Javascript
1.Javascript_ Array

Array 자바스크립트 array는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체
2.Javascript_object객체

Object 객체란?자바스크립트는 객체 기반의 스크립트 언어.객체란 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합이다. 프로퍼티의 값으로 함수가 올 수도 있는데, 이러한 프로퍼티를 메소드라고 한다.Object 생성자는 객체
3.Javascript_String문자열

string()은 숫자를 문자열로 변환하는 함수자바스크립트에서 문자열을 선언하는 방법은 문자열 리터럴로 선언하는 방식과, string 전역 객체로 생성하는 방식 그리고 템플릿 리터럴으로 선언하는 방식이 존재한다.
4.For문과 While문 반복문

for 반복문for반복문은 어떤 특정한 조건이 거짓으로 판별될 때까지 반복한다.for(시작; 조건;끝)문장while문while문은 어떤 조건문이 참이기만 하면 문장을 계속해서 수행한다. while(조건)문장//처음 for문과 동일한 결과를 수행한다.for(var i =
5.IF,else 조건문

자바스크립트 if조건문은 조건식이 참일 경우 코드가 실행된다. if else조건문은 조건식이 참/거짓일 경우 각각 실행 코드를 지정할 수 있다. 자바스크립트 if 조건문자바스크립트 if 조건문은 if(조건식)영역이 참이면 {}코드 블록 사이의 실행문을 1회 실행한다.
6.Parameter/ argument

함수의 정의 부분에 나열되어있는 변수,여기서 plus함수 정의시 사용되는 a,b를 parameter(매개변수)라고 한다.함수를 호출할 때 전달되는 실제 값, 여기서 plus라는 함수에 넣어주는 값 1,2를 argument(전달인자)라고 한다.
7.Learn JavaScript_1

the console keyworkd refers to an object, a collection of data and actions, that we can use in our code.Keywords are words that are built into the JS
8.variables

1.Var,is a JavaScript keyword that creates, or declares, a new variable.2.myName, is the variable's name.3.Chloe is the value assigned(=)to the variab
9.Learn Javascript_classes

객체를 만들어 내기 위한 설계도 혹은 틀연관되어 있는 변수와 메서드의 집합Classes are a tool that developers use to quickly produce similar objects.Although you may see similarities b
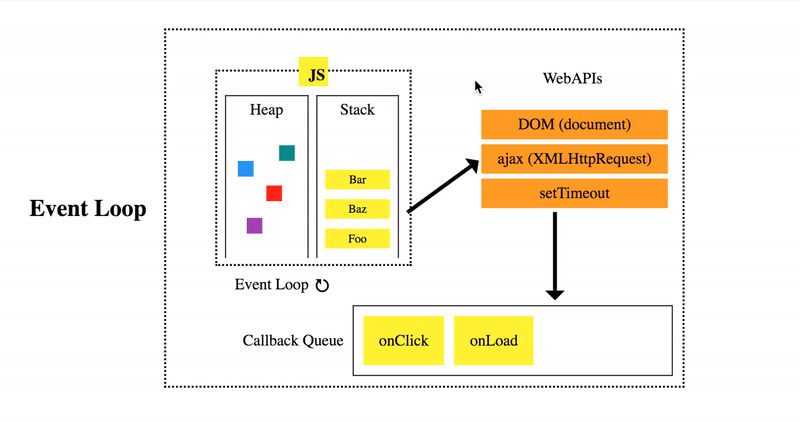
10.TIL.이벤트 루프는 무엇인가?

자바스크립트는 싱글 스레드 런타임을 가지고 있다. 이말은 결국 한번에 하나의 싱글 콜 스택만을 가지고 있다는 말이다.=> 하나의 프로그램은 동시에 하나의 코드만 실행할 수 있다.콜스택은 데이터 스트럭처로 실행되는 순서를 기억하고 있다. 함수를 실행하려면 스택에 해당하는
11.TIL4.LeetCode_Roman to Integer

Roman numerals are represented by seven different symbols :I,V,X,L,C,D,M.Symbol : ValueI 1V 5X 10L
12.🤩 재미있는 javascript 예제 1

😀 무궁무진한 자바스크립트세계에 빠져보자! 1.[]와 ![]은 같다. > [] ==![] =>true 위 표현식은 아래와 같이 단순화될 수 있다. 추상항등 연사자는 양쪽을 숫자로 변환하여 비교하고 서로 다른 이유로 결국 양쪽의 숫자는 0이 된다. 2.tr
13.(번역)🧐 If-else,switch를 쓰지말고 Object Literals를 써라

자바스크립트에서 복잡한 조건문을 쓰는 것은, 항상 지저분한 코드를 작성할 가능성이 있다.다수의 조건문의 경우,Object literal이 코드를 구조화하는 가장 읽기 좋은 방법이라고 생각한다.예시를 보면, 운율이 있는 슬랭 구문과 그 의미를 리턴하는 함수가 있다고 가정