1.Queue

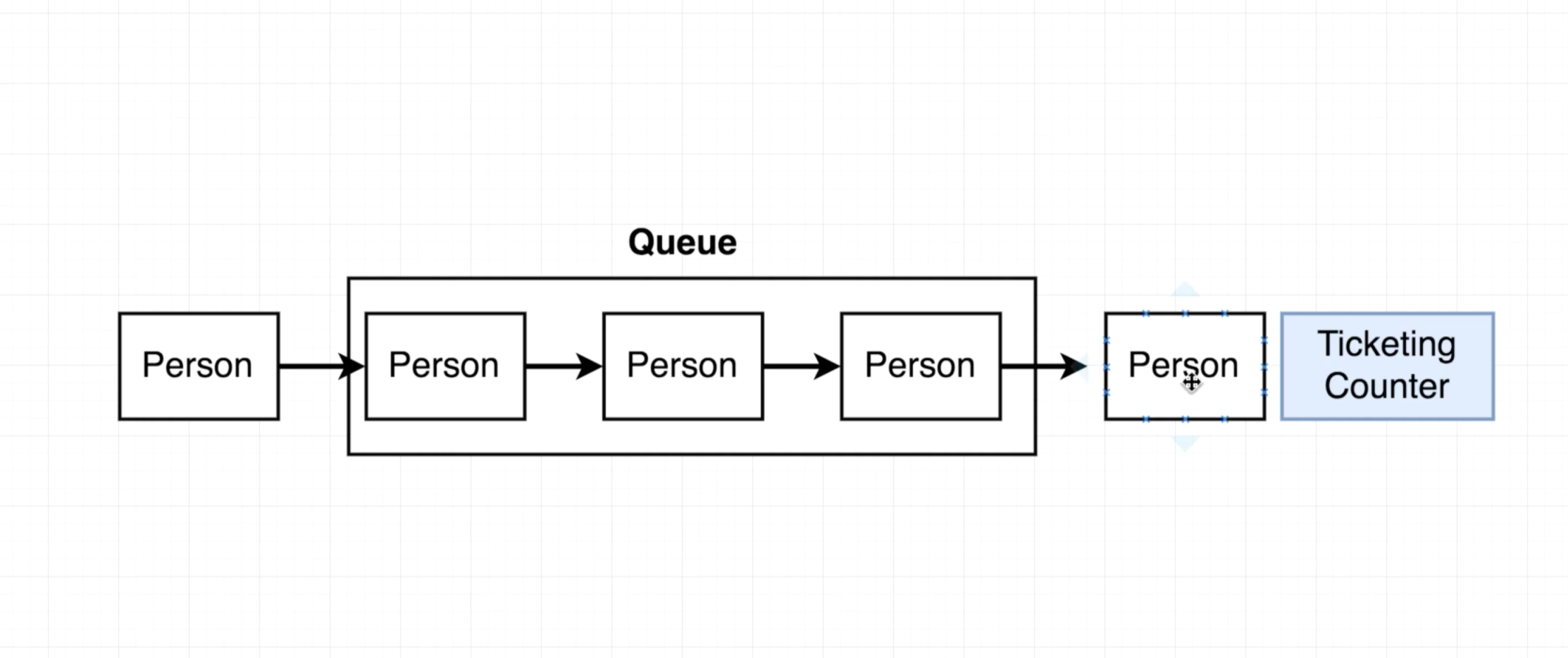
큐는 쉽게 예를 들자면 티켓을 사기 위해 줄을 서서 기다리고 있는 것과 비슷하다. 티켓팅 카운터에 도착하기 위해 사람들은 줄을 서서 기다려야 한다.

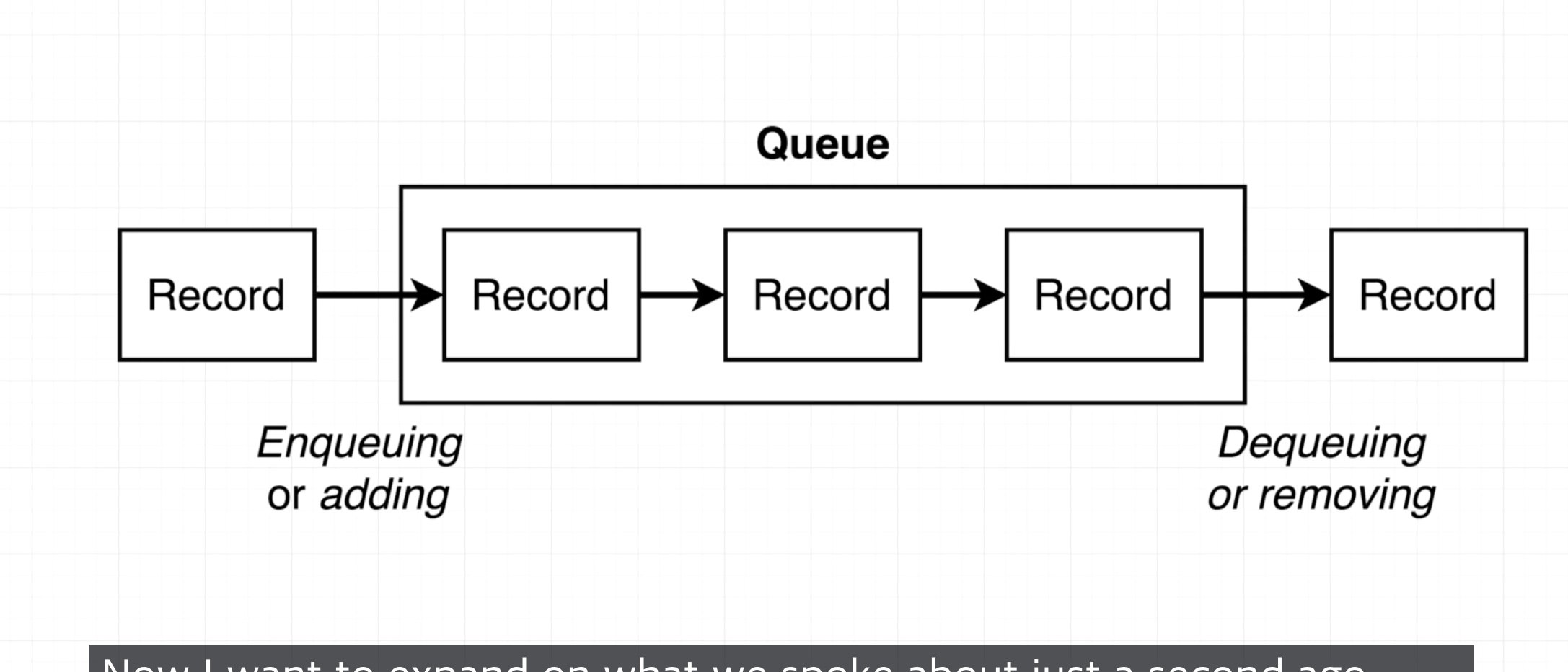
Queue는 First in first out 원칙을 따른다.
자바스크립트에서 queue를 만들고 싶다면?
ADD to Queue => array.unshift();
Remove from queue => array.pop();
1. 새로운 빈 queue를 만든다.
const q=new Queue();2.queue에 record를 추가한다.
q.add(1);3. queue 끝에 위치한 record를 제거한다.
q.remove();코드로 작성!
class Queue{
constructor(){
//빈 배열을 만들어준다.
this.data=[];
}
add(record){
this.data.unshift(record);
}
remove(){
//여기서 중요한 점 return을 해줘야한다는 것!!
return this.data.pop();
}
}2.Stack

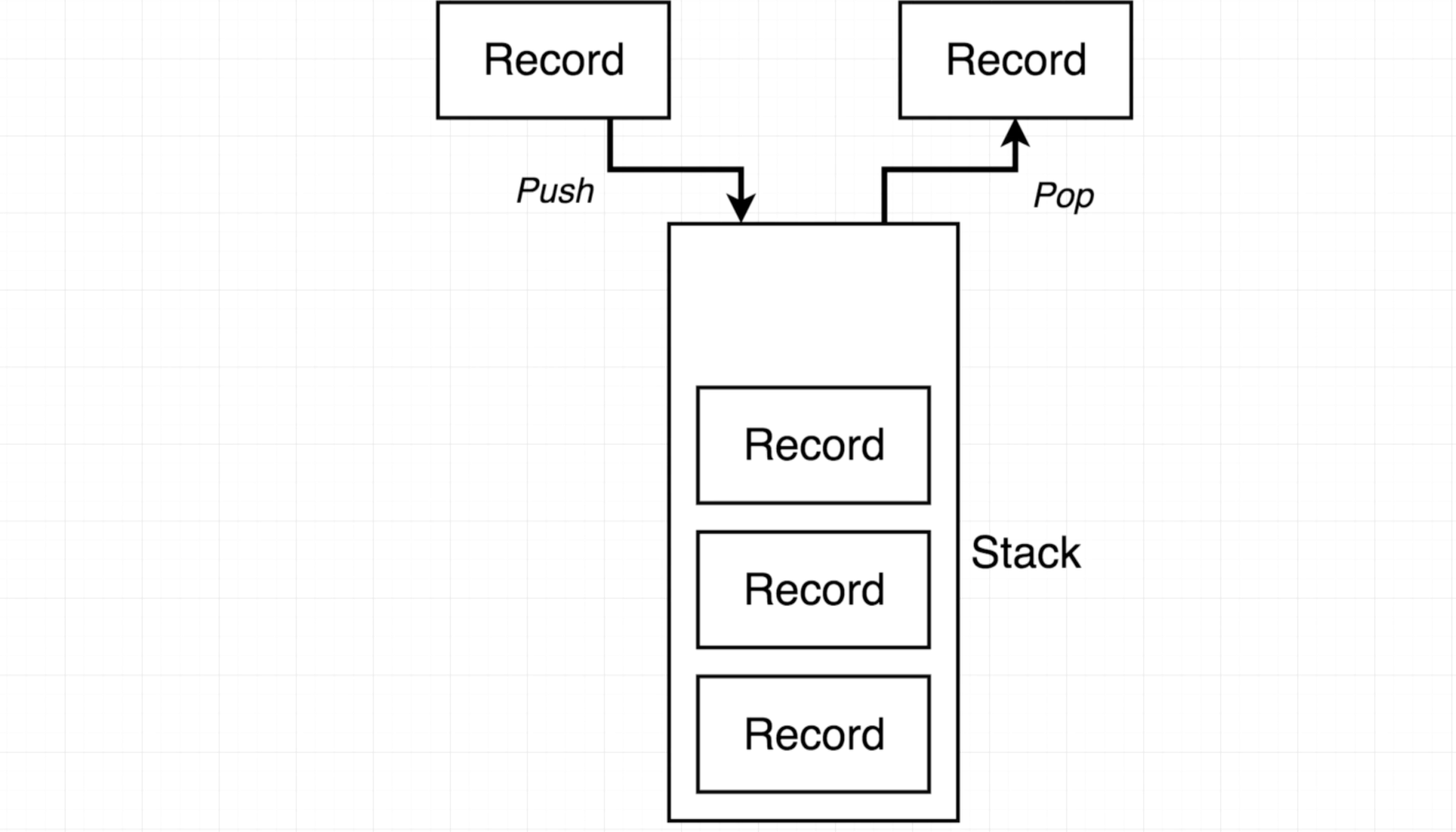
stack은 ordered list인 records를 다룬다는 점에서 queue와 비슷하다. 존재하는 stack에 record를 추가하는 것은 pushing이라고 하며, record를 제거하거나 stack바깥으로 내보내는 것은 popping이라고 한다.
스택과 큐의 가장 큰 차이는 item이 추가되고 제거되는 순서의 차이다.
큐는 First in First out의 원칙을 따르지만 스택은 First in Last out의 원칙을 따른다.
class Stack {
constructor(){
this.data=[];
}
push(record){
this.data.push(record);
}
pop(){
return this.data.pop();
}
peek(){
return this.data[this.data.length-1]
}
}
peek()의 목표는 실제로 제거를 하는 것이 아니라 array안 마지막 record를 return하는 것!
