
콜백,promise,async&await에 대해 알기 전에 먼저 알아야 하는 개념이 있다. 바로 동기와 비동기!
동기: 동시에 일어난다는 뜻이다. 요청과 그 결과가 동시에 일어난다.
비동기:비동기는 동시에 일어나지 않는다를 의미한다. 요청과 그 결과가 동시에 일어나지 않을 거라는 약속이다.
- 자바스크립트는 동기 방식의 프로그래밍 언어이다.
Callback, 프로미스,async&await을 사용하면 코드를 비동기로 처리할 수 있다.
콜백지옥
콜백지옥이란 무엇인가?
이는 비동기 처리 로직을 위해 콜백 함수를 연속해서 사용할 때 발생하는 문제이다.
예를 들면,
$.get('url', function(response) {
parseValue(response, function(id) {
auth(id, function(result) {
display(result, function(text) {
console.log(text);
});
});
});
});
위처럼 콜백 안에 콜백을 계속 무는 형식의 코드 구조는 가독성도 떨어지고 로직을 변경하기도 어렵다. 완전 콜백 지옥인 것이다-!
이러한 콜백 지옥에서 벗어나려면 어떻게 해야하는가?
일반적으로 콜백 지옥을 해결하는 방법에는 Promise나 Async를 사용하는 방법이 있다.
✓ 콜백 패턴은 코드의 흐름이 순차적이지 않기에 코드를 읽기가 상당히 힘들다. 프로미스를 사용하면 코드가 순차적으로 실행되게 작성할 수 있다.
Promise
프로미스는 자바스크립트 비동기 처리에 사용되는 객체.
주로 서버에서 받아온 데이터를 화면에 표시할 때 사용한다.
서버에 데이터를 보내달라는 요청을 보낸다. 그런데 데이터를 다 받아오기 전에 마치 데이터를 받아온 것마냥 화면에 데이터를 표시하려고 하면 오류 발생 및 빈 화면이 뜬다. 이와 같은 문제점을 해결하기 위한 방법 중 하나가 프로미스!
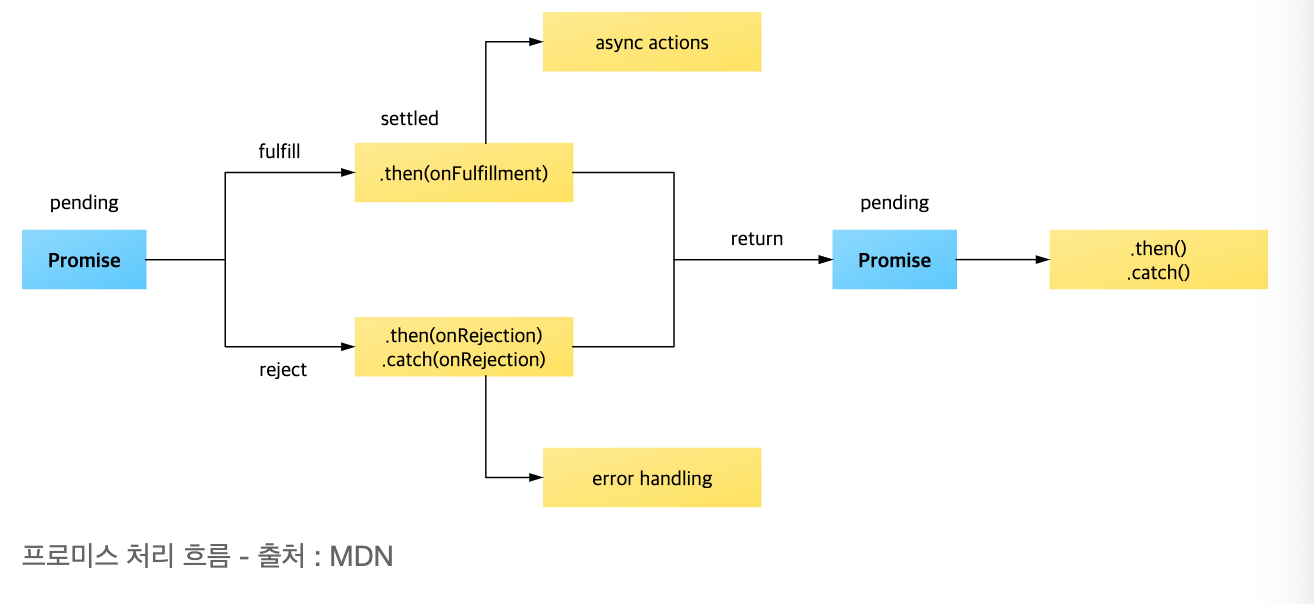
프로미스의 3가지 상태란?
프로미스의 상태란 프로미스의 처리 과정을 의미한다. new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
1.Pending(대기):비동기 처리 로직이 아직 완료되지 않은 상태 2. Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태 3.Rejected(실패)
1.pending(대기)
new Promise()메서드를 호출하면 대기 상태가 된다.
new Promise(function(resolve, reject) {
// ...
});new promise()메서드를 호출할 때 콜백함수를 선언할 수 있고 콜백 함수의 인자는 resolve,reject이다.
2.Fulfilled(이행)--프로미스의 이행 상태를 좀 다르게 표현하면 '완료'
여기서 콜백 함수의 인자 resolve를 아래와 같이 실행하면 이행상태가 된다.
new Promise(function(resolve, reject) {
resolve();
});3.Rejected(실패)
reject를 아래와 같이 호출하면 실패 상태가 된다.
new Promise(function(resolve, reject) {
reject();
});

프로미스 에러 처리는 가급적 catch()사용
더 많은 예외 처리 상황을 위해 프로미스의 끝에 catch()를 붙이는 것이 좋다.
Async & Await
async & await은 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법.
async function logTodoTitle() {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
}- fetchUser()를 이용하여 사용자 정보 호출
2.받아온 사용자 아이디가 1이면 할 일 정보 호출
3.받아온 할 일 정보의 제목을 콘솔에 출력
//위 비동기 처리 코드를 만약 콜백이나 프로미스로 했다면 훨씬 더 코드가 길어지고 가독성도 좋지 않았을 것이다. async await문법을 이용하면 기존의 비동기 처리 코드 방식으로 사고하지 않아도 되는 장점이 생긴다.
예외처리 방법 try catch
async function logTodoTitle() {
try {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
} catch (error) {
console.log(error);
}
}위 코드 실행하다가 발생한 네트워크 통신 오류 및 간단한 타입 오류 등도 catch로 잡아낼 수 있다.
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
