백엔드랑 소통하기 위해선 fetch()함수 사용이 기본이다.
이번에 1차 프로젝트를 진행하며 굉장히 많이 쓴 fetch함수 사용법에 대해 기록을 해보려고 한다.
백엔드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응답받는다.
이때 자바스크립트 web API fetch()함수를 쓰거나 axios라이브러리를 사용한다.
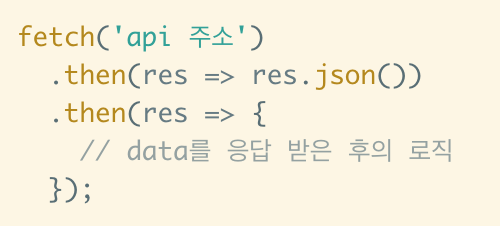
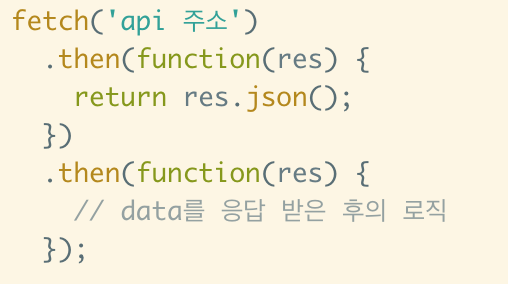
fetch()함수 기본

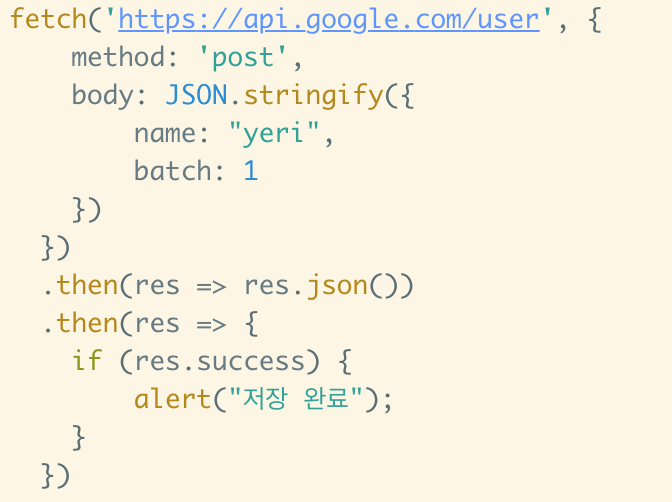
위는 화살표 함수로 작성한 코드이고 아래는 ES5 함수 선언식으로 바꾼 모양이다.

- 첫 번째 then,두 번째 then안에 있는 res는 서로 다른 것!
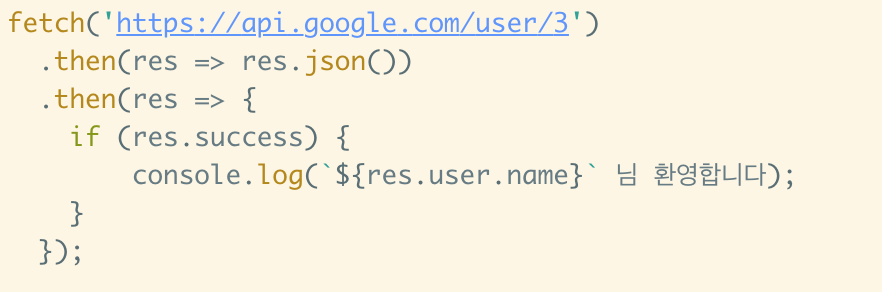
fetch()함수-method가 get인 경우

api주소를 보면 user뒤에 있는 3은 user id이다. 위와 같이 api주소를 상황에 맞게 유동적으로 바꿔줘야할 때가 정말 많다.
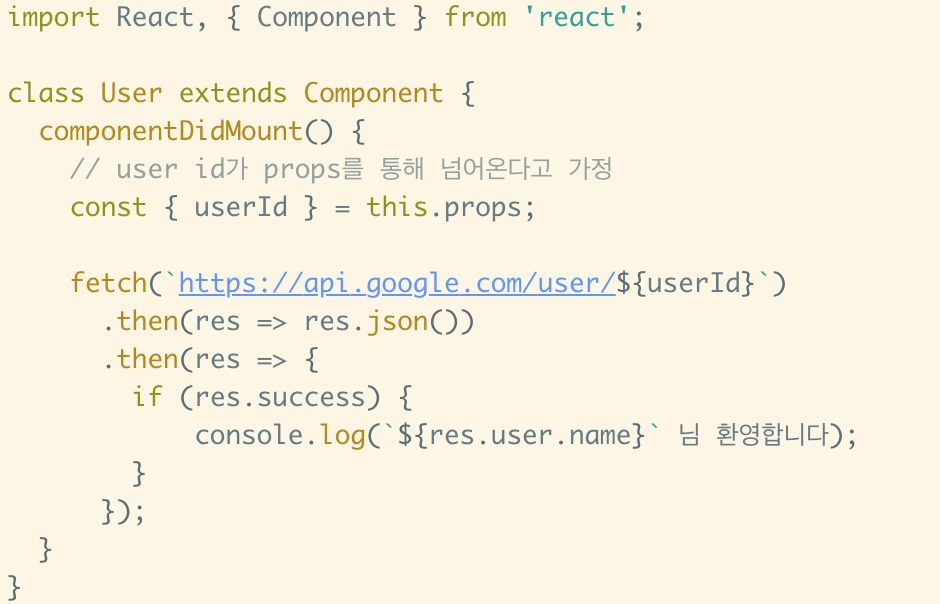
리액트를 한다고 가정하면, 아래와 같이 구현 가능하다!

fetch()함수-method가 post인 경우
fetch()기본은 get이기에 아무것도 작성하지 않아도 get으로 호출했는데 post인 경우에는 fetch()함수에 method정보를 인자로 넘겨주어야 한다.

1) 두번째 인자에 method와 body를 보내주어야 한다.
2)method는 post
3) body는 JSON형태로 보내기 위해 JSON.stringfy()함수에 객체를 인자로 전달하여 JSON형태로 변환했다.
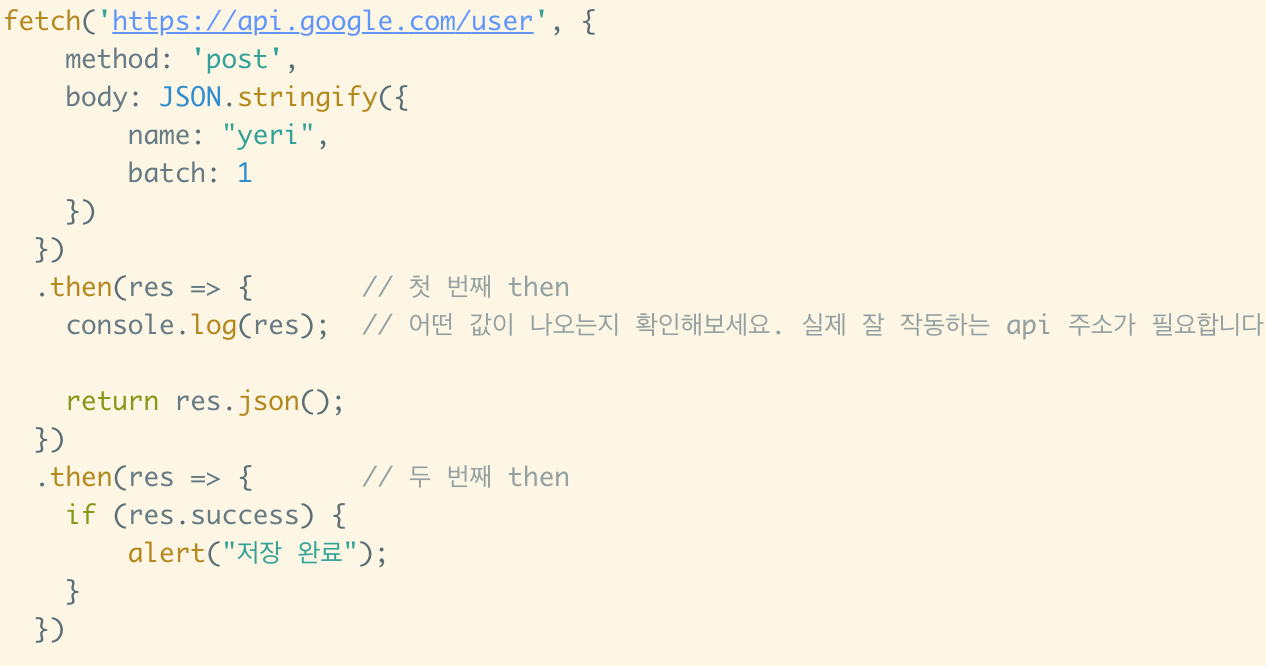
fetch()함수 -res.json()의 의미

첫 번째 then의 res가 어떤 값이 들어오길래 res.json()을 리턴하는가? console.log를 찍어봐야 안다.

첫번째 then함수에 전달된 인자 res는 http 통신 요청과 응답에서 응답의 정보를 담고있는 객체다. Response Object라고 한다. 응답으로 받는 JSON데이터를 사용하기 위해서는 Response Object의 함수를 호출하고 리턴해야 한다. 그러면 두 번째 then함수에서 응답 데이터를 받을 수 있다.
Fetch()함수- 첫 번째 then함수에 추가되는 로직
응답 body로 JSON데이터를 주지 않는데 프론트에서 Response Object의 json()을 호출하면
에러가 난다.

왜 then이 2개이고 각각 어떤 역할을 하는지 이해가 되는가?!
