DOM(여기서 document는 html)
돔이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체 모델이다.
자바스크립트는 이 model로 웹페이지에 접근하고 페이지를 수정할 수 있다.
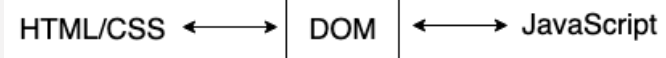
한마디로, DOM은 HTML인 웹페이지와 스크립팅언어(Javascript)를 서로 잇는 역할이다.

그래서 Javascript는 어떻게 HTML에 접근할 수 있는가?
바로 document라는 전역 객체를 통해 접근할 수 있다.
Javascript의 document객체는 DOM구조를 접근하는 관문이며, document객체는 HTML문서를 나타낸다.
왜 HTML을 접근해야 할까?
document 객체는 DOM트리의 root node에 접근하게 해준다.
document객체로 요소(element)에 접근하듯이 요소의 속성(attribute)에도 접근할 수 있다. 이말은 즉, class,id도 추가하고 style도 수정할 수 있다.
요소의 내용(content)는 innerHTML으로 접근하고 수정할 수 있다.
document.body.innerHTML = '내용 다 바꿈';body태그 내에 엄청나게 많은 요소가 있더라도 innerHTML을 사용하면 내용이 전부 교체된다.
- 특정 element를 접근하고 싶을때?
tag,class,id와 같은 css selector로 접근가능하다.
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';backgroundColor로 접근한 것에 주목!
자바스크립트에서 style수정할 때 hypen(-)은 사용할 수 없다.
그러므로 style의 프로퍼티에 접근하고 싶을 때 camelCase로 바꾸면 된다.
- element를 생성할 수도 있다.
.createElement(tagName) 함수를 사용하면 요소(element)를 만들 수 있습니다. 위의 함수는 요소를 만들기만 할 뿐, 아직 HTML의 어디에 들어가야할지 지정해준 것은 아니다. 만든 후에는 어딘가의 element에 append시켜줘야 한다.
🍉예제
p 태그를 생성하고 (hint: createElement),
해당 요소에 dom 이라는 class 이름을 주고 (hint: className)
해당 요소에 "DOM" 이라는 텍스트를 넣어서 (hint: innerHTML)
h1요소 내부에 추가 (hint: appendChild)
function addPtag(){
let title = document.getElementsByTagName('h1')[0];
//h1 태그 가져오기, h1태그를 가진 첫번째 요소 선택
let pp=document.createElement('p');
pp.className='dom';
pp.innerHTML="DOM";
title.appendChild(pp);
}
addPtag();Model solution
function addP() {
let title = document.getElementById('h1-title');
let p = document.createElement('p');
p.className = 'dom';
p.innerHTML = 'DOM';
title.appendChild(p);
}
addP();.getElementsByTagName()은 특정 태그를 가진 모든 요소를 선택한다. 선택된 요소는 유사 배열 객체로 반환된다.
getElementsByClassName() 이 함수는 태그의 class="" 속성을 사용하여 접근한다.
.getElementById(id) 이 함수는 태그에 있는 id속성을 사용하여 해당 태그에 접근하는 함수.
