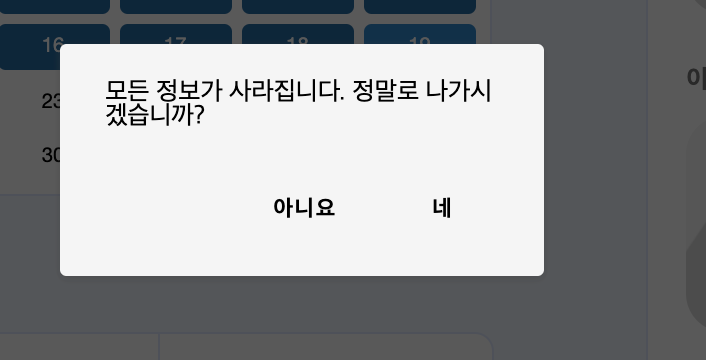
기존 페이지에서 작성하다말고 다른 페이지로 넘어가려고 하면 팝업 모달 창을 띄우는 것이 이번 목표!
네를 누르면 내가 가고자하는 다른페이지에 이동할 수 있게하고,아니오를 누르면 그대로 기존 페이지에 머무를 수 있게 하고 싶다.
처음해보는 모달창! 계속안되서 이방법도 써보고 저방법도 써봤지만 react-router-dom에서 제공하는 Prompt를 쓰고 결국 성공했다 ㅠㅠㅠ!!

Prompt??
Prompt는 react-router-dom에서 제공해주는 api로, 유저가 다른 페이지로 이동하려고 할 때 렌더된다.
- when: Prompt가 언제 실행되는지 설정하는 것으로 true/false값을 받는다.
- message: String값 혹은 Fuction을 넣을 수 있다.
<Prompt
when={true}
message="페이지를 떠나시겠습니까?"
/>위와 같이만 작성하면 alert로 창이 뜨는데 나는 더 예쁘게 custom하고 싶으니까 이에 맞게 코드를 작성해보았다!
🍬여기서 기억할 점
Prompt는 when이 true면 실행된다.
message에 함수를 전달할 수 있고, 그 전달된 함수에 location값이 받아진다.
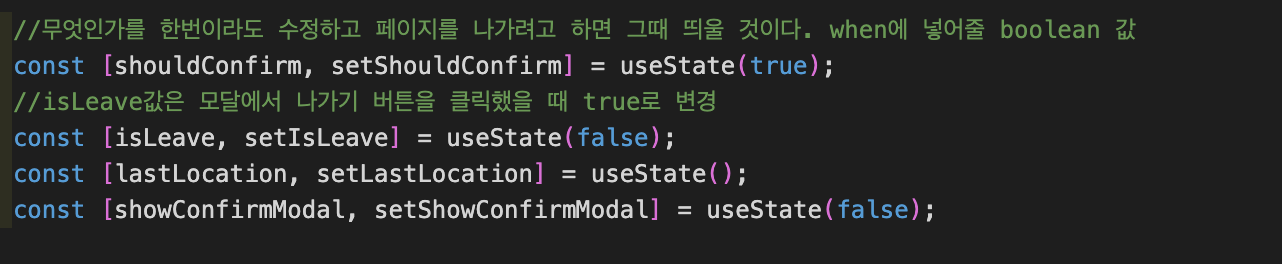
나는 hook을 써서 아래와 같이 코드를 작성해보았다.


처음에 코드를 다 작성했는데도 모달창이 안떠서 뭐가 문제인지 한참을 고민했다. 알고보니 prompt는 when이 true면 실행된다는 것을 알지 못해 발생한 일이었다.
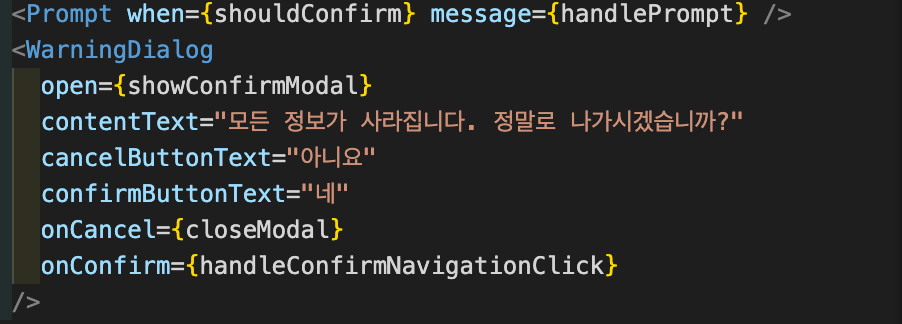
위 WarningDialog는 모달창 부분을 컴포넌트로 따로 만든 부분이다. props로 값을 전달했다!

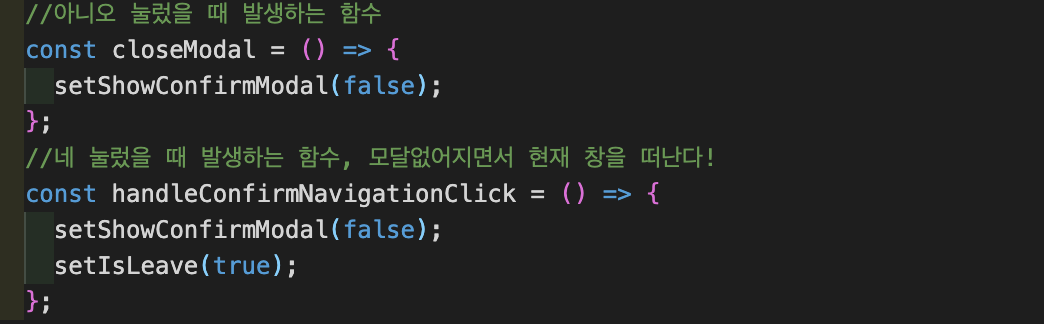
또 말썽부렸던 코드부분! 모달창이 뜨는 것은 성공했는데 이번엔 네,아니오가 클릭이 안되는 것이다 ㅠㅠ 의지의 한국인! 결국 성공했다.

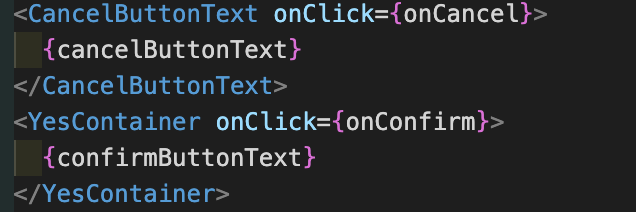
WarningDialog.js에서 onClick을 활용해 네,아니오 버튼 눌렀을 때 각 할당된 함수가 실행될 수 있게 만들어준다.
아니오를 누르면 모달창 보여지는 코드가 false가 되어 모달창이사라지고 기존 페이지에 머물게 만든다. 네를 누르면 모달창보여지는 코드가 false가 되고 다른 페이지로 이동(true)할 수 있게 해준다.
💛💜🤎다양한 개발자분들의 코드를 참고하여 이번 디버깅문제를 해결할 수 있었다. 하루종일 붙잡아도 안풀리던 코드가 조금씩 조금씩 해결되며 결국 최종적으로 원하는 결과를 얻을 때의 희열감이란 ㅠㅠ
정말 행복하다. 이 맛에 코딩한다😆😆 나의 글이 누군가에게 도움이 되길 꼭 바란다 -!
