💛드디어 프론트엔드&백엔드의 만남이 이루어졌다.
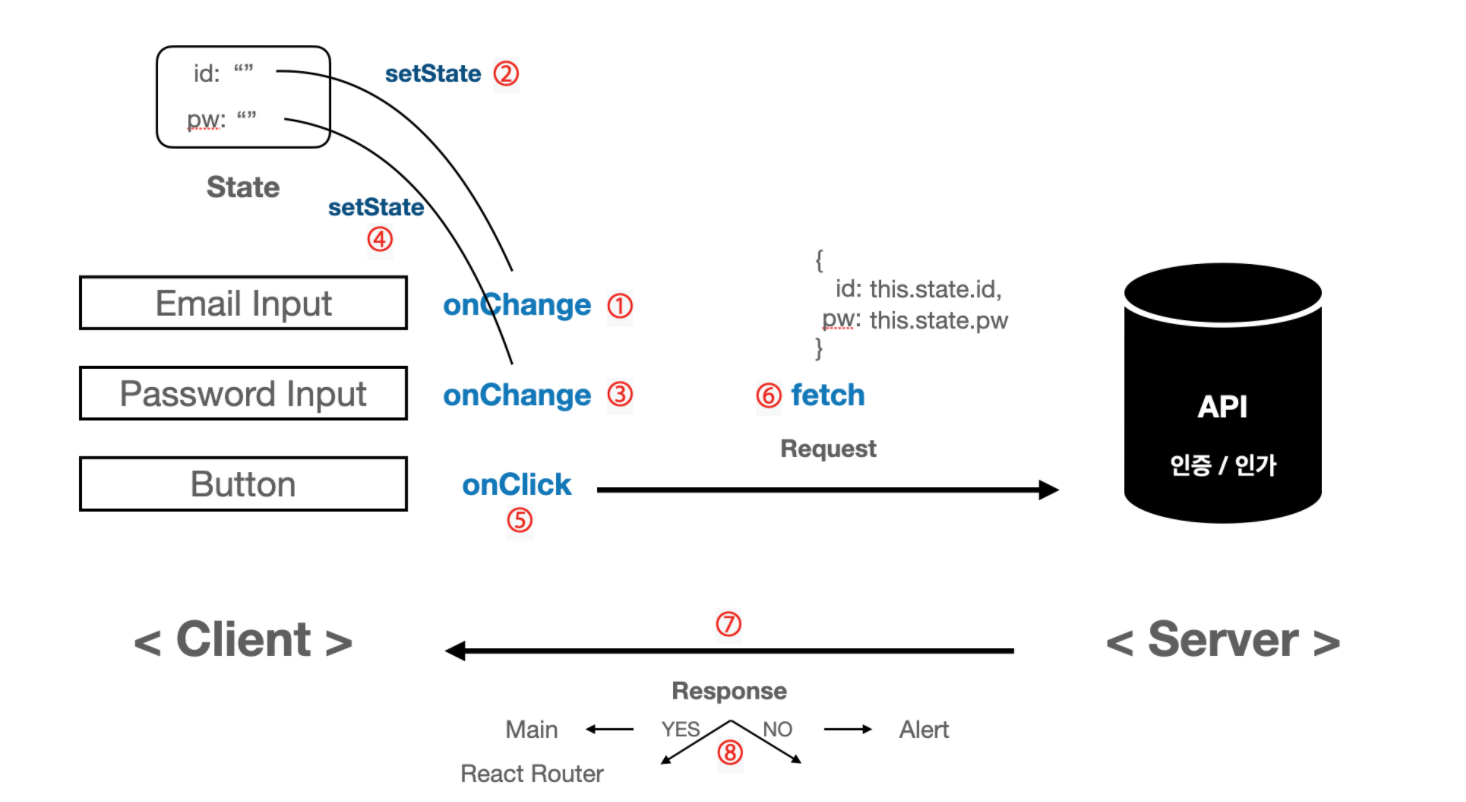
전체적인 흐름을 살펴보자.
1.유저가 이메일을 입력한다.
Email Input의 onChange함수가 실행된다.
2. onChange함수에서 Email Input의 value를 setState를 통해 업데이트 한다.
3.유저가 비밀번호를 입력한다. Password Input의 onChange함수가 실행된다.
4.onChange함수 안에서 Password Input의 value를 setState를 통해 업데이트한다.
5.Button을 클릭하면 onClick함수가 실행된다.
6.onClick함수 안에서 fetch함수를 통해 server에 요청(Request)을 보낸다.
7.server에서 인증/인가 과정을 거친 후의 결과를 응답(Response)으로 보내준다.
8.응답의 결과에 따라 Main 페이지로 이동하거나 에러 메시지를 띄운다
-->client
클라이언트가 요청을 보내면 서버에서 응답이 온다.
- method post로 써야 body에 뭘 넣을 수 있다. get 쓰면 안된다.
JSON형태로 주고 받는다. 백엔드와 프론트엔드가 소통할 때 쓰는 포맷. 객체를 제이슨으로 바꿔줘야 한다. 소통할 때는 무조건 스트링형태로 소통을 해야 한다. 오브젝트를 스트링 형태로 바꾸는 것(제이슨) - Json 파일을 프론트에서 자바스크립 오브젝트(객체)로 변환하는 과정이 필요하다.
스트링인 제이슨 JSON.stringify
Fetch
fetch("api주소",{
method:"POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw, 여기서 이메일 패스워드는 백엔드랑 약속한 것임
}),
})fetch실행을 JS 다른애한테 준다. 이걸하는동안 다른 걸 실행한다.
.then((response) => response.json())//첫번째 then에서는 server에서 보내준 response를 object형태로 변환한다.
.then((result) =>console.log("결과:",result));
//2번 째 then에서는 object로 변환한 response를 console.log로 확인한다.
then이 붙으면 fetch가 실행되는 걸 기다린 다음 then이 실행되는 것임 1번 째 then 그 다음 2번째 then 실행
fetch는 오래걸린다. 그러나 then만큼은 fetch를 기다린다.
json.parse 랑 response.json의 차이는?
response안에는 백엔드에서 주는 모든 정보가 다 담겨있다.
이걸 json으로 바꿔주는 것임.
response.json에 대한 리턴 값이 result로 간다.
result에서는 오브젝트로 들어와있음을 확인할 수 있다.
Fetch()함수 사용법
백앤드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응답받는다. 이때 자바스크립트 Web API fetch()함수를 쓰거나 axios 라이브러리를 사용할 수 있다.