아토믹 디자인이란?
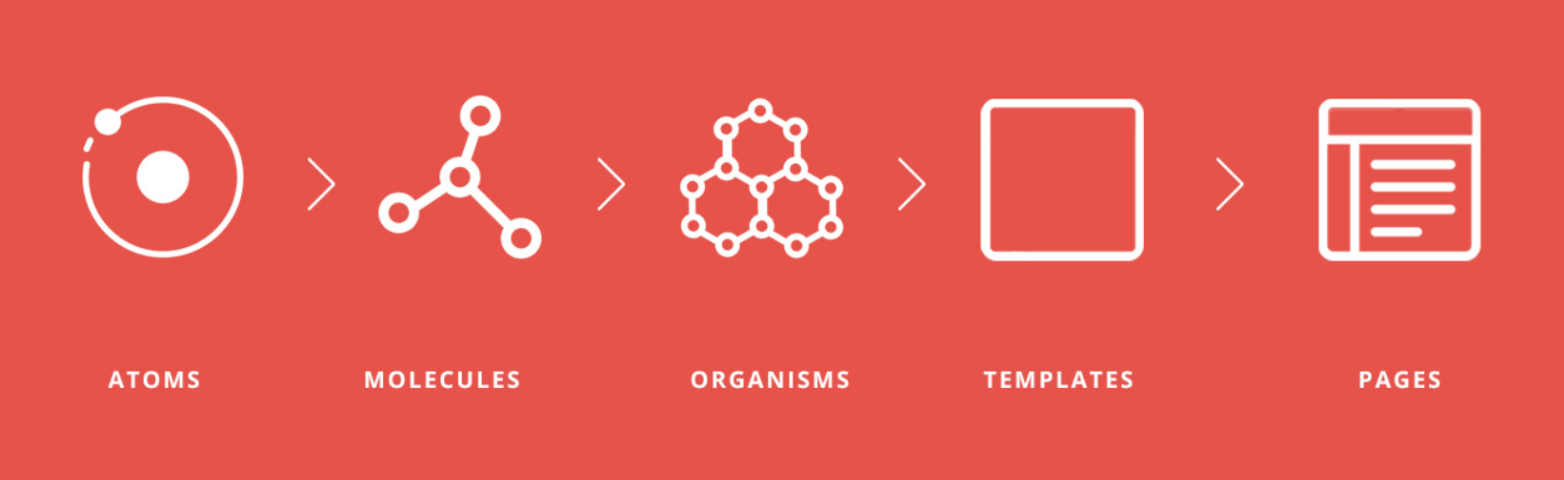
아토믹 디자인은 다시 말해 디자인 요소들을 나누어 파악하고 이 요소들이 조합되는 과정을 통해서 디자인을 구성하는 방식을 의미한다.
Atoms: 하나의 구성요소
Molecules:원자들의 모음
Organisms: 분자들의 모음
Templates: 유기체들을 모아 템플릿으로 생성
Pages: 실제 페이지를 구성

왜 아토믹 디자인을 사용하는가?
리액트는 컴포넌트를 중심으로 만들어진 프레임워크로 컴포넌트의 재사용성이 매우 중요하다.
개발 단계 처음부터 재사용성이 용이하며, 여러 개의 컴포넌트들을 모아 또 다른 컴포넌트를 만들 수 있도록 고민하며 개발하는 것이 중요함
Atom에서 고려할 점
1) 네이밍 규칙 정하기
아무래도 만들게 되는 컴포넌트의 수도 많아지고, 다뤄야 하는 props들도 많고 여기에 전역상태관리 또는 커스텀 훅등을 도입하려고 하면 이름을 지어줘야 하는 것이 엄청나게 많아진다.
2)위치를 결정하는 스타일 속성은 props로 받기
import styled from 'styled-components';
type Props={ children:React.ReactNode; margin:stirng};
const PostHeaderStyle=styled.h1`
margin:${(props)=>props.margin};
`;
const PostHeader=({children,margin}:Props)=>{
return <PostHeaderStyle margin={margin}>{text}</PostHeaderStyle>;
};
export default PostHeader;Atom에는 padding,margin등 위치를 결정하는 스타일 속성이 직접 부여되면 해당 atom의 재사용성을 떨어트린다. 그러므로 Atom단계에서 위치 조정이 필요하면 props를 통해 외부에서 주입하여 위와 같이 사용하는 것이 좋다.
3) 똑같은 색이나 폰트 크기는 props로 받지 말자
import styled from 'styled-components';
type Props={children:React.ReactNode; margin:string};
const PostHeaderStyle=styled.h1`
color: ${({theme})=>theme.colors.postHeader};
font-size:${({theme})=>theme.fontSizes.postHeader};
margin:${(props)=>props.margin};
`;
const PostHeader =({children,margin}:Props)=>{
return <PostHeaderStyle margin ={margin}> {text} </PostHeaderStyle>;
};
export default PostHeader;서비스 전체에서 일관되게 적용되는 색이나 폰트 크기등은 css reset을 통해 각 요소별로 바꿔주거나, styled-components의 theme provider, Sass 변수 사용등을 통해 props가 아닌 곳에서 스타일이 주입되어야 한다.
만약 전부 props로 받으면, 위 코드에 해당하는 헤더의 폰트 사이즈나 색상 수정이 필요할 때 넘겨주는 props를 전부 바꿔야 하는 번거로움이 있고 일부를 수정하지 못하면 UI의 일관성이 깨지는 문제가 생긴다.
Molecule 고려할 점
1)서비스 내에서 변하지 않는 데이터는 Molecule에서부터 주입하기
const HeaderWrapper =styled.div`
display:flex;
flex-direction:column;
align-items:center;
`;
const CompanyVisionHeader =()=>{
return(
<HeaderWrapper>
<SubSingleHeader subHeaderText={'Company Vision'}/>
<DoubleLineHeader firstLine={'000은 이렇고'}
secondLine={'저런 미래를 만들고자 합니다.'}/>
</HeaderWrapper>
);
};
export default CompanyVisionHeader;위 코드는 고정적인 데이터를 Molecule단계에서 주입하는 예이다.
모든 props 주입이 무조건 page에서만 일어나는건 props drilling문제가 크고 자주 일어나게 하는 문제를 수반한다. 따라서 사용자 이름이나 블로그 포스트 제목 등 동적으로 변하는 데이터는 page로부터 주입되는 것이 맞나, 변하지 않는 데이터를 atom에 주입하는 경우에는 위와 같이 Molecule단계부터 주입하는 것이 좋다.
2)한 종류의 Atom만 있더라도 Molecule을 만들 수 있다.
한 종류의 아톰이 1개만 사용되는 건 부자연 스러울 수 있지만, 한 종류의 아톰만 사용한다고 해도 Molecule은 성립될 수 있다.
참고: https://tech.madup.com/atomic-design/
https://medium.com/i2b-%ED%8C%80%EB%B8%94%EB%A1%9C%EA%B7%B8/%EC%95%84%ED%86%A0%EB%AF%B9-%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8C%A8%ED%84%B4%EC%9D%84-%EC%8B%A4%EC%B2%9C%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95-1-5e8aada05209
