
semantic Web이란 무엇인가?
일반적으로 html 5웹페이지는 semantic 웹페이지다.
Semantic tag를 통해 만든 web이 semantic web!
다시 말해보자면, 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 (Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 의미 그리고 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 것이다.
그렇다면 이런 semantic web은 어떠한 점에서 장점을 가지는가?
시맨틱 웹은 임무를 부여받은 자동화된 프로그램이 사람을 대신해 웹상의 정보를 추출할 수 있고 이를 가공하여 새로운 정보를 만들어낼 수도 있다. 의미있는 정보를 추출할 수 있게되니 폭발적인 정보증가를 막는 효과를 가진다.
Semantic tag는 무엇인가?
시맨틱 태그란 브라우저,검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
HTML5에 새롭게 추가된 시맨틱 태그로는,
header: 헤더를 의미
nav : 내비게이션을 의미
aside: 사이드에 위치하는 공간을 의미
section : 본문의 여러 내용(article)을 포함하는 공간을 의미
article : 분문의 주내용이 들어가는 공간을 의미
footer : 푸터를 의미
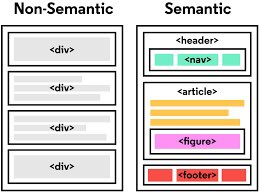
HTML요소는 non-semantic요소, semantic요소로 구분할 수 있다.
non-semantic요소: div,span등이 있고 이들 태그는 content에 대해 어떤 설명도 하지 않는다.
Semantic 요소: form,table,img등이 있으며 이들 태그는 content의미를 명확히 설명한다.
아래와 같은 질문에 어떻게 답변할 수 있을까?
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
두 방법의 차이점으로는 <img>의 경우 HTML에 직접추가하는 것이며
<div>태그에 background-image를 추가하는 것은 css를 통해 이미지를 추가하는 것임
그럼 각각 어떠한 경우에 사용하면 좋을까?
<img>태그를 html에 직접추가하면 좋은 경우는 이미지 자체에 의미가 있어서 alt를 통해 어떤 이미지인지 설명이 가능하거나 또는 이미지를 프린트하는 경우라고 볼 수 있다.즉 표현하려는 이미지가 실제 그 페이지의 실질적 내용일 때 사용한다.
그럼,<div>태그에 background-image속성을 추가하는 것이 좋은 경우는 이미지 자체에 큰 의미가 없거나 이미지 위에 텍스트가 들어가거나 배경 전체에 확대해 줄 필요가 있는 경우이다.
