Justify-content VS column-gap
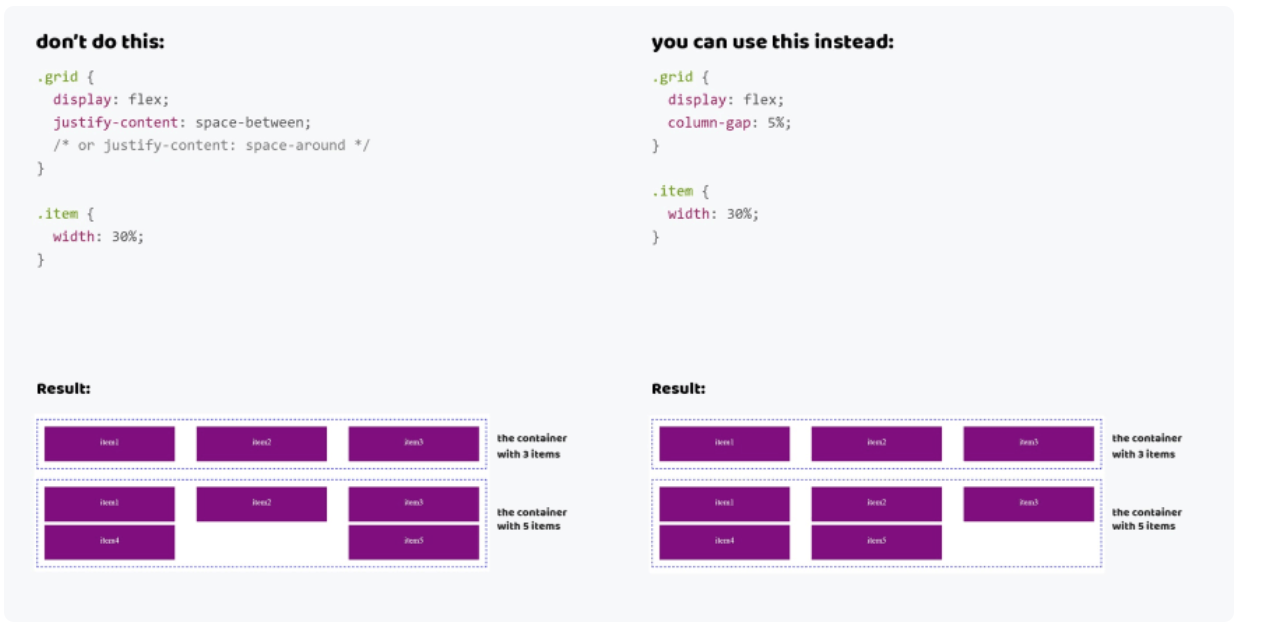
grid's element에서 space-between,space-around를 사용하면 깨진 grids를 보기 쉽다.
그렇기에 column-gap을 사용하는 것이 더 좋은 방법이다.
예시)

justify-content and align-items vs margin: auto
justify-content와 align-items를 사용하면 수직 정렬시 데이터를 잃기도 한다.
정렬 안 제목 크기가 정렬 컨테이너 사이즈보다 큰 경우가 있다. 이 경우, 텍스트가 넘치고 데이터가 다 안 보이게 된다. 이러한 문제를 해결하기 위해서는 auto margin을 사용하는 것이 좋다. auto margin은 overflow되지 않게 정렬할 때 extra space를 사용한다.
flex items are blockified
flex-box를 사용할 때 중요한 특징들이 있다. flex-items 모두 blockified되어있다.
그러므로 display:flex를 사용했다면 display:block을 사용할 필요가 없다.
inline,inline-block,inline-flex등등으로 display가 설정되어있다면 모두 block으로 변경될 것이라고
예상할 수 있다.
참고:https://dev.to/melnik909/my-3-tips-about-flexbox-that-will-make-your-css-better-50g6
