대소문자 바꾸기
let lastName = 'chloe Kim';
let upperLastName = lastName.toUpperCase();
let lowerLastName = lastName.toLowerCase();
console.log(lastName);
console.log(upperLastName);
console.log(lowerLastName);문자 길이
let name = prompt("성함을 입력해주세요");
if (name.length === 2) {
alert("외자이시군요! 이름이 이쁘네요.");
} else if (name.length === 1) {
alert("제대로 입력하셨나요?");
} else if (name.length === 3) {
alert("멋진 이름입니다.");
}배열 slice

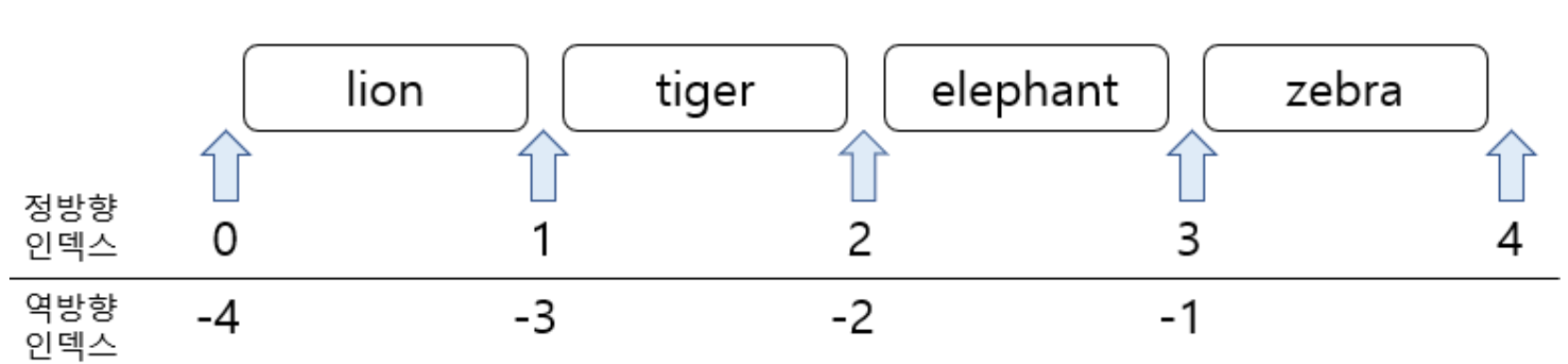
const animals=["lion","tiger","elephant","zebra"];
console.log(animals.slice(1,3));//["tiger","elephant"]
console.log(animal.slice(-3,-1));//["tiger","elephant"]
console.log(animal.slice(1,1));//[]빈 배열문자열 찾기
let info = "JavaScript는 프로그래밍 언어이다.";위 설명에서 "프로그래밍"이라는 단어가 포함됐는지 알고 싶다.
indexOf()함수는 문자열에 특정 문자열이 들어있는지 확인하고,
만약있다면
let info = "JavaScript는 프로래밍 언어이다.";
let firstChar = info.indexOf("프로래밍");
console.log(info, firstChar);
if (firstChar !== -1) {
info = info.slice(0, firstChar) + "프로그래밍" + info.slice(firstChar+4, info.length);
}
console.log(info);
"프로래밍"이라는 오타를 "프로그래밍"이라고 바꾸어 준다.
코드를 설명해보면,
1.info문구에서 "프로래밍"이 시작되는 index는 12다.
2.if(firstChar !==-1)
firstChar이 -1이 아니면
="프로래밍"이라는 문구가 없지 않다면,"프로래밍"이라는 문구가 있다면,
"프로래밍"문구는 12번째에서 시작하므로 firstChar는 12라는 뜻이다.
"프로래밍"이라는 오타가 포함되어있으면 if문을 실행한다.
3.info.slice(0,firstChar)
slice는 이름그대로 텍스트를 잘라주는 함수이다.
slice(잘릴 시작위치, 잘릴 끝위치)
console.log(info.slice(0,firstChar));
프로래밍 앞에서 잘라준다.
4.info.slice(firstChar+4,info.length);
info의 16번째인 "언" 이전의 스페이스부터 info의 길이(+4)인 22번째까지 자르게 된다.
과제
sliceCityFromAddress 함수를 구현해 주세요.- sliceCityFromAddress 함수는 address 인자를 받습니다.
address 인자에는 주소를 나타내는 string이 주어집니다.
주어진 주소가 어느 도시인지를 찾아내서, 해당 주소에서 도시 부분만 삭제한 새로운 주소를 리턴해 주세요.
주소는 무조건 "시" 로 끝납니다. 예를 들어, "서울시".
"도" 와 "시" 는 주소에 한번 밖에 포함되어 있지 않습니다.
function sliceCityFromAddress(address) {
let eh= address.indexOf("도");
let si= address.indexOf("시");
if(eh==-1) {
return address.slice(si+2, address.length);
} else { //시와 빈칸포함이니까 +2를 해준다
return address.slice(0,eh+1)+ address.slice(si+1,address.length);
}//경기도까지니까 도를 포함하니까 +1, 시+1을 해줘야 그 다음부터 나온다.
}
sliceCityFromAddress("서울특별시 강남구 테헤란로 427 위워크타워");
sliceCityFromAddress("경기도 성남시 분당구 중앙공원로 53");String,Number의 변환
alert("김산" + "님 안녕하세요.");
let place = "위코드";
alert(place + "에 오신 것을 환영합니다"); 숫자끼리의 더하기는 물론, string끼리 문자를 연결할 수 있다.
하지만, -의 경우 오로지 숫자에만 사용되는 연산이다.
console.log(2019+"2000"); //20192000(하나라도 string있으면 문자열로 합쳐준다)
console.log(2019-"2000");//string의 -는 존재하지 않으니까 모두 숫자로 변환해서 답은 19Number함수를 사용해서 string에서 Number형으로 전환할 수 있다.
var birthYearInput = "2000";
console.log(typeof birthYearInput);//string
var numberBirthYear = Number(birthYearInput);
console.log(typeof numberBirthYear);//number💘Number형에서 String형으로 변환하고 싶을때는?
var numberAsNumber = 1234;
var numberAsString = numberAsNumber.toString();
console.log(numberAsNumber, typeof numberAsNumber);//number
console.log(numberAsString, typeof numberAsString);//string💘연산의 특성을 활용해서 String 형을 Number형으로 변환할 수도 있다.
var numberAsNumber = "1234";
var numberAsString = numberAsNumber - 0;
console.log(numberAsNumber, typeof numberAsNumber);//string
console.log(numberAsString, typeof numberAsString);//numberAssignment
우리나라는 국민연금을 만 65세 부터 받을 수 있습니다.
nationalPensionRemainingYearCount 함수를 구현해주세요.
nationalPensionRemainingYearCount 는 age_string 이라는 input을 받습니다.
age_string은 나이 값인데 string형 값으로 되어 있습니다.
주어진 나이부터 몇년이 지나야 국민연금을 받을수 있는지 리턴해주세요.
리턴 값으로는 다음 문장 처럼 리턴해야 합니다.
"앞으로 20년 남으셨습니다"
function nationalPensionRemainingYearCount(age_string) {
let numberAge = Number(age_string);
let pension = 65-numberAge;
return "앞으로 "+pension+"년 남으셨습니다";
}
nationalPensionRemainingYearCount("45");