
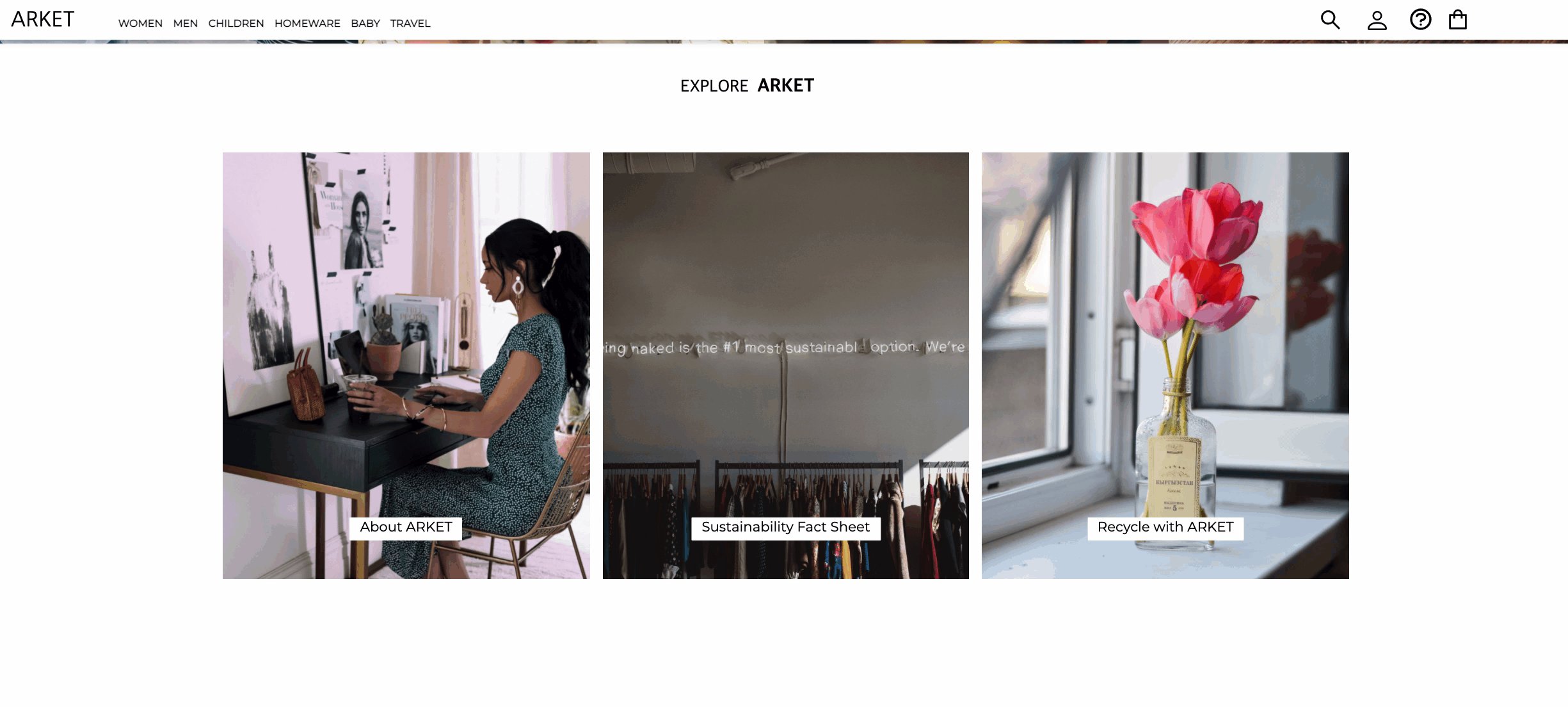
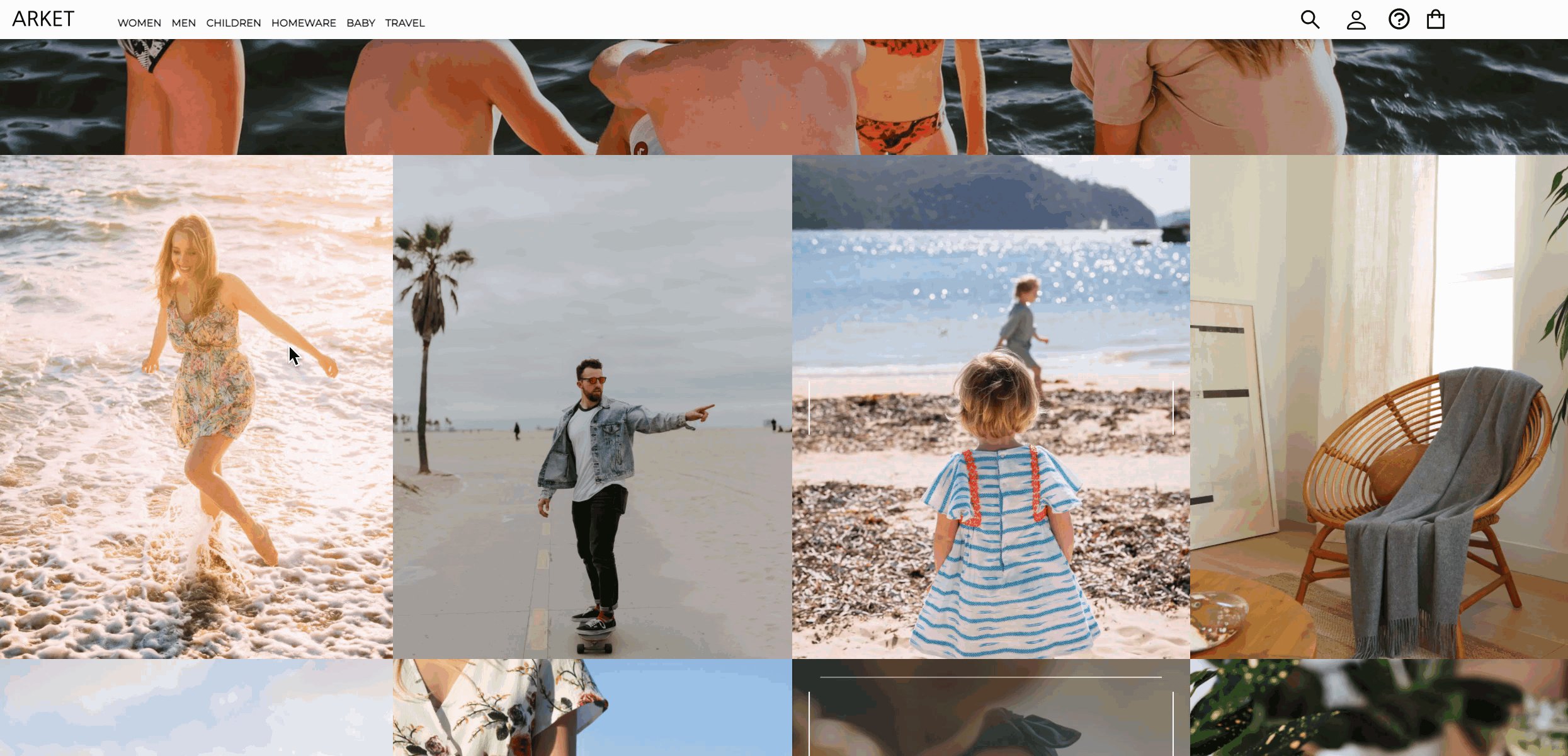
사진에 마우스를 hover하면 사진을 커지게 만들어 주었다. 이때 알아야 하는 css개념은
transform: scale(1.1);
transition: 0.2s;transform:scale을 활용해 사진의 크기를 키울 수 있다.
transition은 애니메이션 속도를 조절하는 역할을 한다.

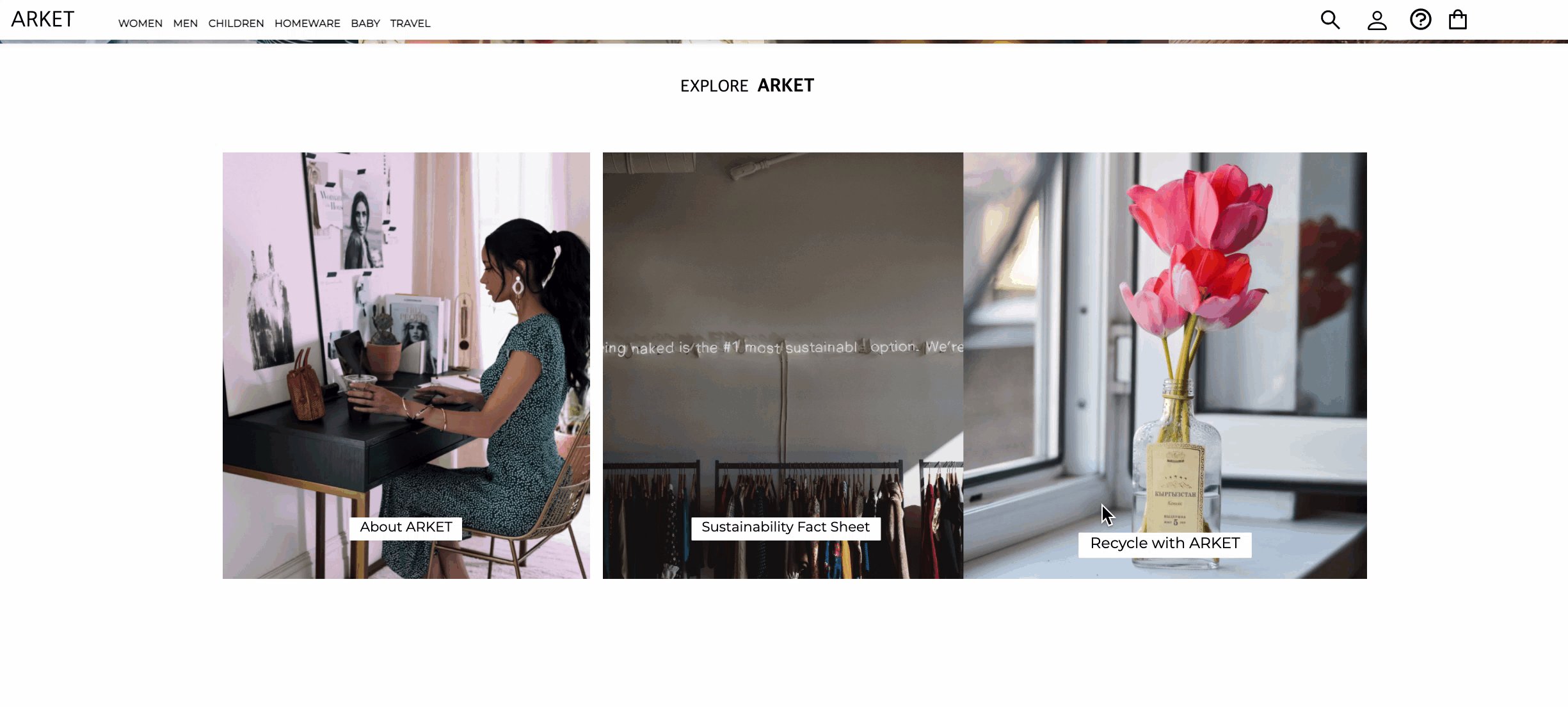
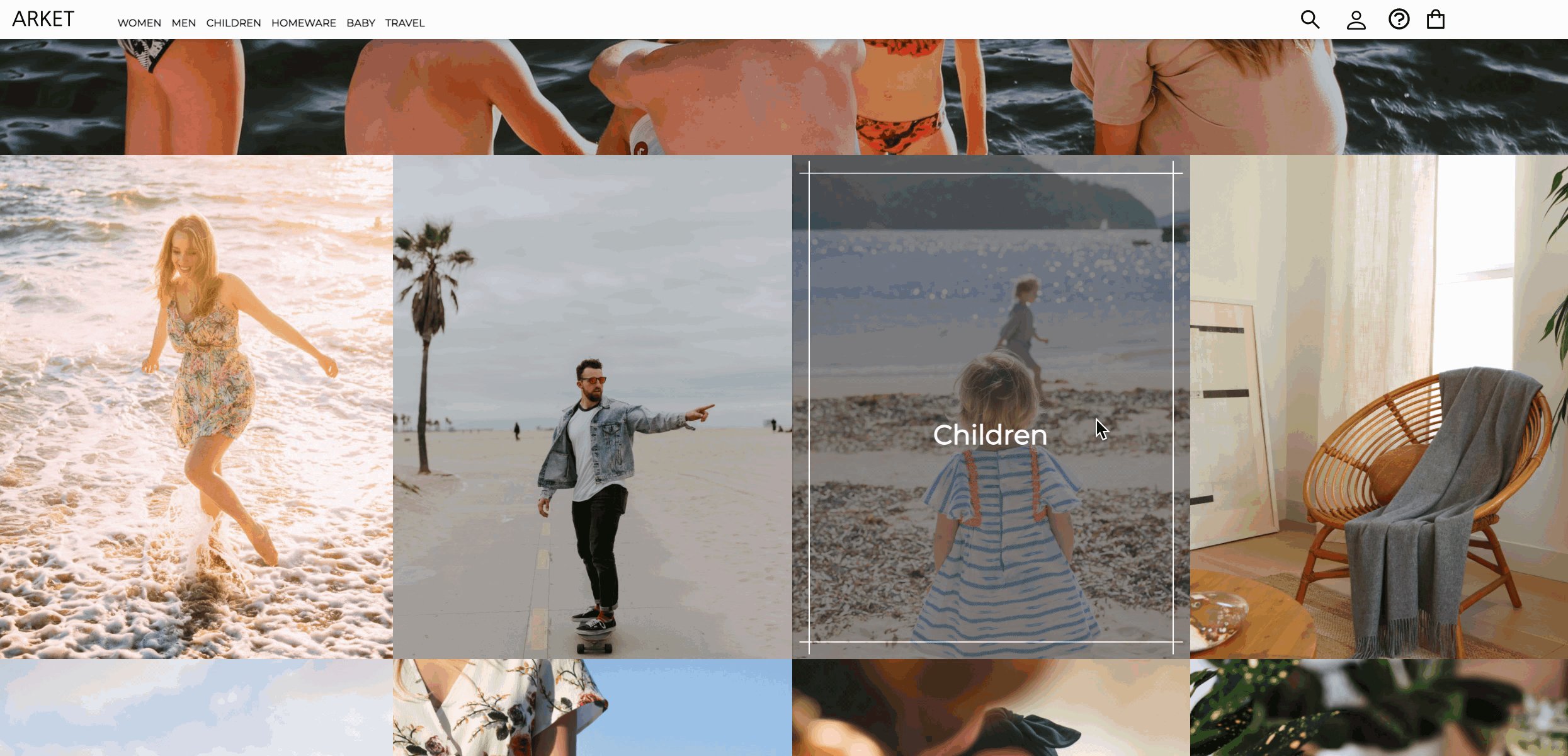
사진에 마우스를 hover하면 텍스트와 border line이 나오고 동시에 사진을 어둡게 만드는 효과를 주었다.
생각보다 복잡한 과정이 필요했는데,
우선 1. img를 감싸는 div에 background-color를 어두운 색으로 정해준다.
2. 그 다음 그 div에 가상 클래스 ::before, ::after요소를 작성해주었다.
가상선택자(pseudo-class) ::bofore ::after
이 요소들은 생성된 콘텐츠의 내부에 삽입된다. 이 요소는 특정 요소를 풍부하게 하는데 좋다. 보통 이미지나 글, 그라데이션 등을 삽입하는 경우가 많다.
코드를 살펴보면,
&::before,
&::after {
content: "";
position: absolute;
top: 1.25em;
bottom: 1.25em;
left: 1.25em;
right: 1.25em;
}
&::before {
transform: scale(0, 1);
transition: transform ease-out 250ms;
border-top: 1px solid white;
border-bottom: 1px solid white;
}
&::after {
transform: scale(1, 0);
transition: transform ease-out 250ms;
border-left: 1px solid white;
border-right: 1px solid white;
}before와 after를 구분해서 before는 top,bottom라인을 조절하고 after는 left,right라인을 조절하게 한다.
&:hover::before {
transform: scale(1.05, 1);
}
&:hover::after {
transform: scale(1, 1.05);
}
마우스 hover되면 transform:scale 반대 축에 크기를 더 줘서 더 멋지게 border line이 변화될 수 있게 해준다.
opacity: 0;
transition: opacity ease-out 250ms;이미지 위에 text는 우선 opacity:0을 활용해 화면에 안보이게 해준다.
.imgList:hover {
p {
opacity: 1;
}
}hover될 때 opacity:1이 되면서 화면에 text가 보일 수 있게 해줬다..!
