1. closure가 있어서 좋은 점?
클로저는 독립적인 변수를 가리키는 함수이다. 또는 클로저 안에 정의된 함수는 만들어진 환경을 기억한다.
흔히 함수 내에서 함수를 정의하고 사용하면 클로저라고 한다. 하지만 대개는 정의한 함수를 리턴하고 사용은 바깥에서 하게된다.
function getClosure(){
var text='variable1'
return function(){
return text;
};
}
var closure=getClosure();
console.log(closure());//variable 1위에서 정의한 getClosure()는 함수를 반환하고 반환된 함수는 getClosure()내부에서 선언된 변수를 참조하고 있다. 이렇게 참조된 변수는 함수 실행이 끝났다고 해서 사라지지 않았고 여전히 제대로 된 값을 반환하고 있는 걸 알 수 있다.
클로저란 내부 함수에서 외부 함수의 변수에 접근하는 것. 만들어진 시점의 실행환경을 기억하는 함수.
클로저 장점: 전역 변수의 오염을 막을 수 있고, 변수 값을 은닉하여 사용할 수 있다.
단점: 클로저는 메모리를 소모한다.
2.크로스 도메인 설명, 해결방법 (cors써본적있는지?)
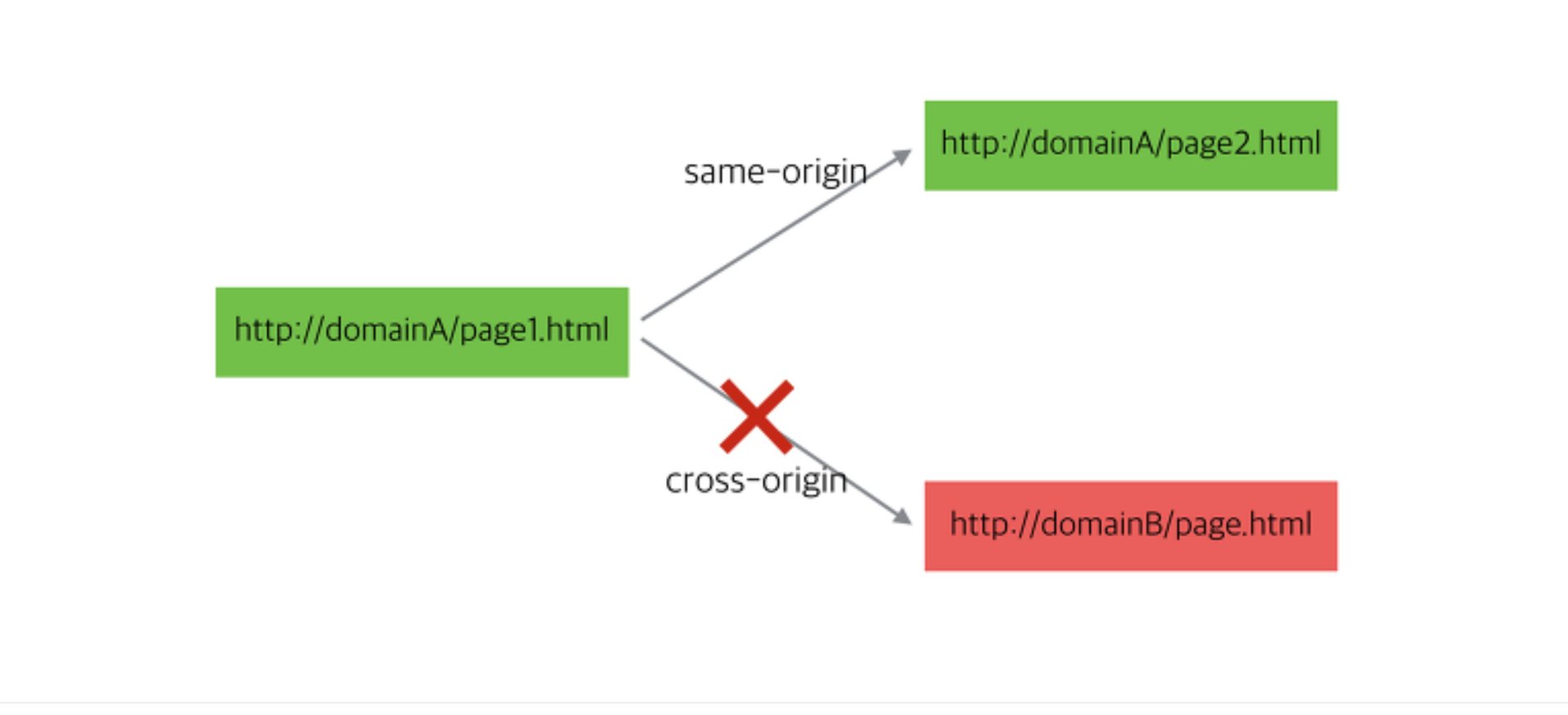
웹 개발시 자바스크립트로 외부 서버 경로로 ajax 요청을 날리면 에러가 나면서 요청이 실패한다. 외부로 요청이 안되는 것은 자바스크립트 엔진 표준 스펙에 동일 출처정책(same-origin-policy)이라는 보안 규칙이 있기 때문이다.
이 정책에 의해 자바스크립트는 다른 웹페이지에 접근할 때는 같은 출처의 페이지에만 접근이 가능하다.

이 정책이 초기에는 웹 사이트의 보안을 위한 좋은 방법으로 생각되었으나 요즘은 여러 도메인에 걸쳐서 구성되는 대규모 웹프로젝트가 많고 REST API등을 이용한 외부 호출이 많아지는 상황에서는 거추장스러운 기술이 되기도 한다.
그래서 만들어진 추가 정책이 CORS(cross-origin Resource Sharing)이다. 이 정책의 특징은 서버에서 외부 요청을 허용할 경우 ajax요청이 가능해지는 방식이다. cors는 웹 브라우저에서 외부 도메인 서버와 통신하기 위한 방식을 표준화한 스펙이다. 웹 브라우저가 사용하려는 정보를 읽을 수 있도록 허가된 도메인 집합을 서버에게 알려주는 HTTP헤더를 추가하는 방식으로 Cross Domain문제를 해결한다.
3.flex box에서 grow/shrink/basis차이
flex-basis: css에서 요소의 너비는 width로 정의하여 사용했으나 플렉스를 사용하면 플렉스 아이템의 너비는 flex-basis를 사용하여 너비를 지정할 수 있다.
즉 flex-basis속성은 너비 값을 정의하고 플렉스 항목의 초기 크기를 설정한다.
이후 남은 공간은 증가/감소 인자들을 근거로 분배된다. 플렉스 항목의 기본값을 지정, 기본값은 auto
flex-grow는 플렉스 아이템의 너비를 늘어나도록 정의해 줄 수 있는 속성
이 속성은 양수, 정수값을 사용하고 이 값은 남는 공간 중 얼마를 지정된 플렉스 항목에 분배해야 하는지 그 정도를 제어한다.
다시말해, flex-grow:1이면 자동으로 플렉스 아이템들의 너비가 플렉스 컨테이너 너비를 기준으로 알맞게 균등 배분하여 성장하여 늘어나게 된다.
flex-grow:0;은 기본값으로 플렉스 컨테이너의 너비에 맞춰서 늘어나지 않는다.
flex-shrink는 flex-grow와 반대로 플렉스 아이템의 너비를 줄어들도록 정의해 줄 수 있는 속성이다.
4.block, inline-block과 inline차이
block: display가 block으로 설정된 요소는다음 태그는 무조건 줄바꿈이 적용되고, 가로 크기가 부모요소의 100%를 차지한다. 간단하게 말해 어떤 특정 구역을 차지한다.
가로와 세로 크기를 지정할 수 있다. 예) div,p
inline: 가로와 세로의 크기를 임의로 지정할 수 없다. text크기만큼 공간을 점유하고 줄바꿈을 하지 않는다 예)span
inline-block:block속성과 inline속성을 섞어 놓은 것과 같다. blcok처럼 가로와 세로 크기를 설정할 수 있으며 inline처럼 줄바꿈을 하지 않는다.
5.visibility hidden vs display none vs opacity 0
display:none 엘리먼트를 아예 사라지게 하고 보이지도 않고 공간을 차지하지 않으며 클릭이벤트를 사용할 수 없다.
visibility:hidden 엘리먼트를 보이지 않게 하지만 공간을 차지한다. 클릭 이벤트를 사용할 수 없다.(width,height를 주었다면 그만큼 공간을 차지하게 되는 것이다)
opacity:0투명하게만 바뀐 것일뿐 요소 자체는 공간을 차지하고 클릭 이벤트를 사용한다.
6.react에서 hook system이 뭔가?
Hooks는 state관리와 lifecycle을 함수형 프로그래밍의 형태에서도 가능하도록 개발되었다.
Hooks는 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능등을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다.
useState: useState는 가장 기본적인 Hook으로 함수형 컴포넌트에서 상태관리를 해야하는 일이 발생하면 이 Hook을 사용하면된다.
7.useEffect란 무엇인가?
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook. 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방하다.
8.parent component와 child component에서 서로 값을 주로 받기위해 무엇을 사용할 것인가?
props를 넘겨줄 수 있다. react에선 props라는 데이터 형태가 있는데 쉽게 말해서 parent로부터 받는 데이터라고 보면 이해가 편하다.
9.호이스팅에 대해 설명해주세요
호이스팅? 함수 안에 있는 선언들을 모두 끌어올려 해당 함수 유효범위의 최상단에 선언하는 것을 말한다.
- 자바스크립트 parser가 함수 실행 전 해당 함수를 한 번 훑는다.
- 함수 안에 존재하는 변수/함수 선언에 대한 정보를 기억하고 있다가 실행시킨다.
- 유효범위: 함수 블록{}안에서 유효하다.
즉, 함수 내에서 아래쪽에 존재하는 내용중 필요한 값들을 끌어올리는 것이다.
실제 메모리에는 변화가 없다. 실제로 코드가 끌어올려지는 것은 아니고 자바스크립트 parser 내부적으로 끌어올려서 처리하는 것이다.
호이스팅의 대상
- var 변수 선언과 함수 선언문에서만 호이스팅이 일어난다.
=> var 변수/함수의 선언만 위로 끌어올려지며 할당은 끌어올려지지 않는다.
=>let/const 변수 선언과 함수 표현식
10. 서버사이드렌더링과 클라이언트 사이드 렌더링
SSR 서버사이드 렌더링은 요청시마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식이다.
CSR & SPA
SPA는 브라우저에 로드되고 난 뒤에 페이지 전체를 서버에 요청하는 것이 아니라 최초 한번 페이지 전체를 로딩한 이후부터는 데이터만 변경하여 사용할 수 있는 웹 애플리케이션을 의미한다.
전통적인 웹방식인 SSR은 SPA에 비해 성능의 뒤떨어졌다. 그 이유는 요청 시마다 서버로부터 리소스를 받아 해석하고 화면에 렌더링하는 방식이기 때문이다.
이러한 점에 의해 SPA는 트래픽을 감소시키고 사용자에게 최적화된 환경을 제공할 수 있다.
서버는 단지 JSON파일만 보내주는 역할을 하며 html을 그리는 역할은 클라이언트 측에서 자바스크립트가 수행하였다. 이것이 클라이언트 사이드 렌더링이다.
초기 view 로딩속도
SSR의 경우 서버에서 렌더링하여 가져오기에 첫 로딩이 매우 짧다. 반면 CSR의 경우 서버에서 view를 렌더하지 않고 브라우저에서 렌더링하기에 SSR보다는 초기 view로딩속도가 오래걸린다. CSR은 페이지를 읽어들이는 시간 +JS를 읽어들이는 시간 + JS가 화면을 그리는 시간 위 작업이 완료 후 콘텐츠가 사용자에게 보여진다. 즉 초기 구동속도가 느리다는 단점이 존재한다. 물론 초기 구동속도를 제외하면 그 다음부터는 빠른 인터랙션의 성능을 보인다.
CSR방식으로 이루어진 사이트에서는 view를 생성하기 위해 자바스크립트를 실행시켜야 한다. 하지만 대부분의 웹 크롤러봇들은 자바스크립트 파일을 실행시키지 못한다. 때문에 HTML에서만 콘텐츠를 수집하게 되고 CSR페이지를 빈 페이지로 인식하게 된다. 이는 SEO(검색엔진최적화)의 문제가 존재한다.
정리
SSR의 경우 초기 로딩속도가 빠르고 SEO에 유리하지만 View변경시 서버에 계속 요청을 해야하므로 서버에 부담이 크다.
CSR의 경우 초기 로딩속도는 느리지만 초기로딩 후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 매우빠르다. 하지만 SEO에 대한 문제가 있다.
11. SASS,SCSS사용해본 적이 있는가? 기존 CSS와 비교할 때 어떤 면이 좋은가?
CSS 전처리기?
CSS가 동작하기 전에 사용하는 기능으로 웹에서는 분명 CSS가동작하지만 우리는 CSS의 불편함을 이런 확장 기능으로 상쇄할 수 있다.
SASS는 기초 언어에 힘과 우아함을 더해주는 CSS의 확장이다.
이런 전처리기는 직접 동작시킬 수 없다. 우선 전처리기로 코딩작성을하고 웹에서 동작 가능한 표준CSS로 컴파일한다. 전처리기로 작성하고 CSS로 컴파일해서 동작시킨다!
sass와 scss는 차이점은 뭔가?
SASS의 3버전에서 새롭게 등장한 SCSS는 CSS구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합이다. 즉, SCSS는 CSS와 거의 같은 문법으로 Sass기능을 지원한다는 말이다.