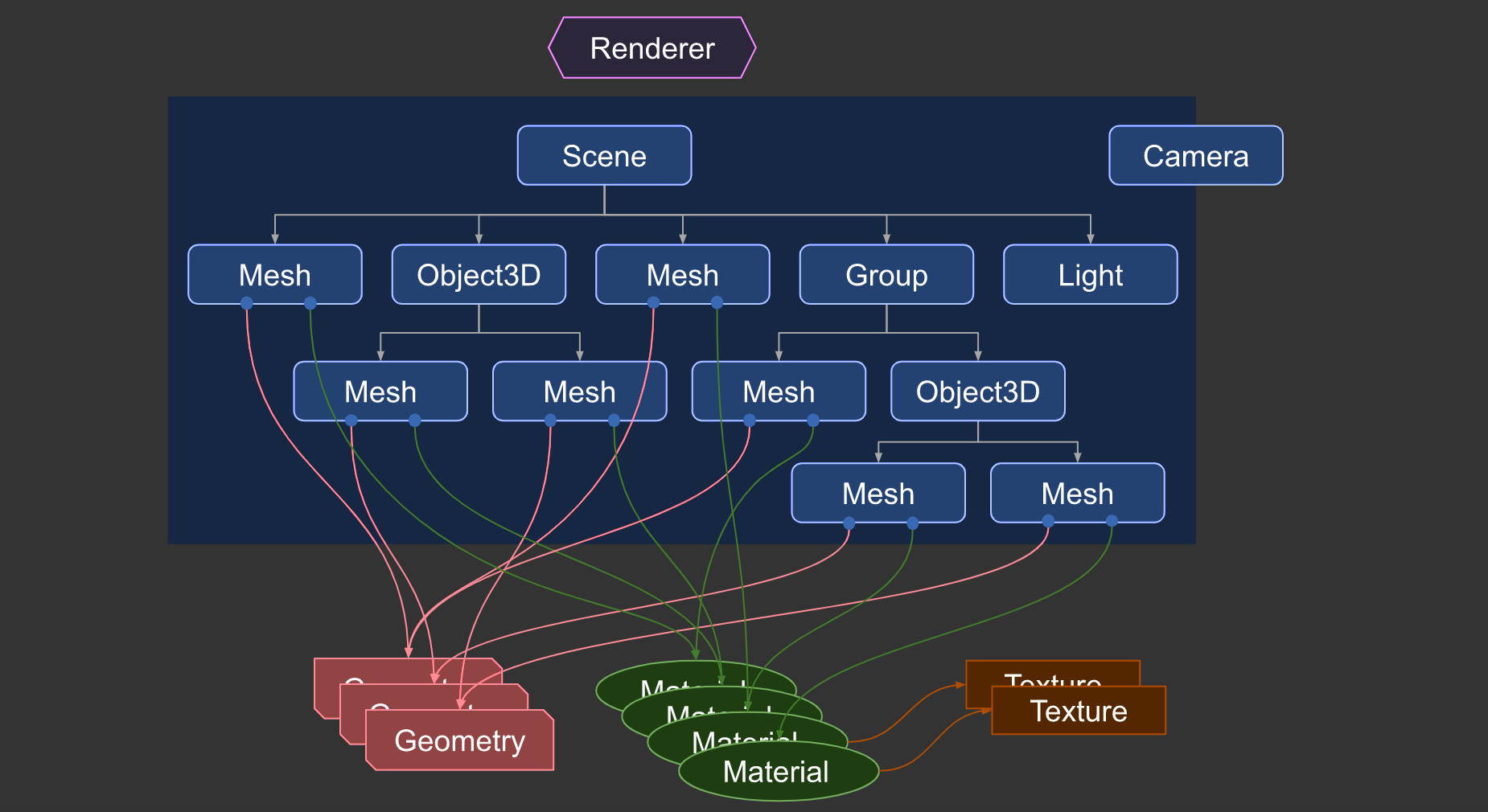
Three.js앱의 구조를 살펴보자!

Renderer
Renderer는 Three.js의 핵심 객체로 Scene과 Camera 객체를 넘겨 받아 카메라의 절두체 안 3D안 씬의 일부를 평면(2차원) 이미지로 렌더링한다.
Scene graph
씬 그래프는 Scene또는 다수의 Mesh,Light,Group, object3D,Camera로 이루어진 트리 구조와 유사하다.
Scene은 씬 그래프의 최상위 노드로서 배경색(background color),안개 등의 요소를 포함한다.
Scene에 포함된 객체들 또한 부모/자식의 트리 구조로 이루어지며 이는 각 객체의 유래와 방향성을 나타낸다. 쉽게 말해 자식 객체의 위치와 방향이 부모 기준이다.
Camera
카메라는 Scene객체를 촬영하여 어떻게 보여줄 것인가를 결정한다. 같은 Scene이라도 카메라의 위치 및 기타 설정값들을 통해서 다른 화면을 보여줄 수 있다.
Camera는 다른 객체와 달리 굳이 씬 그래프에 포함될 필요가 없다. 물론 다른 객체와 마찬가지로 카메라 또한 다른 객체의 자식 객체가 될 수 있다. 이러면 부모 객체에 따라 카메라 또한 움직일 것이다.
Mesh
Mesh는 3D화면을 구성하는 물체로, 어떤 Material로 하나의 Geometry를 그리는 객체이다.Mesh가 만들어지면 설정값을 통해 3D공간상의 위치와 자세를 결정할 수 있다.
Material,GeoMetry는 재사용이 가능하여 여러개의 Mesh가 하나의 Material 또는 GeoMetry를 동시에 참조할 수 있다. 파란색 정육면체 2개를 그린다고 가정해보자. 일단 두 정육면체의 위치가 달라야 하니, 2개의 Mesh가 필요하다. 그리고 정점(vertext,꼭지점)데이터를 가진 한 개의 Geometry와 채색을 위한 하나의 material 필요할 것이다.
Geometry
기하학 객체의 정점 데이터이다. 구,정육면체,면,개,고양이 등 아주 다양한 것들이 될 수 있다. Three.js는 기본적으로 몇 가지 내장 기하학 객체를 제공한다.
Material
기하학 객체를 그리는 데 사용하는 표면 속성. 색이나 밝기 등을 지정할 수 있다. Three.js에는 기본적으로 제공하는 재질 몇 개가 있다. 재질이란 물체가 씬에 어떤 식으로 나타날지를 결정하는 요소로서, 어떤 재질을 사용할지는 전적으로 상황에 따라 판단해야 한다.
Light
주변광(AmbientLight)이나 집중광(SpotLight)등 다양한 광원을 통해 물체들을 3D공간상에서 볼 수 있다.
참고 : https://threejsfundamentals.org/threejs/lessons/kr/threejs-fundamentals.html

