개발자들이 쓰는 도구로, 개발하면서 도움될만한 기능들이 있다,
각각의 브라우저(크롬,사파리등등)이 개발자도구를 제공하고 있다.
맥에서는 command+option+i누르면 개발자도구 뜬다.
Element 패널
페이지와 스타일 검사 및 편집을 한다.
application탭_스토리지 및 쿠키 내용확인
1) application패널의 기능
현재 로딩된 웹페이지에서 리소스(이미지,스크립트,데이터등)를 열람할 수 있는 패널.
웹 SQL 데이터베이스, 로컬 및 세션 스토리지, 쿠키, 어플리케이션 캐시, 이미지, 폰트,스타일 시트를 포함한 로딩된 모든 리소스를 검사한다.
브라우저에서 저장할 많은 저장소들과 캐시, 스토리지들이 많이 있다. 로그인과 관련해서 유저 정보에 대한 부분에도 많은 부분을 차지하기 때문에 꼭 알아두어야 할 패널
2)로컬 스토리지, 세션 스토리지,쿠키 차이점
(세가지 모두 키-값 데이터 저장소이지만, 데이터 저장 기한에서 가장 큰 차이를 보인다)
로컬스토리지와 세션스토리지는 둘을 묶어 웹 스토리지라고 하는데 쿠키는 서버로 매번 데이터가 전송되지만 웹 스토리지는 데이터를 웹 클라이언트(브라우저)에 저장하기만 한다. 네트워크 트래픽 비용이 절감된다는 장점이 있다
로컬스토리지 :사용자가 지우지 않는 이상 계속 남아있는데이터 (데이터의 영구성 보장)
(자동로그인)
세션 스토리지: 1회성,탭(페이지)가 켜져있는 동안 남아있는 데이터, 그 탭을 끄면 데이터가 사라진다.
(은행 로그인 시스템, 비회원 장바구니)
쿠키: 만료 기한이 있는 키-값저장소,쿠키는 프론트 백엔드 통신과 관련이 있기에 용량이 적다.쿠키는 웹사이트에 방문한 사용자 정보를 사용자의 하드 디스크에 저장, 쿠키는 클라이언트에서도 읽을 수 있지만 보통 서버 사이드에서 읽는 데이터
(광고 팝업. 오늘만 보기, 7일동안 띄우지 않기)
쿠키로 로컬스토리지와 세션 스토리지 모두를 대체할 수는 있음, 쿠키사이즈는 최대 4kb로 많은 양의 데이터는 저장이 불가하며, 매 요청마다 모든 쿠키를 불러오기 때문에 데이터 낭비된다. 또한 쿠키는 암호화없이 전달하기 때문에 보안에 취약한 단점이 있다.
3)로컬 스토리지,세션 스토리지, 쿠키 사용예시
Local Storage : 보안이 중요한 영구 데이터 (자동 로그인). 영구적으로 저장되어도 상관 없는 데이터들
Session Storage : 보안이 중요한 임시 데이터 (은행 로그인,비로그인 장바구니). 민감한 데이터.
Cookie : 빠른 처리가 필요한 임시 데이터(이벤트나 광고 팝업,서비스약관)
(비밀번호와 같은 중요정보는 스토리지에 저장하면 안된다. 로컬스토리지나 세션 스토리지는 클라이언트 사이드이기에 쉽게 해킹당할 수 있다)
4) 로컬 스토리지에 특정데이터를 저장하고 저장한 데이터를 접근해서가져오는 방법
<세팅하는 법>
- localStorage.setItem("key", "value")
- sessionStorage.setItem("key", "value")
setcookie("key","value","지속시간")
<스토리지 접근해서 값 가져오는 법>
- localStorage.getItem("key")
- sessionStorage.getItem("key")
document.cookie
그럼 어떻게 지우나? localStorage.removeItem(key) 쓰자.
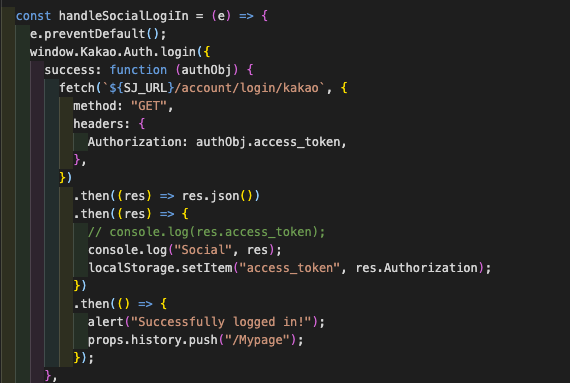
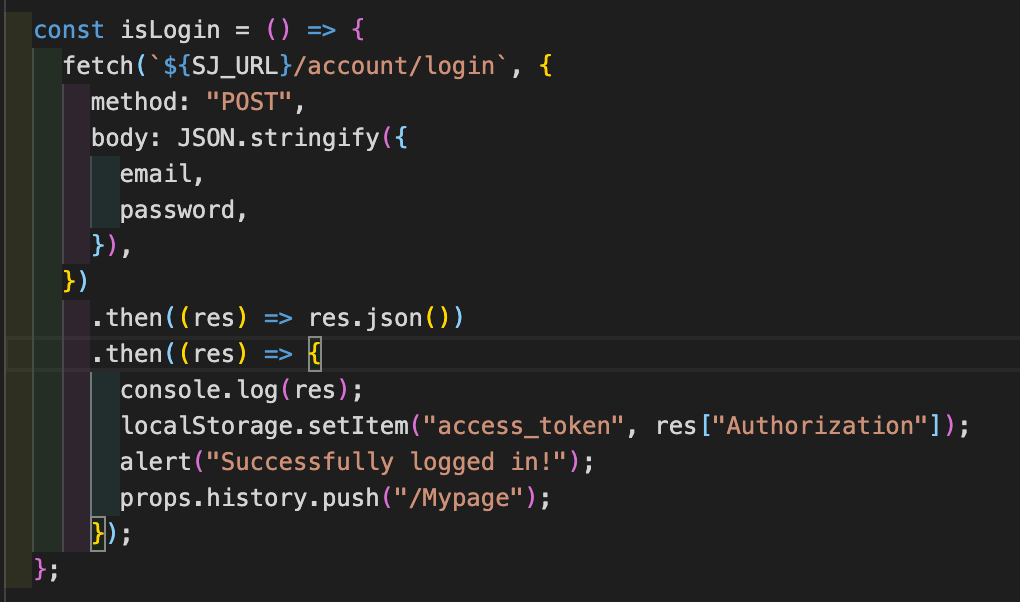
👉 로컬 스토리지 사용한 예시를 설명해보자

request header에 access token 보내기
요청을 보낼 때 요청에 대한 정보를 담아 서버로 보낸다.
일단, 백엔드에게 access token을 어디에 보내줘야하는지 확인해야함
보통은 request header의 Authorization에 넣어 보내준다.
JWT ?
Json Web Token의 약자로 access token을 만드는 방법 중 하나이다.JSON객체를 사용하여 정보를 안전성있게 전달해준다. JWT는 인증여부 확인을 위한 값, 유효성 검증을 위한 값 그리고 인증 정보 자체를 담고 있기 때문에 인증서버에 묻지 않고도 사용할 수 있다.
백엔드에서 jwt를 생성할 때, 해당 user가 누구인지 식별할만한 정보를 담을 수 있다.
페이지를 이동하고 브라우저를 끄고 켤때마다 매번 로그인을 할 수 없기에 access token을 주고 받아서 사용자 인증을 진행한다.
예를 들어 안정적인 정보교환을 원할 때, 회원 인증을 할 때 사용된다
JWT토큰 저장 방법
access token을 local storage에 저장하기
->한번 로그인하면 더 이상 안해도 되도록 Local Storage에 저장( 해당 도메인에 영구 저장)
->setItem 메서드 사용해서 키값 저장

JWT 사용과정
1. 브라우저에서 로그인 요청을 한다.( ID, Password)
2. 서버는 브라우저에게 JWT를 만들어 보낸다.
3. 브라우저는 JWT가지고 서버에게 데이터 요청을 한다.
4. 서버에서 JWT를 포함한 Signature를 확인 후 유저 정보를 request에 담아준다.
JWT 사용목적
1. 회원인증: JWT를 이용해서 회원정보를 주고 받게 되면 유저의 정보를 세션에 유지할 필요가 없게 된다.
2.정보교류: 데이터를 주고 받을 때 안정성있게 정보 교환할 수 있다.
